Convert Your Sketch to HTML With Sketch2Code: Microsoft AI
Check out a new completely free AI project from Microsoft called Sketch2Code. What is it and what does it do? Let's find out.
Join the DZone community and get the full member experience.
Join For Free You can find all .Net core posts here.
You can find all .Net core posts here.
Yesterday, I was going through different articles as usual and one site attracted my attention.
It is a brand new AI project from Microsoft called Sketch2Code and it is absolutely free of cost.
What is Sketch2Code?
As the name suggests, it is a site that converts your sketch into the HTML code. You can transform any hand-drawn design into an HTML code with AI. So, if you have a sketch made for a Mockup, just upload the picture on the site and your HTML is ready.
It is a really awesome and unique way of using Artificial Intelligence.
How It Works

Samples
There are some samples on the site to start with.
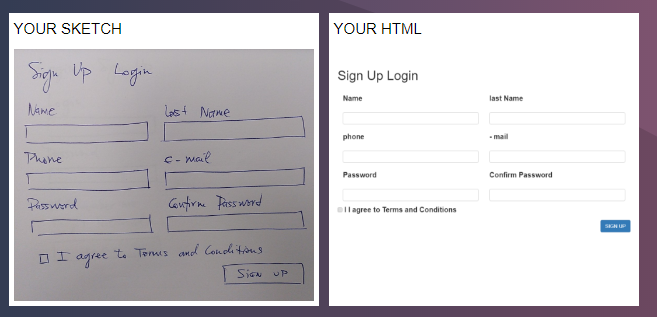
For example, I ran the sample sketch and the site created very nice HTML for that:

It is a really nice and free product from Microsoft.
Below is the basic flow if you are interested in knowing how it works:

You can get more information from here.
Please note that your picture may be used to improve the underlying AI.
Hope it helps! Let me know your thoughts inthe comments section.
Published at DZone with permission of Neel Bhatt, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments