Building Dynamic React Apps With Database Data
Building Dynamic React Apps With Database Data
In this post, we go over using an API server to create a REST API for a SQLite database, and how to create a React app that can use this database.
Join the DZone community and get the full member experience.
Join For Freereact is a declarative, efficient, and flexible javascript library for building user interfaces. the cdata api server enables you to generate rest apis for 80+ data sources, including both on-premises and cloud-based databases. this article walks through setting up the cdata api server to create a rest api for a sqlite database and creating a simple react web application that has live access to the database data. the react app dynamically builds and populates an html table based on the database data. while the article goes through most of the code, you can download the sample react project and sqlite database to see the full source code and test the functionality for yourself.
setting up the api server
if you have not already done so, download the cdata api server . once you have installed the api server, follow the steps below to run the application, configure the application to connect to your data (the instructions in this article are for the included sample database), and then configure the application to create a rest api for any tables you wish to access in your react app.
enable cors
if the react web app and api server are on different domains, then react will generate cross-domain requests. this means that cors (cross-origin resource sharing) must be enabled on any servers queried by react web apps. you can enable cors for the api server on the server tab in the settings page:
- click the checkbox to enable cross-origin resource sharing (cors).
- either click the checkbox to allow all domains without '*' or specify the domains that are allowed to connect in access-control-allow-origin .
- set access-control-allow-methods to "get,put,post,options".
- set access-control-allow-headers to "authorization".
- click save changes.
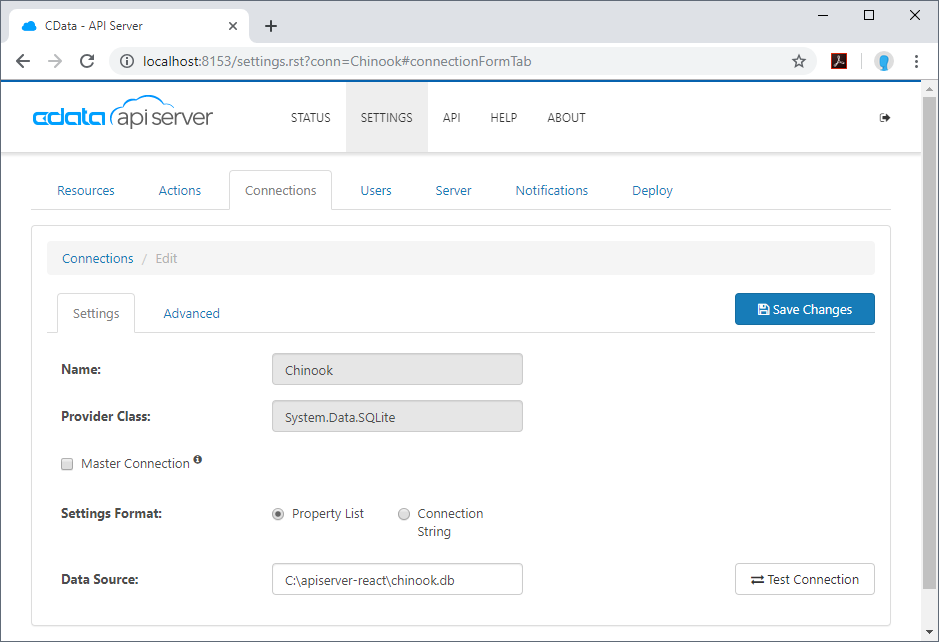
configure your database connection
follow the steps below to configure the api server to connect to your database:
- navigate to the connections tab on the settings page.
- click add connection.
- configure the connection in the resulting dialog: name your connection, select sqlite as the database, and fill the database field with the full path to the sqlite database (the included database is chinook.db from the sqlite tutorial ).

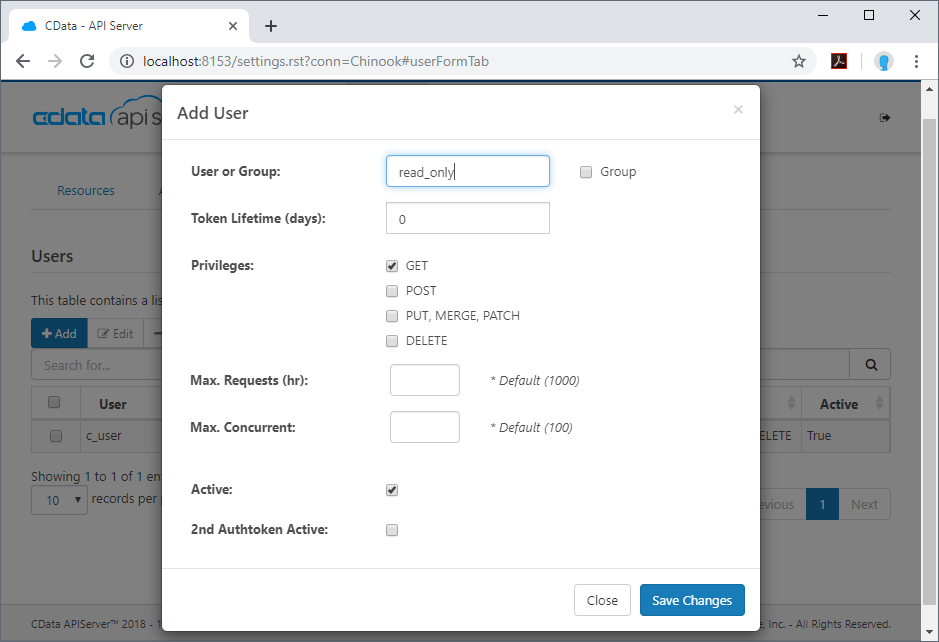
configure a user
next, create a user to access your database data through the api server. you can add and configure users on the users tab of the settings page. in this simple react app for viewing data, create a user that has read-only access: click add, give the user a name, select get for the privileges, and click save changes.

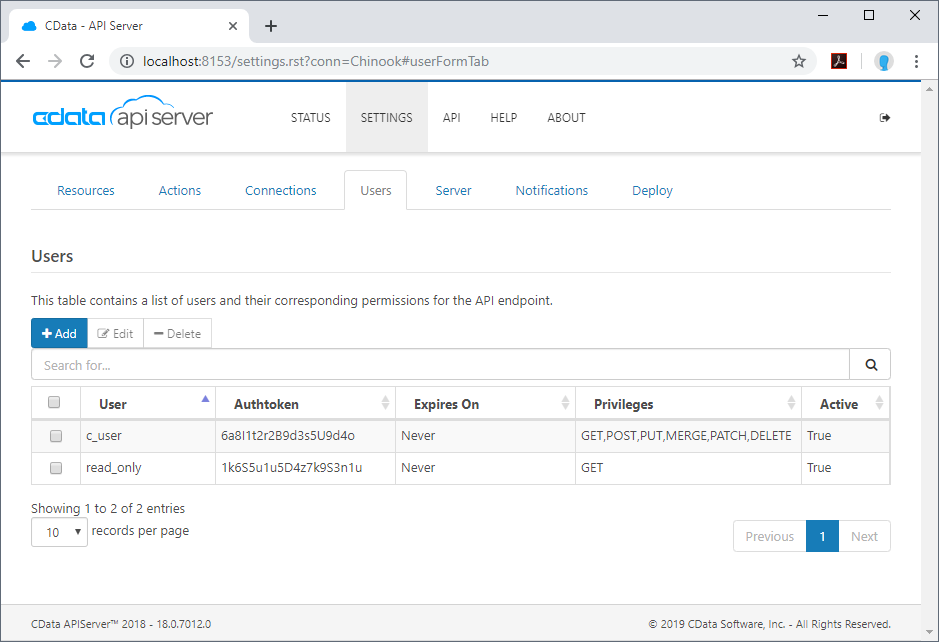
an authtoken is then generated for the user. you can find authtokens and other information for each user on the users tab:

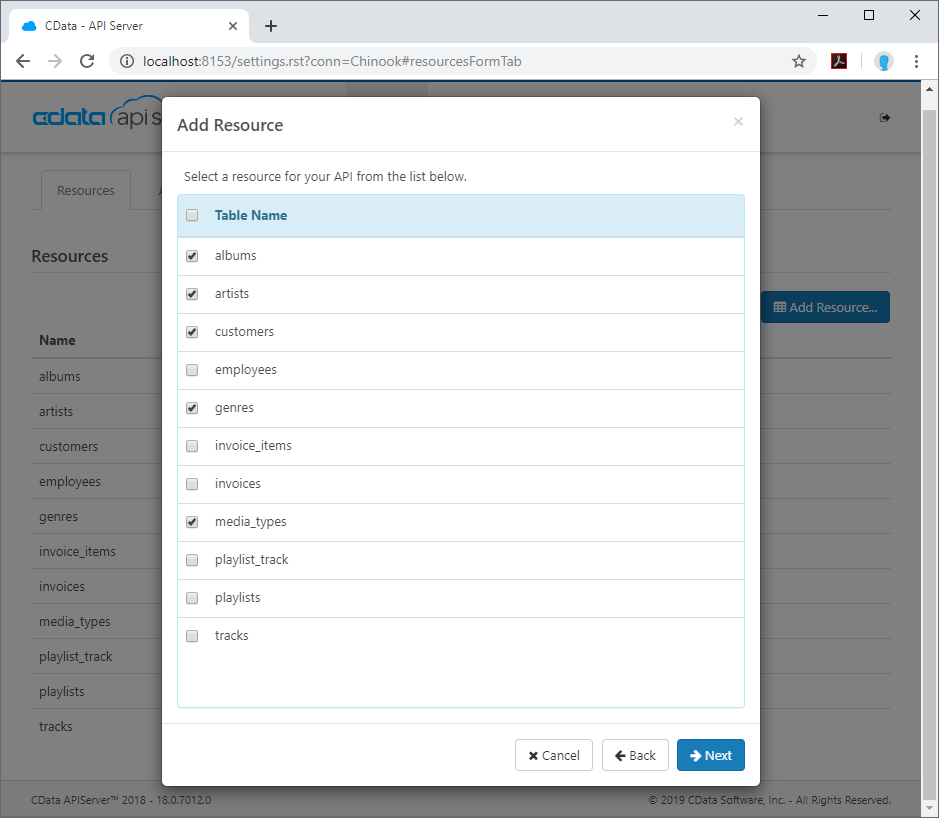
accessing tables
having created a user, you are ready to enable access to the database tables:
- click the add resources button on the resources tab of the settings page.
- select the data connection you wish to access and click next.
- with the connection selected, enable resources by selecting each table name and clicking next.

sample urls for the rest api
having configured a connection to the database, created a user, and added resources to the api server, you now have an easily accessible rest api based on the odata protocol for those resources. below, you will see a list of tables and the urls to access them. for more information on accessing the tables, you can open the api page from the navigation bar. to work with react, you can append the @json parameter to the end of urls that do not return json data by default.
| table | url |
|---|---|
| entity (table) list | http:// address : port /api.rsc/ |
| metadata for table albums | http:// address : port /api.rsc/albums/$metadata?@json |
| albums data | http:// address : port /api.rsc/albums |
as with standard odata feeds, if you wish to limit the fields returned, you can add a $select parameter to the query, along with other standard url parameters, such as $filter , $orderby , $skip , and $top .
building a react web application
with the api server setup completed, you are ready to build the sample react app. the following steps walk through the source files for the react app contained in the .zip file, making note of any relevant sections of code.
index.html
this is the home page of the sample react web application. it fleshes out the html head and body and identifies the container and the script to use in order to display the web application.
main.js
this typescript file imports the necessary libraries, modules, and the react class. the properties, or props , for the main react class are defined here as well.
package.json
this json file contains the properties, including dependencies, of the react app. this file is generated automatically.
webpack.config.js
this javascript file defines various configurations for the react app.
app.jsx
this javascript xml file contains the code needed to build the react app. the class app contains all of the functions needed to retrieve data from the api server and render the different parts of the react app. the methods are described below.
constructor
the constructor of the app class. in it, the state contains the dynamic data used to build the web app. you can also bind other methods on this so that you can modify the state within those methods.
constructor(props) {
super(props);
this.state = {
selectedtable: '',
selectedcolumns: [],
tables: [],
columns: [],
tabledata: [],
auth: 'basic ' + btoa(props.user + ':' + props.pass),
};
this.ontablechange = this.ontablechange.bind(this);
this.oncolumnchange = this.oncolumnchange.bind(this);
this.rendertableheaders = this.rendertableheaders.bind(this);
this.rendertablebody = this.rendertablebody.bind(this);
this.getcolumnlist = this.getcolumnlist.bind(this);
this.getdata = this.getdata.bind(this);
}componentdidmount
as per the react specification, the componentdidmount method is called before the render method and can be used to update the state variables of the app, after the constructor has run. in this method, you can send the http request to the api server for the list of tables and set the tables and selectedtable state variables.
in the sample, a call to the getcolumnlist method retrieves the list of available columns for the first (and currently selected) table.
componentdidmount() {
object.assign(axios.defaults, {headers: {authorization: this.state.auth}});
axios.get(`${this.props.baseurl}`)
.then(res => {
const tables = res.data.value;
this.setstate({ tables });
this.setstate({ selectedtable: tables[0].name});
})
.catch(function (error) {
if (error.response) {
alert('code: ' + error.response.data.error.code +
'\r\nmessage: ' + error.response.data.error.message);
} else {
console.log('error', error.message);
}
});
this.getcolumnlist();
}getcolumnlist
this function retrieves the list of columns available for the selectedtable parameter (or the table currently selected in the ui if the parameter is undefined). it performs the http request and parses the response, setting the columns and selectedcolumns states.
getcolumnlist(selectedtable) {
if (!selectedtable) {
selectedtable = this.state.selectedtable;
}
object.assign(axios.defaults, {headers: {authorization: this.state.auth}});
axios.get(`${this.props.baseurl}/${selectedtable}/$metadata?@json`)
.then(res => {
let columns = res.data.items[0]["odata:cname"];
this.setstate({
columns,
selectedcolumns: [],
});
})
.catch(error => {
if (error.response) {
alert('code: ' + error.response.data.error.code +
'\r\nmessage: ' + error.response.data.error.message);
} else {
console.log('error', error.message);
}
});
}rendertablelist
this function uses the tables state variable to build out the options for the html drop-down select for selecting a table.
rendertablelist() {
let tableshtml = [];
for (let i = 0; i < this.state.tables.length; i++) {
let table = this.state.tables[i];
tableshtml.push(<option key={table.url} value={table.name}>{table.name}</option>);
}
return tableshtml;
}rendercolumnlist
this function uses the columns state variable to build out the options for the html multiselect element for selecting columns.
rendercolumnlist() {
let columnshtml = [];
for (let i = 0; i < this.state.columns.length; i++){
let column = this.state.columns[i];
columnshtml.push(<option key={column} value={column}>{column}</option>);
}
return columnshtml;
}rendertable
this function provides the basic framework for the html table based on the data retrieved from the api server. it uses two helper functions, rendertableheaders() and rendertablebody() , to build the table headers and data rows.
rendertable() {
return (
<table>
<thead>
{ this.rendertableheaders() }
</thead>
{ this.rendertablebody() }
</table>
);
}rendertableheaders
this function uses the selectedcolumns state variable to build out the headers for the html table used to display the data from the api server.
rendertableheaders() {
let headers = [];
for (let i = 0; i < this.state.selectedcolumns.length; i++) {
let col = this.state.selectedcolumns[i];
headers.push(<th key={col} style={{backgroundcolor: '#177cb8',
color: 'white',
border: '1px solid grey',
bordercollapse: 'collapse',
padding: '5px'}}>{col}</th>)
}
return (<tr>{headers}<;/tr>);
}rendertablebody
this function uses the tabledata and selectedcolumns state variables to build out the data rows for the html table used to display the data from the api server.
rendertablebody() {
let rows = [];
this.state.tabledata.foreach(function(row) {
rows.push(
<tr key={btoa('row'+rows.length)}>
{this.state.selectedcolumns.map(col =>
<td key={col} style={{border: '1px solid grey',
bordercollapse: 'collapse',
padding: '5px'}}>{row[col]}</td>
)}
</tr>
)
}.bind(this));
return (<tbody>{rows}</tbody>);
}getdata
this function retrieves the data from the api server, building a list for the $select parameter based on the selectedcolumns state variable and using the selectedtable state variable to determine which resource to request data from. the data returned by the api server is stored in the tabledata state variable.
getdata() {
let columnlist = '';
columnlist = this.state.selectedcolumns.join(',');
object.assign(axios.defaults, {headers: {authorization: this.state.auth}});
axios.get(`${this.props.baseurl}/${this.state.selectedtable}/?$select=${columnlist}`)
.then(res => {
const tabledata = res.data.value;
this.setstate({ tabledata });
})
.catch(error => {
if (error.response) {
alert('code: ' + error.response.data.error.code +
'\r\nmessage: ' + error.response.data.error.message);
} else {
console.log('error', error.message);
}
});
}ontablechange
this function handles the change event on the html drop-down select for choosing a table. in the function, the selectedtable state variable is set to the selected value and the tabledata state variable is cleared of all values. also, a call to the getcolumnlist function updates the html multiselect element for choosing columns.
ontablechange(event) {
const selectedtable = event.target.value;
this.setstate({
selectedtable,
tabledata: [],
});
this.getcolumnlist(selectedtable);
}oncolumnchange
this function handles the change event on the html multiselect for choosing columns to retrieve and display. after determining which columns are selected, the selectedcolumns state variable is updated and the tabledata state variable is cleared.
oncolumnchange(event) {
let options = event.target.options;
let selectedcolumns = [];
for (let i = 0; i < options.length; i++){
if (options[i].selected){
selectedcolumns.push(options[i].value);
}
}
this.setstate({
selectedcolumns,
tabledata: [],
});
}render
this is the function that controls the layout and display of the various html elements. it contains all of the static html features, as well as function calls to those functions that render the dynamic elements.
render() {
return (
<div>
<h1 style={{fontsize: '1.2em', color: '#177cb8', marginbottom: '0'}}>cdata api server react demo</h1>
<br/>
<label>select a table</label>
<br/>
<select classname='tabledropdown' onchange={this.ontablechange}>
{ this.rendertablelist() }
</select>
<br/>
<br/>
<label>select {this.state.selectedtable} columns</label>
<br/>
<select classname='columnmultiselect' onchange={this.oncolumnchange} multiple>
{ this.rendercolumnlist() }
</select>
<br/>
<br/>
{ this.state.selectedcolumns.length > 0 ? <button onclick={this.getdata}>get [{ this.state.selectedtable }] data</button> : null }
<br/>
<br/>
{ this.state.tabledata.length > 0 ? this.rendertable() : null }
</div>
);
}configuring the react app
with the connection to the data configured and the source files for the react app reviewed, you are now ready to run the react web application. you need to have node.js installed on your machine in order to run the react app. there are several modules that you also need to install before you can run the application.
global modules
in order to run the react app, install the babel and babel-cli modules globally from the command line:
npm install -g babelnpm install -g babel-cli
setting up the project
in the next few steps, you will set up your react project, creating and populating your package.json file. in the command line, change to the directory with the source files:
cd ./apiserver-react
once in the directory, interactively create the package.json file:
npm init
follow the prompts to set the name, version, description, and more for the package. since this is a sample project, you can safely use the default values or blanks for the test command, git repository, keywords, author, and license. with your package.json created, simply edit the file and replace "test": "echo \"error: no test specified\" && exit 1" with "start": "webpack-dev-server --hot" in the "scripts" element.
install the remaining modules
with the package.json file now created, you can begin installing the other necessary modules for your application. note that some of the modules are installed with the --save argument. this ensures that the modules are referenced as dependencies in the package.json file.
npm install webpack --savenpm install webpack-dev-server --savenpm install react --savenpm install react-dom --savenpm install babel-corenpm install babel-loadernpm install babel-preset-reactnpm install babel-preset-es2015npm install axios --save
running the react app
now that you have created your package.json file and installed the necessary modules, you are ready to run the react app. to do so, you can simply navigate to the directory for the react app in a command-line interface and execute the following command:
npm start
when the react app launches, the title and a drop down menu to select a table are displayed. the list of tables is retrieved from the api server and includes all of the tables you added as resources when configuring the api server.

when you select a table, the drop-down, multiselect menu for columns appears, and you can then select the columns you wish to see in your table. as you select columns, the table headers appear.

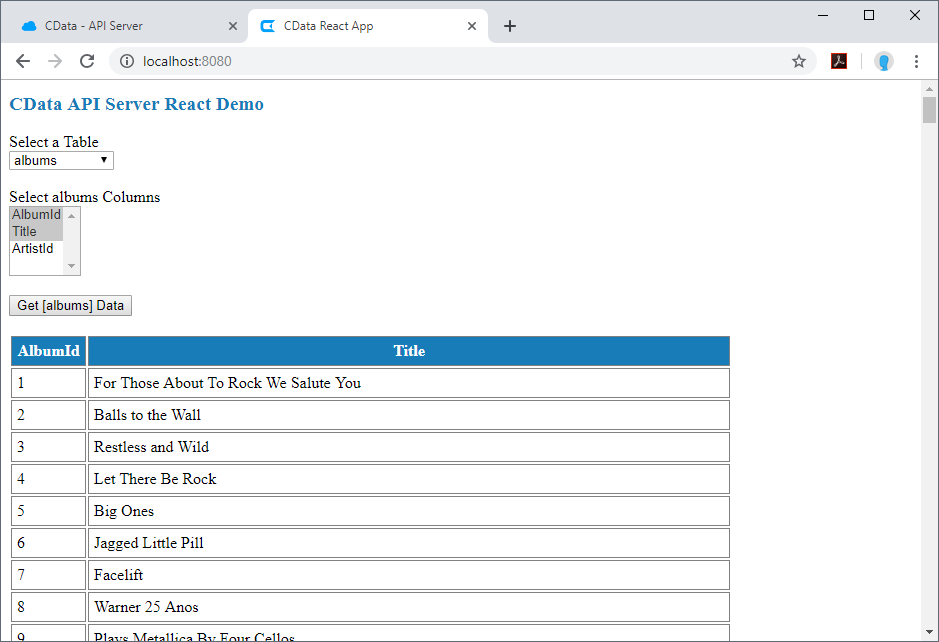
once you select the table and columns, you can click the get [table] data button to retrieve data from your database via the api server. the html table will be populated with data based on the table and columns you selected before clicking on the button.

conclusion
now that you have accomplished the steps needed to connect to your database data in dynamic web pages, download the api server to start building dynamic web pages using live data from your on-premises and cloud-based databases, including sqlite, mysql, sql server, oracle, and postgresql!
if you enjoyed this article and want to learn more about react, check out this collection of tutorials and articles on all things react.
Published at DZone with permission of Jerod Johnson, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

{{ parent.title || parent.header.title}}
{{ parent.tldr }}
{{ parent.linkDescription }}
{{ parent.urlSource.name }}