Reduce JavaScript Errors with JSHint
Reduce JavaScript Errors with JSHint
How to use the open source JSHint tool to analyze and verify that JavaScript code complies with your rules.
Join the DZone community and get the full member experience.
Join For FreeJSHint is an open source tool used in software development to analyze JavaScript code and verify that it complies with certain coding rules you established. This powerful tool helps detect errors and issues in your code, plus it forces your team to keep certain coding conventions and style guides resulting in code that is reliable and easier to read.
In this post I will show you how to install, configure and use JSHint. I have also included an example and a list of some of my favorite editors that allow you to use JSHint.
Installing JSHint
Installing JSHint is pretty easy and you can do it using the Node Package Manager (npm). If you don’t have it installed, you can download the latest version from the nodeJS website, which installs Node.js and npm.
Once npm is installed, you can install JSHint from the shell with the following command:npm install jshint -g
The -g flag tells npm that we want to install the package globally in our system, this way we can access the command from any directory.
Checking Code From CLI
Now that JSHint is installed, let’s perform some tests to analyze a file with JavaScript code from the command line using the jshint command.
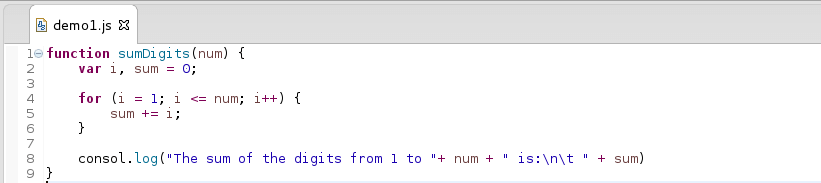
Below is a file named demo1.json:

We can execute the following command to analyze the code:jshint demo1.js
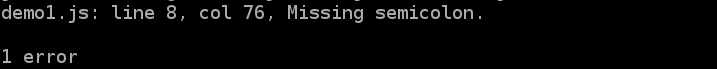
JSHint tells us that we have an error in line 8 of the file demo1.js, due to a missing semicolon.

If we insert the missed semicolon and run the command again, we no longer see errors in the output.
Configuring JSHint
JSHint includes a default configuration to analyze our code, but it was designed to assign settings in a flexible way according to needs. There are four ways to provide JSHint with the configuration to process our files.
One option is to specify the configuration file using the --config flag:jshint demo1.js --config config.json
Another option is to put the configuration in a file named .jshintrc, so JSHint will search for the file in the same folder as the file being analyzed, if none is found it will continue to look one level higher in the directory structure following the path to the root file system, this allows different configuration files for each project.
A third option is to place the configuration in your package.json file under the jshintConfig property.
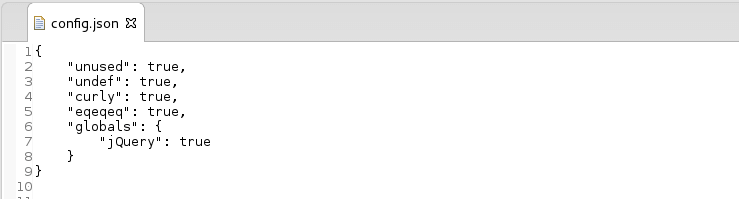
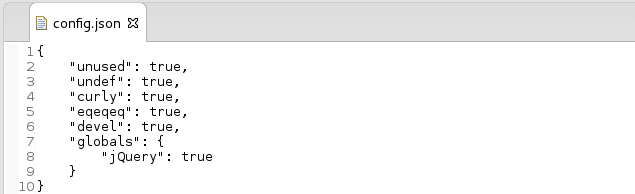
For any of these three methods, the configuration is specified in JSON format and each parameter tells JSHint which options turn on or off. For example, in the next configuration file “unused” and “undef” activate alerts for variables unused and undefined. “curly” requires you to always put curly braces around blocks in loops and conditionals. “eqeqeq” prohibits the use of == and != in favor of === and !==. “globals” can be used to specify a white list of global variables that are not formally defined in the source code.

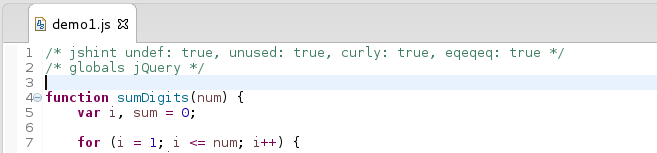
A fourth option is to provide the configuration using special configuration comments inside the files.

You can review the different configuration options to control the behavior of JSHint at http://jshint.com/docs/options/.
A Little Example
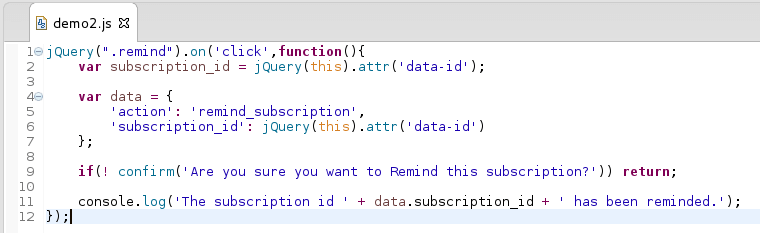
Next, let’s see the operation of the options specified in the config.json configuration file mentioned above. Let’s suppose we have the following JavaScript file, it’s just a little piece of code with only academic objectives.

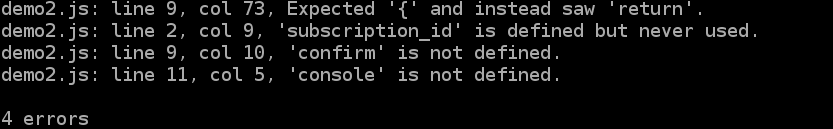
If we execute the jshint command demo2.js --config config.json, we are going to get the following result:
We have 4 errors in our code. In line 9 JSHint is telling us that we must surround the “if” block with curly braces. The subscription_id variable was defined but was never used in our code. We also see that in lines 9 and 11 “confirm” and “console” are not defined.
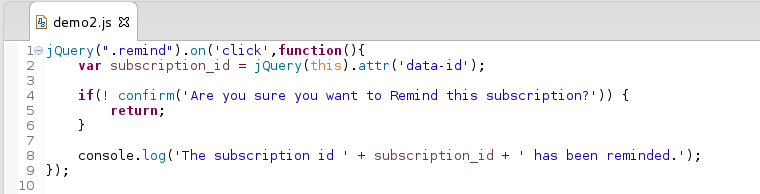
Now we must modify a little bit of our code to avoid these first two errors:

Now, let’s add the devel option set to true in the config.json file so JSHint can recognize the “confirm” and “console” globals.
 If we run the
If we run the jshint command again, we shouldn’t get any error from JSHint.
Text Editors with JSHint Support
As you can see, JSHint is a great way to reduce errors in your code. A number of editors have included or support JSHint. Here is a list of some of my favorites:
- Eclipse with webclipse plugin
- Brackets with brackets-jshint
- SublimeText: with SublimeLinter
- Webstorm included in Code Quality Tools
- gedit with gedit-jshint
Opinions expressed by DZone contributors are their own.

{{ parent.title || parent.header.title}}
{{ parent.tldr }}
{{ parent.linkDescription }}
{{ parent.urlSource.name }}