12 Ways To Optimize Your JavaScript Journey in 2023 and Beyond
Coding with Java Script can become time-consuming due to low code visibility. Here are 12 smart hacks for JavaScript that can help you optimize code generation in 2023.
Join the DZone community and get the full member experience.
Join For FreeJavaScript has emerged as the prominent scripting language among the next cohort of developers. It is an incredible tool for front-end programming, building interactive, feature-loaded websites, and fast and smooth web applications. Every front-end programmer knows JavaScript, however, when used without knowledge, it can make things worse. Poor JavaScript code can impact the website's performance, rendering speed, and load time. In this blog post, we will share some tips to help you optimize your JavaScript journey for the future. Let’s have a look:
1. Minify JavaScript code for small file — Minifying code is not similar to obfuscating code. However, both are ways of converting JavaScript — to be more complex to read or to make it smaller. Minifying accomplishes the latter and can shrink file sizes to reduce page load times. Line breaks, extra spaces, comments, etc., all increase the size of a JavaScript file and affects the pace at which the page loads. Minifying the code solves this problem.
2. Exclude unused components of .js libraries — The developers make use of JavaScript libraries such as jQuery UI or jQuery Mobile and others as is. It means the code comprises all the components of each library when you may need a few.
If you are proficient in understanding what components will be incorporated in which package of a library, go for those particular ones. Your website will load more rapidly and guests will get a great experience.
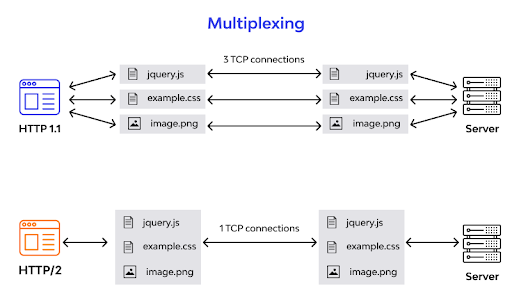
3. Use HTTP/2 protocol — This updated version of the main Internet protocol i.e., HTTP, can offer a lot of cool features to developers. One of its numerous merits is multiplexing. This lets you use a TCP connection to take analogous requests and replies concurrently. Moreover, the earlier internet protocol requires a thorough understanding and enhanced knowledge of JavaScript theory, and HTTP/2 can make JavaScript load quickly. Therefore, HTTP/2 is much better than the HTTP protocol in terms of performance.

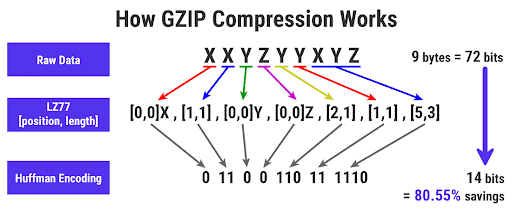
4. GZIP module for Apache, Node.js, and Nginx — GZIP is an amazing compression technology introduced years back when the Internet wasn’t as high-pace as it is currently. It reduces files on web servers, compressing static files down to about 80 to 90% of their true size. As JavaScript is a textual file, you can use GZIP to minify JavaScript files and also help to decline page load times.

There are modules available for web servers including Nginx, and Apache. Since JavaScript is used for both front-end programming and back-end programming, JS files can be compressed with the zlib module for Node.js.
// Code to run zlib module
Const zlib = require(‘zlib’);
Code to use GZIP:
Const gzip = zlib.createGzip();
Const fs = require(‘fs’);
Const inp = fs.createReadStream(‘input.txt’);
Const out = fs.createWriteStream(‘input.txt.gz’);
Inp.pipe(gzip).pipe(out);5. Shorten DOM and access size — DOM (Document Object Model) is a data representation of the objects that make the structure of a web page. Every web page is documents usually an HTML file, and each object within a document is known as a node. JavaScript influences the DOM and its nodes to alter the structure, style, and content as a reply to user input.
Every time JavaScript code accesses a DOM component or modifies DOM, depending on what a developer is doing. This takes more memory and slows down performance if a system has to recalculate several nodes within a DOM. Pruning lengthy DOM trees is a good notion to implement when optimizing the code. There are many advantages of keeping the DOM smaller:
- Less risk of memory leakage
- Optimize network efficacy and load performance
- Good performance at execution
Here are a few methods to minimize the DOM:
- Reduce DOM references
- Evade complicated animations
- Keep simple norms of CSS
6. Keep JavaScript Code and CSS in the head section — This method helps your web page load faster; however, you need to have good knowledge of DOM and SCCOM. The idea is to keep less CSS and JavaScript code in the head section, so the page loads immediately, while the more general code is kept in distinct .css and .js files as usual.
7. Forget await and go for Promise.all — Rather than waiting for execution, you should roll up the calls and unsolved promises into an array. For instance, if you want to make more than one call to the database, you will usually wait for each time-consuming call.
//Code to call two databases
const getUsers = async () => {
const consumers = await findAllConsumers();
const managers = await findAllManagers();
Return { consumers, managers}
}One of the best ways is to run both calls together and resolve the outputs around half of the time.
// code to call both databases simultaneously
const getUsers = async () => {
const consumers = findAllConsumers();
const managers = findAllManagers();
Return Promise.all([consumers, managers]);
}You did not have to wait for the execution of two databases distinctly; however, both run in parallel.
8. Code busting — It is the practice of breaking the code across functional elements within small files that can be called when needed. Splitting code into small chunks replaces the load time of a single large JavaScript file with fractional load times for particular functions and features of your app. You can use different available bundlers to split code for application optimization.
9. Test your code — Testing is crucial to identify performance issues like memory leaks and recovering them. Here are some common JavaScript testing tools:
Console.time() — It is a built-in JavaScript function that you can utilize to check how long a procedure takes. At the beginning of the process, just call:
Console.time(label);
Here, the label can be a unique name you give to the timer. At the end of the process, just calls:
Console.timeEnd(label);
Writing this code provides you with an effective process time.
YSlow — It is an open-source performance measuring tool that evaluates websites and gives performance improvement tips. YSlow calls your site and compares its performance against Yahoo’s standards for website performance. It will endow you with a score between 0 and 100 percent. This is a great way to enhance your code for better performance.
10. Run the application in a cluster — In Node.js, you can utilize the cluster module to run a child process that will run concurrently with the parent process. The child clusters or processes run in its V8, event loop, and memory. This will distribute the load and tasks for every process.

11. Memory overflow — It is a state where a process finishes using memory but does not return it to the causal Operating System to be utilized by another application or process. Every time you create an object or declare a variable in JavaScript, memory is occupied. Memory overflow occurs when you are done with an object or variable, but the JS runtime still deliberates you require it. This impact the system performance as resources that should be freed up for other processes that are no longer available. The best way to evade JavaScript memory leaks is to manage your scope appropriately.
12. Asynchronous loading: Defer, and Async tags — Asynchronous loading of JavaScript means that the site loads in a multi-streamed way.

When the web browsers find the string with <script src =”some.js”></script>, it will halt creating DOM and CSSOM models while the JavaScript is executed. This is the reason most JavaScript code is placed after the main HTML code. Take a look at the following code to comprehend this:
<html>
<head>
</head>
<body>
This will not appear until hello.js is loaded.
</body>
</html>You can add an async tag to the JavaScript so that the DOM model is created in parallel and won’t be disturbed when the JavaScript is loading and executed.
Wrapping Up
So, we tried to provide you with the top 12 tips to improve your JavaScript journey. You may find it difficult to remember all the above-said tips in one go. But with practice, you will learn all these methods and witness a momentous improvement in your JavaScript performance.
If you want to improve your website page's loading speed with any of the above optimization methods, contact AngularJS programmers to get the work done. Hope you find this blog helpful.
Opinions expressed by DZone contributors are their own.

Comments