Awesome Asciidoctor: Highlight Lines in Source Code Listings
In Asciidoctor, we are able to configure syntax highlighting for our source code listings. In this post, we see how to use the line highlighting feature in Asciidoctor.
Join the DZone community and get the full member experience.
Join For FreeIn Asciidoctor, we are able to configure syntax highlighting for our source code listings. We can choose from the built-in support for Coderay, Pygments, highlight.js, and prettify. The syntax highlighter libraries Coderay and Pygments support extra highlighting of lines. Because of this, we are able to add extra attention to those lines. In this post, we will see how we can use the line highlighting feature in Asciidoctor.
First of all, we must add the document attribute source-highlighter and use the value coderay or pygments. When we use Coderay, we must also enable the line numbers for the source code listing. This is because Coderay will highlight the line numbers in the output. Pygments highlight the whole line, with or without line numbers in the output. Therefore, we will choose Pygments in our example. To highlight certain lines in the source code output, we will use the highlight attribute for the source code block. We are able to specify single line numbers separated by a comma (,) or semi-colon (;). If we use a comma, then we must enclose the value of the highlight attribute in quotes. To define a range of line numbers, we can define the start and end line numbers by putting a hyphen in between (i.e., 5-10 to highlight lines 5 to 10). To unhighlight a line, we must prefix it with an exclamation mark (!). For example, the following value for the highlight attribute highlights the lines 2, 3 to 7, and not 5: [source,highlight=1;3-7;!5].
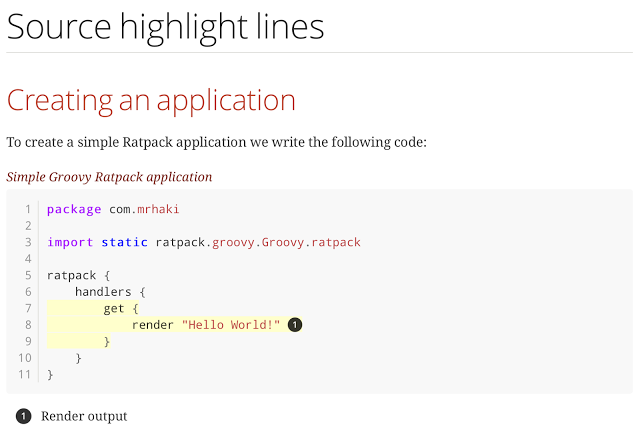
In the following example markup, we have a source code block where we highlight the lines 7 to 9. We will use Pygments as the syntax highlighter:
= Source highlight lines
:source-highlighter: pygments
:pygments-style: emacs
:icons: font
== Creating an application
To create a simple Ratpack application we write
the following code:
.Simple Groovy Ratpack application
[source,groovy,linenums,highlight='7-9']
----
package com.mrhaki
import static ratpack.groovy.Groovy.ratpack
ratpack {
handlers {
get {
render "Hello World!" // <1>
}
}
}
----
<1> Render outputIf we look at the generated HTML, then we can see that lines 7, 8 and 9 are differently styled:

Written with Asciidoctor 1.5.4.
Published at DZone with permission of Hubert Klein Ikkink, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments