Comparison of Five JavaScript Rich Text Editors
Looking around for a rick text editor to incorporate into a project (perhaps a blog)? In this post, we review some of the best options out there.
Join the DZone community and get the full member experience.
Join For Free
There may be different reasons behind the development of your own web-based text editor. Sometimes, you just want a minimalist and lightweight application without any unwanted features. In other cases, the number one priority is the safety of your business secrets. In such a situation, creating an app from scratch will be the right choice if you want to know what happens “under the hood.” The good news is that there’s no shortage of available solutions. Therefore, you can always find a tool for creating an online text editor that fits your requirements and funds.
In this article, we’ll briefly review five JavaScript rich text editors to help you find the one that will satisfy your expectations.
Froala Editor
 The Froala Editor is a JavaScript WYSIWYG editor with a strong focus on easy integration with popular development frameworks. Currently, you can use Froala with React.js, Aurelia, Angular, Ionic, Django, and other frameworks. As creators of this tool claim, Froala Editor is designed by developers, for developers. A powerful and rich API provides a wide range of possibilities, and excellent documentation with dozens of code examples will help you to get started in minutes.
The Froala Editor is a JavaScript WYSIWYG editor with a strong focus on easy integration with popular development frameworks. Currently, you can use Froala with React.js, Aurelia, Angular, Ionic, Django, and other frameworks. As creators of this tool claim, Froala Editor is designed by developers, for developers. A powerful and rich API provides a wide range of possibilities, and excellent documentation with dozens of code examples will help you to get started in minutes.
Another distinctive advantage of the Froala Editor is the ease of adding new functionality. A bunch of easy-to-use plugins (there are more than 30 of them) allows adding new features without any significant effort. Well written, structured, and documented code is very easy to understand, maintain, and extend.
At the moment, there are three pricing plans: Basic ($239), Pro ($1199), and Enterprise ($1999).
My verdict: The Froala Editor will be an excellent choice for those who work on multiple projects and look for easy integration with different libraries.
Textbox.io

Textbox.io is a minimalist yet powerful online text editor that supports desktop and mobile devices. Among the main features, I’d like to mention built-in image handling and storage, file drag-and-drop, spellcheck, and autocorrect. Also, this tool implements assistive technologies such as screen readers and complies with the WAI-ARIA accessibility standard.
Mobile device support allows users to use a mobile-friendly UI, upload images from their camera or gallery, work with text with Siri or Cortana, and more. You can change the appearance of Textbox.io by applying standard and custom classes and styles.
Textbox.io supports integration with ASP.NET, Knockout, XPages, and Angular. The list is not so big in comparison with the previous example, but it’s still something.
Textbox.io provides the following pricing plans: Free license (for non-commercial usage), Business ($99), and Partner ($499).
My verdict: This tool will be an excellent choice for those who are focused on mobile solutions.
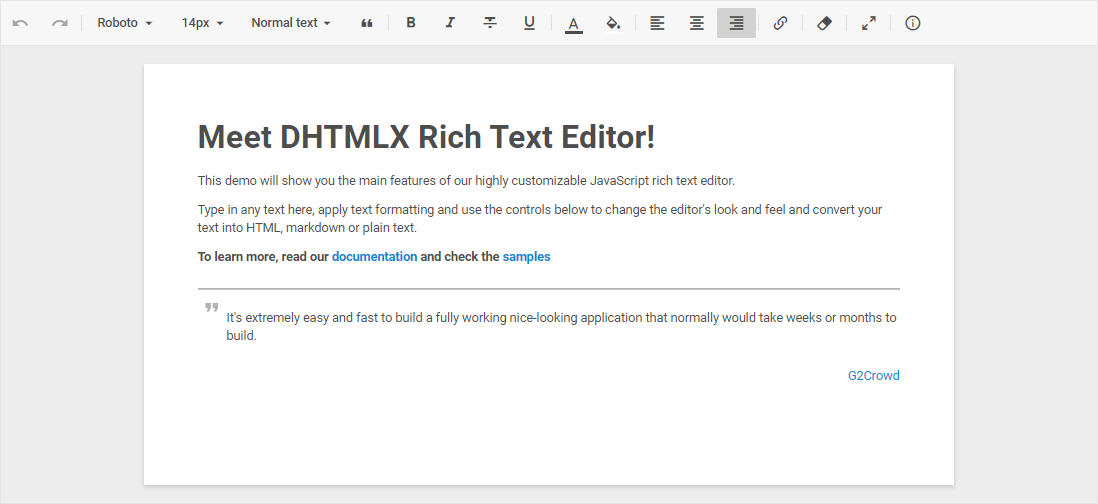
DHTMLX Rich Text Editor

dhtmlxRichText is a fully customizable JavaScript text editor that supports HTML and Markdown as input and output formats as well as plain text. Its integration features allow using this text editor in your Angular, React, and Vue.js projects.
Users of online apps based on dhtmlxRichText can switch between a compact classic mode and document mode. The fullscreen mode will be useful for those who work on devices with a small screen. Fully customizable appearance of this text editor allows you to create a unique look and feel. You can develop a recognizable design by using any desirable icon, font, or color. Also, you can change the behavior of available controls and add your own if needed.
I’ve also discovered such useful features as counting the number of words, characters, and other custom elements. dhtmlxRichText supports blockquotes, links, and all essential formatting and editing functionalities. This component is one of the youngest rich text editors and looks quite promising. The developers claim that they have far-reaching plans for it.
There are three different licenses to choose from. Commercial license for a team of 5 developers will cost you $149. An Enterprise license for 20 developers and 5 projects will cost $449. An Ultimate license for the unlimited number of developers and projects will cost $669. Besides these plans, you can download this editor under GNU GPL v2 for the use in open source projects (check the form at the bottom).
My verdict: In today’s list of JavaScript text editors, dhtmlxRichText provides the best balance between price and functionality. It will be an excellent choice for those who count every penny.
Imperavi Redactor

Imperavi Redactor is a web-based text editor that provides a smooth and clean design, extensibility, limitless flexibility, an efficient API, and amazing user experience. Its modular architecture allows you to quickly expand the functionality of the app. Clear code and neat UI create an excellent experience for both developers and users.
At the moment, there are 22 plugins for the most common tasks. Also, you can create your own plugins without any significant effort. There’s no need to be a technological guru to install and configure this text editor. The documentation is well-written and won’t cause any trouble.
The pricing policy is simple. The Pro version will cost you $199. If you sell or distribute software, an OEM license will cost $1299.
My verdict: Imperavi Redactor is designed and created for those who are in search of their inner zen.
Syncfusion Rich Text Editor

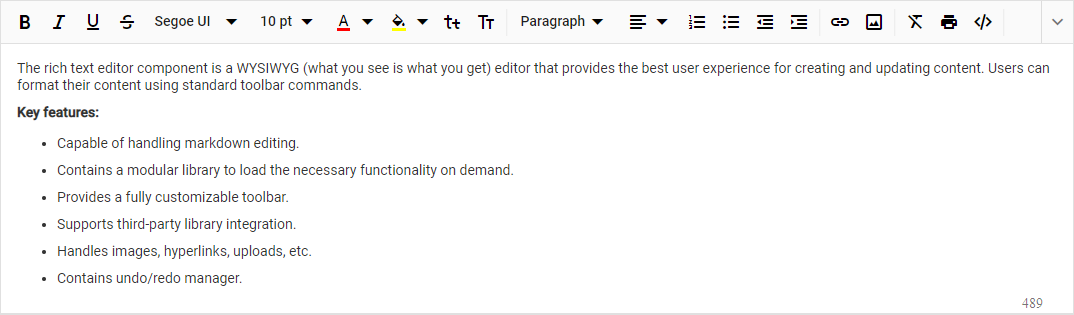
Syncfusion Rich Text Editor is a lightweight JavaScript tool with HTML and Markdown support. You can use it to create web and mobile apps such as blog editors, messengers, online forums, etc. The inline mode makes the inline editor appear after a user clicks the content in an editable area.
There are vast possibilities for the toolbar configuration. For example, you can add to your app a multi-row toolbar, expand toolbar, quick toolbar, or floating toolbar according to the requirements of the project. Besides, you can configure toolbar buttons and group commands based on their category. Users can insert images and hyperlinks into the text. Also, you can insert HTML tables to simplify the work with financial data, for example. All tables can be manipulated dynamically.
At the moment of this writing, Syncfusion Rich Text Editor provides integration with Angular, React, and Vue.js. The list of libraries is not so big, but it contains the most popular options, what is a plus.
Last but not least, the pricing policy. You can pay $995 per developer for the 1st year and receive 60+ controls including the text editor. Another option is to pay $2,495 per developer to get 1,000+ controls including the text editor.
My verdict: Syncfusion Rich Text Editor will be a good choice for those who are looking for a comprehensive solution with dozens of available controls.
Opinions expressed by DZone contributors are their own.

Comments