CRUD Operations in ASP.NET MVC Using AJAX and Bootstrap
In this post, we learn how to use AJAX, ASP.NET, and Bootstrap to perform CRUD operations and make interactive web apps.
Join the DZone community and get the full member experience.
Join For FreeThis article shows, how to perform CRUD Operations in ASP.NET MVC, using AJAX and Bootstrap. In previous ASP.NET MVC tutorials in this series, we saw:
- Creating First Application In ASP.NET MVC
- Pass Parameter Or Query String In Action Method In ASP.NET MVC
- Passing Data from Controller To View In ASP.NET MVC
- Strongly Typed View Vs Dynamically Typed View In ASP.NET MVC
- Working With Built-In HTML Helper Classes In ASP.NET MVC
- Inline and Custom HTML Helpers In ASP.NET MVC
What Are AJAX and Bootstrap?
AJAX (Asynchronous JavaScript and XML) is used to update parts of the existing page and to retrieve the data from the server asynchronously. AJAX improves the performance of the web application and makes the application more interactive.
Bootstrap is one of the most popular HTML, CSS, and JS frameworks for developing responsive, mobile-first projects on the web.
Let’s Begin
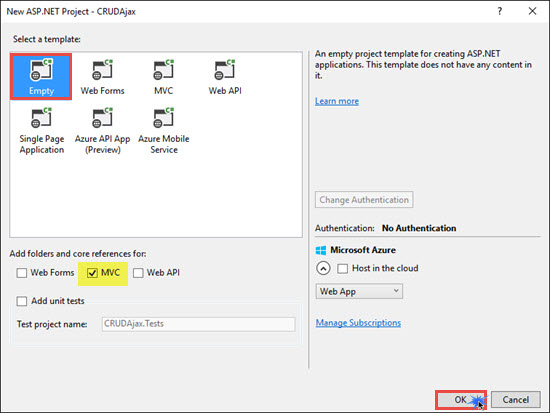
Create a new ASP.NET web application.

Select an empty ASP.NET MVC template and click OK.

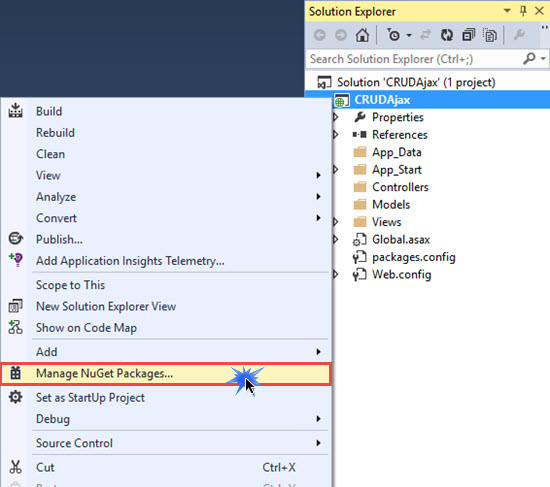
Now, right-click on the project and click Manage NuGet Packages.

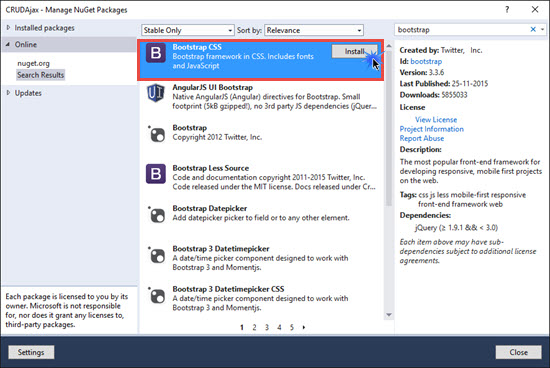
Search for Bootstrap and then click the Install button.

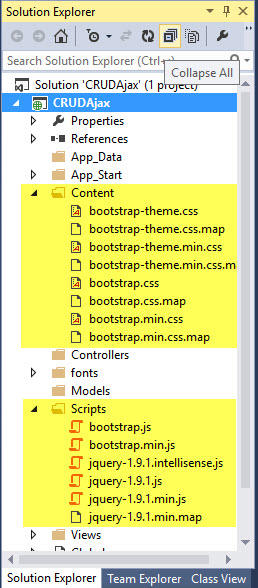
After installing the package, you will see the Content and Scripts folder being added in your Solution Explorer.

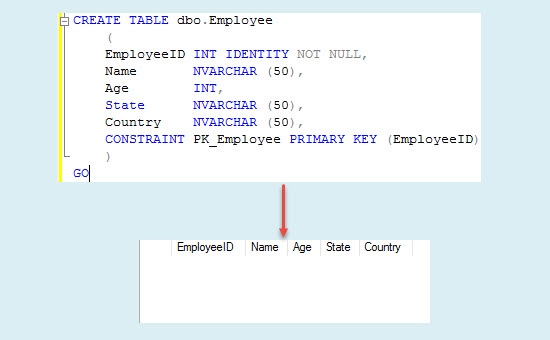
Now, create a database and add a table (named Employee). The following is the schema for creating a table Employee:

After the table creation, create the stored procedures for Select, Insert, Update, and Delete operations.
--Select Employees
CREATE PROCEDURE Selectemployee
AS
BEGIN
SELECT *
FROM employee;
END
--Insert and Update Employee
CREATE PROCEDURE Insertupdateemployee (@Id INTEGER,
@Name NVARCHAR(50),
@Age INTEGER,
@State NVARCHAR(50),
@Country NVARCHAR(50),
@Action VARCHAR(10))
AS
BEGIN
IF @Action = 'Insert'
BEGIN
INSERT INTO employee
(NAME,
age,
[state],
country)
VALUES (@Name,
@Age,
@State,
@Country);
END
IF @Action = 'Update'
BEGIN
UPDATE employee
SET NAME = @Name,
age = @Age,
[state] = @State,
country = @Country
WHERE employeeid = @Id;
END
END
--Delete Employee
CREATE PROCEDURE Deleteemployee (@Id INTEGER)
AS
BEGIN
DELETE employee
WHERE employeeid = @Id;
END Right click on Modal Folder and add the Employee.cs class.
Employee.cs Code
public class Employee
{
public int EmployeeID { get; set; }
public string Name { get; set; }
public int Age { get; set; }
public string State { get; set; }
public string Country { get; set; }
}Now, add another class in the Modal folder named EmployeeDB.cs for the database-related operations. In this example, I am going to use ADO.NET to access the data from the database.
public class EmployeeDB
{
//declare connection string
string cs = ConfigurationManager.ConnectionStrings["DBCS"].ConnectionString;
//Return list of all Employees
public List<Employee> ListAll()
{
List<Employee> lst = new List<Employee>();
using(SqlConnection con=new SqlConnection(cs))
{
con.Open();
SqlCommand com = new SqlCommand("SelectEmployee",con);
com.CommandType = CommandType.StoredProcedure;
SqlDataReader rdr = com.ExecuteReader();
while(rdr.Read())
{
lst.Add(new Employee {
EmployeeID=Convert.ToInt32(rdr["EmployeeId"]),
Name=rdr["Name"].ToString(),
Age = Convert.ToInt32(rdr["Age"]),
State = rdr["State"].ToString(),
Country = rdr["Country"].ToString(),
});
}
return lst;
}
}
//Method for Adding an Employee
public int Add(Employee emp)
{
int i;
using(SqlConnection con=new SqlConnection(cs))
{
con.Open();
SqlCommand com = new SqlCommand("InsertUpdateEmployee", con);
com.CommandType = CommandType.StoredProcedure;
com.Parameters.AddWithValue("@Id",emp.EmployeeID);
com.Parameters.AddWithValue("@Name", emp.Name);
com.Parameters.AddWithValue("@Age", emp.Age);
com.Parameters.AddWithValue("@State", emp.State);
com.Parameters.AddWithValue("@Country", emp.Country);
com.Parameters.AddWithValue("@Action", "Insert");
i = com.ExecuteNonQuery();
}
return i;
}
//Method for Updating Employee record
public int Update(Employee emp)
{
int i;
using (SqlConnection con = new SqlConnection(cs))
{
con.Open();
SqlCommand com = new SqlCommand("InsertUpdateEmployee", con);
com.CommandType = CommandType.StoredProcedure;
com.Parameters.AddWithValue("@Id", emp.EmployeeID);
com.Parameters.AddWithValue("@Name", emp.Name);
com.Parameters.AddWithValue("@Age", emp.Age);
com.Parameters.AddWithValue("@State", emp.State);
com.Parameters.AddWithValue("@Country", emp.Country);
com.Parameters.AddWithValue("@Action", "Update");
i = com.ExecuteNonQuery();
}
return i;
}
//Method for Deleting an Employee
public int Delete(int ID)
{
int i;
using (SqlConnection con = new SqlConnection(cs))
{
con.Open();
SqlCommand com = new SqlCommand("DeleteEmployee", con);
com.CommandType = CommandType.StoredProcedure;
com.Parameters.AddWithValue("@Id", ID);
i = com.ExecuteNonQuery();
}
return i;
}
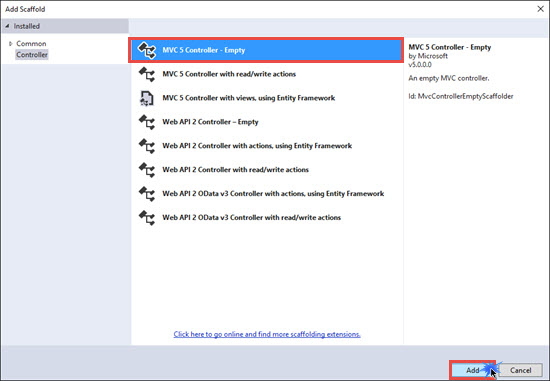
}Right-click on the Controllers folder, add an empty controller and name it HomeController.

Now, open HomeController and add the following action methods:
public class HomeController : Controller
{
EmployeeDB empDB = new EmployeeDB();
// GET: Home
public ActionResult Index()
{
return View();
}
public JsonResult List()
{
return Json(empDB.ListAll(),JsonRequestBehavior.AllowGet);
}
public JsonResult Add(Employee emp)
{
return Json(empDB.Add(emp), JsonRequestBehavior.AllowGet);
}
public JsonResult GetbyID(int ID)
{
var Employee = empDB.ListAll().Find(x => x.EmployeeID.Equals(ID));
return Json(Employee, JsonRequestBehavior.AllowGet);
}
public JsonResult Update(Employee emp)
{
return Json(empDB.Update(emp), JsonRequestBehavior.AllowGet);
}
public JsonResult Delete(int ID)
{
return Json(empDB.Delete(ID), JsonRequestBehavior.AllowGet);
}
}Right-click on the Index action method of HomeController and click on Add View. As we are going to use Bootstrap and AJAX, we have to add their relative Scripts and CSS references in the head section of the view. I have also added employee.js, which will contain all AJAX code that is required for the CRUD operations.
<script src="~/Scripts/jquery-1.9.1.js"></script>
<script src="~/Scripts/bootstrap.js"></script>
<link href="~/Content/bootstrap.css" rel="stylesheet" />
<script src="~/Scripts/employee.js"></script>Add the code, given below, in the Index.cshtml view:
<div class="container">
<h2>Employees Record</h2>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal" onclick="clearTextBox();">Add New Employee</button><br /><br />
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>
ID
</th>
<th>
Name
</th>
<th>
Age
</th>
<th>
State
</th>
<th>
Country
</th>
<th>
Action
</th>
</tr>
</thead>
<tbody class="tbody">
</tbody>
</table>
</div>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
@*<button type="button" class="close" data-dissmiss="modal"><span aria-hidden="true">×</span></button>*@
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title" id="myModalLabel">Add Employee</h4>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="EmployeeId">ID</label>
<input type="text" class="form-control" id="EmployeeID" placeholder="Id" disabled="disabled"/>
</div>
<div class="form-group">
<label for="Name">Name</label>
<input type="text" class="form-control" id="Name" placeholder="Name"/>
</div>
<div class="form-group">
<label for="Age">Age</label>
<input type="text" class="form-control" id="Age" placeholder="Age" />
</div>
<div class="form-group">
<label for="State">State</label>
<input type="text" class="form-control" id="State" placeholder="State"/>
</div>
<div class="form-group">
<label for="Country">Country</label>
<input type="text" class="form-control" id="Country" placeholder="Country"/>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" id="btnAdd" onclick="return Add();">Add</button>
<button type="button" class="btn btn-primary" id="btnUpdate" style="display:none;" onclick="Update();">Update</button>
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
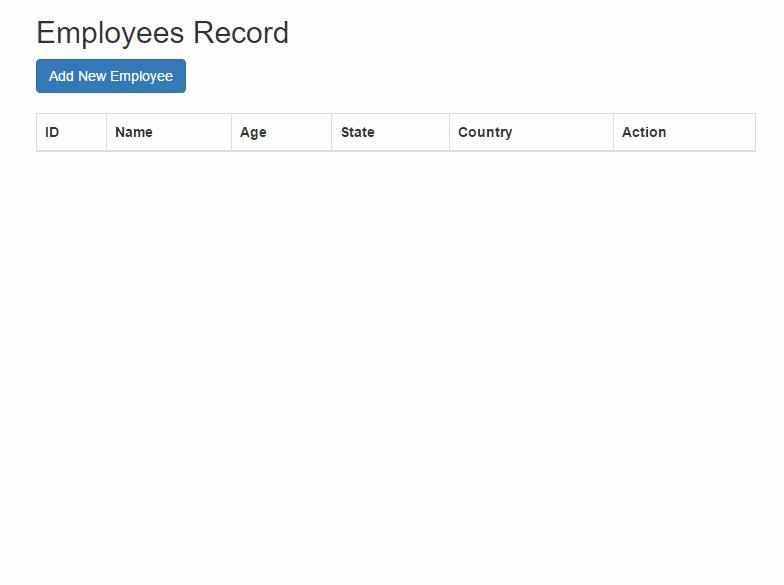
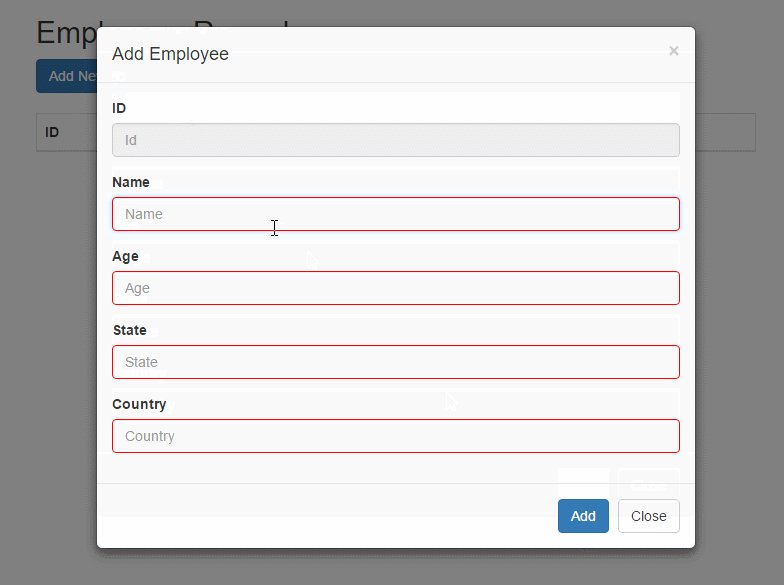
</div>In the code given above, we have added a button for adding a New Employee. On clicking, it will open the modal dialog box of Bootstrap, which contains several fields of the employees for saving. We have also added a table, which will be populated with the use of AJAX.
Employee.js Code
//Load Data in Table when documents is ready
$(document).ready(function () {
loadData();
});
//Load Data function
function loadData() {
$.ajax({
url: "/Home/List",
type: "GET",
contentType: "application/json;charset=utf-8",
dataType: "json",
success: function (result) {
var html = '';
$.each(result, function (key, item) {
html += '<tr>';
html += '<td>' + item.EmployeeID + '</td>';
html += '<td>' + item.Name + '</td>';
html += '<td>' + item.Age + '</td>';
html += '<td>' + item.State + '</td>';
html += '<td>' + item.Country + '</td>';
html += '<td><a href="#" onclick="return getbyID(' + item.EmployeeID + ')">Edit</a> | <a href="#" onclick="Delele(' + item.EmployeeID + ')">Delete</a></td>';
html += '</tr>';
});
$('.tbody').html(html);
},
error: function (errormessage) {
alert(errormessage.responseText);
}
});
}
//Add Data Function
function Add() {
var res = validate();
if (res == false) {
return false;
}
var empObj = {
EmployeeID: $('#EmployeeID').val(),
Name: $('#Name').val(),
Age: $('#Age').val(),
State: $('#State').val(),
Country: $('#Country').val()
};
$.ajax({
url: "/Home/Add",
data: JSON.stringify(empObj),
type: "POST",
contentType: "application/json;charset=utf-8",
dataType: "json",
success: function (result) {
loadData();
$('#myModal').modal('hide');
},
error: function (errormessage) {
alert(errormessage.responseText);
}
});
}
//Function for getting the Data Based upon Employee ID
function getbyID(EmpID) {
$('#Name').css('border-color', 'lightgrey');
$('#Age').css('border-color', 'lightgrey');
$('#State').css('border-color', 'lightgrey');
$('#Country').css('border-color', 'lightgrey');
$.ajax({
url: "/Home/getbyID/" + EmpID,
typr: "GET",
contentType: "application/json;charset=UTF-8",
dataType: "json",
success: function (result) {
$('#EmployeeID').val(result.EmployeeID);
$('#Name').val(result.Name);
$('#Age').val(result.Age);
$('#State').val(result.State);
$('#Country').val(result.Country);
$('#myModal').modal('show');
$('#btnUpdate').show();
$('#btnAdd').hide();
},
error: function (errormessage) {
alert(errormessage.responseText);
}
});
return false;
}
//function for updating employee's record
function Update() {
var res = validate();
if (res == false) {
return false;
}
var empObj = {
EmployeeID: $('#EmployeeID').val(),
Name: $('#Name').val(),
Age: $('#Age').val(),
State: $('#State').val(),
Country: $('#Country').val(),
};
$.ajax({
url: "/Home/Update",
data: JSON.stringify(empObj),
type: "POST",
contentType: "application/json;charset=utf-8",
dataType: "json",
success: function (result) {
loadData();
$('#myModal').modal('hide');
$('#EmployeeID').val("");
$('#Name').val("");
$('#Age').val("");
$('#State').val("");
$('#Country').val("");
},
error: function (errormessage) {
alert(errormessage.responseText);
}
});
}
//function for deleting employee's record
function Delele(ID) {
var ans = confirm("Are you sure you want to delete this Record?");
if (ans) {
$.ajax({
url: "/Home/Delete/" + ID,
type: "POST",
contentType: "application/json;charset=UTF-8",
dataType: "json",
success: function (result) {
loadData();
},
error: function (errormessage) {
alert(errormessage.responseText);
}
});
}
}
//Function for clearing the textboxes
function clearTextBox() {
$('#EmployeeID').val("");
$('#Name').val("");
$('#Age').val("");
$('#State').val("");
$('#Country').val("");
$('#btnUpdate').hide();
$('#btnAdd').show();
$('#Name').css('border-color', 'lightgrey');
$('#Age').css('border-color', 'lightgrey');
$('#State').css('border-color', 'lightgrey');
$('#Country').css('border-color', 'lightgrey');
}
//Valdidation using jquery
function validate() {
var isValid = true;
if ($('#Name').val().trim() == "") {
$('#Name').css('border-color', 'Red');
isValid = false;
}
else {
$('#Name').css('border-color', 'lightgrey');
}
if ($('#Age').val().trim() == "") {
$('#Age').css('border-color', 'Red');
isValid = false;
}
else {
$('#Age').css('border-color', 'lightgrey');
}
if ($('#State').val().trim() == "") {
$('#State').css('border-color', 'Red');
isValid = false;
}
else {
$('#State').css('border-color', 'lightgrey');
}
if ($('#Country').val().trim() == "") {
$('#Country').css('border-color', 'Red');
isValid = false;
}
else {
$('#Country').css('border-color', 'lightgrey');
}
return isValid;
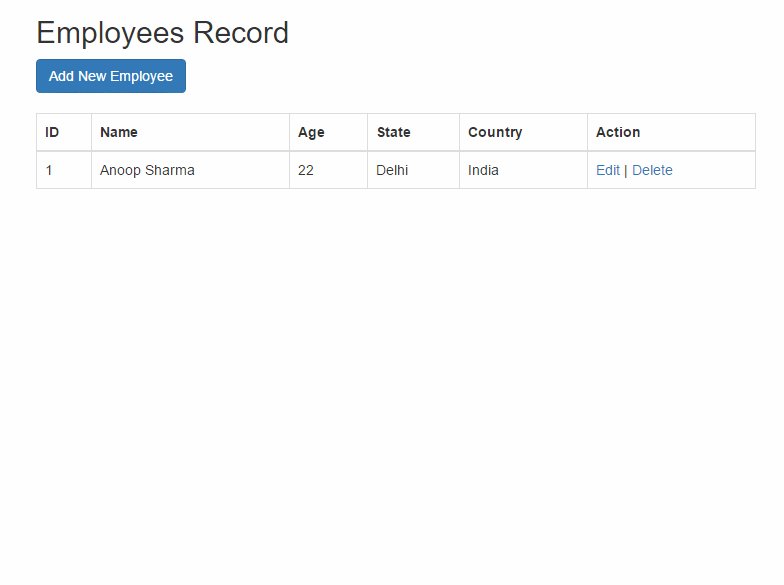
}Build and run the application.
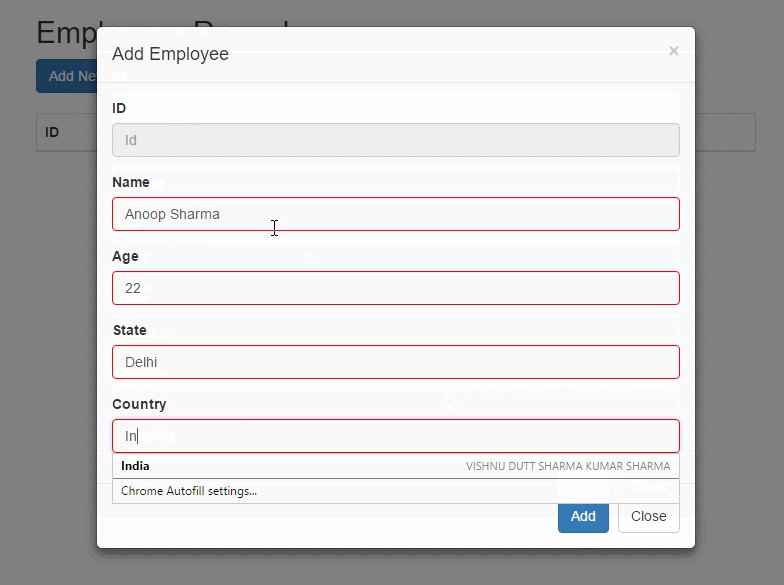
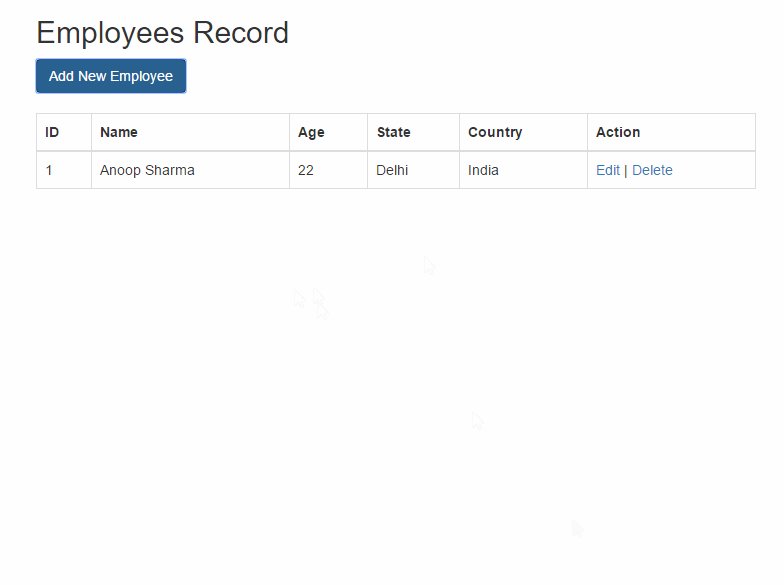
Adding a Record (Preview)

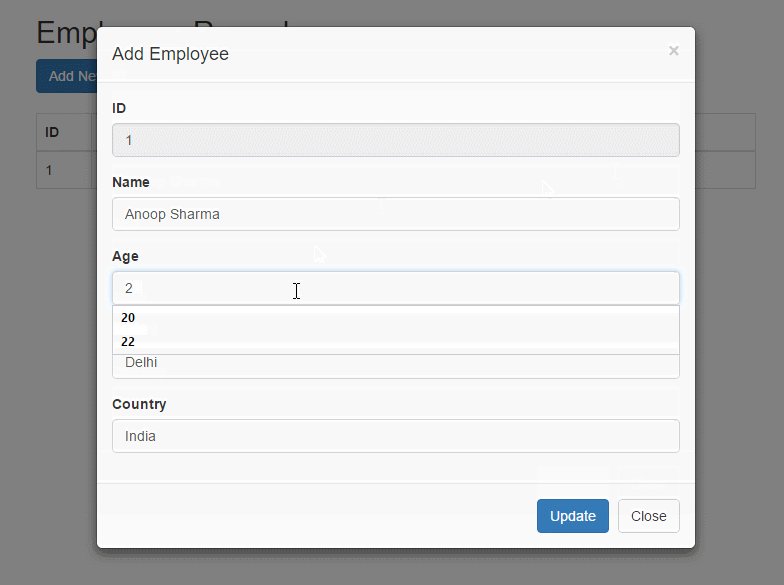
Editing a Record (Preview)

Delete a Record (Preview)

I hope you like it. Thanks!
Published at DZone with permission of Anoop Kumar Sharma, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments