Cypress Web Automation
In this article, we will discuss Cypress, an open-source test automation tool for testing web applications. Compared to Selenium, Cypress has more advantages.
Join the DZone community and get the full member experience.
Join For FreeIntroduction
Cypress is an open-source test automation tool for testing web applications. Cypress can interact with different test automation tools like Selenium, Protractor, etc. Cypress can also interact directly with web browsers and is capable of testing modern web applications based on React and AngularJS frameworks as well.
Cypress uses its own architecture and can directly interact with web elements. It doesn't use Selenium at its backend as with other UI testing tools we have in the market today. Cypress has its own rich set of powerful commands which it executes inside the browser itself, whereas Selenium executes its command remotely using a server.
Comparatively, Cypress is very fast compared to Selenium.
Features of Cypress
- Using Cypress, we can perform all kinds of testing: End-to-End, Unit, Integration, etc.
- Cypress supports most types of commonly used browsers like Chrome, Firefox, Edge, Electron, Brave, etc., It is capable of interacting with browsers directly without the help of browser drivers. Cypress also supports cross-browser testing.
- Cypress can take automatic screenshots of the application during the test run. This feature is called Time Travel. Once the test run has been completed, we can able to see the captured screenshots in a section called Command Log.
- Cypress has a unique debugging feature: we can able to see the state of the application element before and after the command execution using a simple click of a button.
- Cypress is very reliable and fast as it directly interacts with web browsers and applications. The chances of getting flaky tests are very minimal.
- Cypress uses 2 modes of executing the tests: GUI mode and Command-line mode. We can able to see screenshots even we run our tests from the command line.
- Cypress has an automatic wait feature when we use assertions. We don't want to add explicit wait commands.
Cypress Pre-Requisites
Cypress is an open-source test automation tool that supports multiple operating systems and browsers.
The operating system requirements are:
- Windows 7 and above
- macOS 10.9 and above
- Linux Ubuntu 12.04 and above
Cypress Installation
Cypress is a node program. So, the main pre-requisite for running Cypress is to have node.js installed.
There are 2 ways to install Cypress:
- We can install node.js in our system and get Cypress installed through node.js.
- Directly download from the official website of cypress: www.cypress.io
The most common and recommended way of installing cypress is through node.js. We need to have node.js version 10 and above for Cypress. Once we have node.js installed, we can install cypress through the node package manager (npm).
To check if node.js is there in your system:
Go to cmd prompt and type -> node --version or node -v.
It will tell which version of the node is installed in your system. If the node is not there, you will get an unrecognized command error
To install node.js in your system, follow these basic steps:
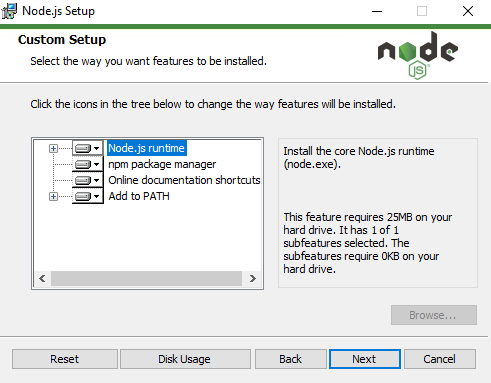
Step 1: Download node.js installer from the Internet. Once downloaded, follow the below steps for installing node.js









Step 2: Download Visual Studio Code from the Internet. Cypress commands are written in JavaScript or Typescript. VSCode is an open-source IDE that supports JavaScript and Typescript to write cypress commands
Step 3: Open VSCode and create a new project
Step 4: Open VS Code terminal from the main menu: Terminal -> New Terminal and type npm init -y. This command creates a file package.json within our project. It is a dependency management file like pom.xml in Maven.
Step 5: Install Cypress using the terminal npm install cypress. It will install the latest version of Cypress.
Step 6: If we are very particular about a specific version we can say npm install cypress@<version_no>
Step 7: After installation, type npx cypress -v to check the version of Cypress installed
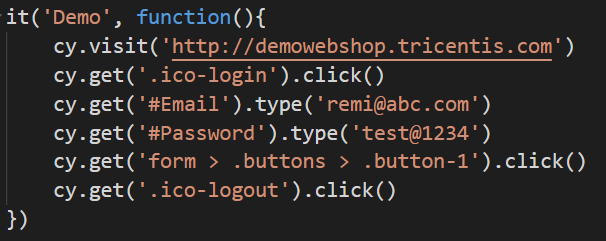
Simple Login Test Case Using JavaScript

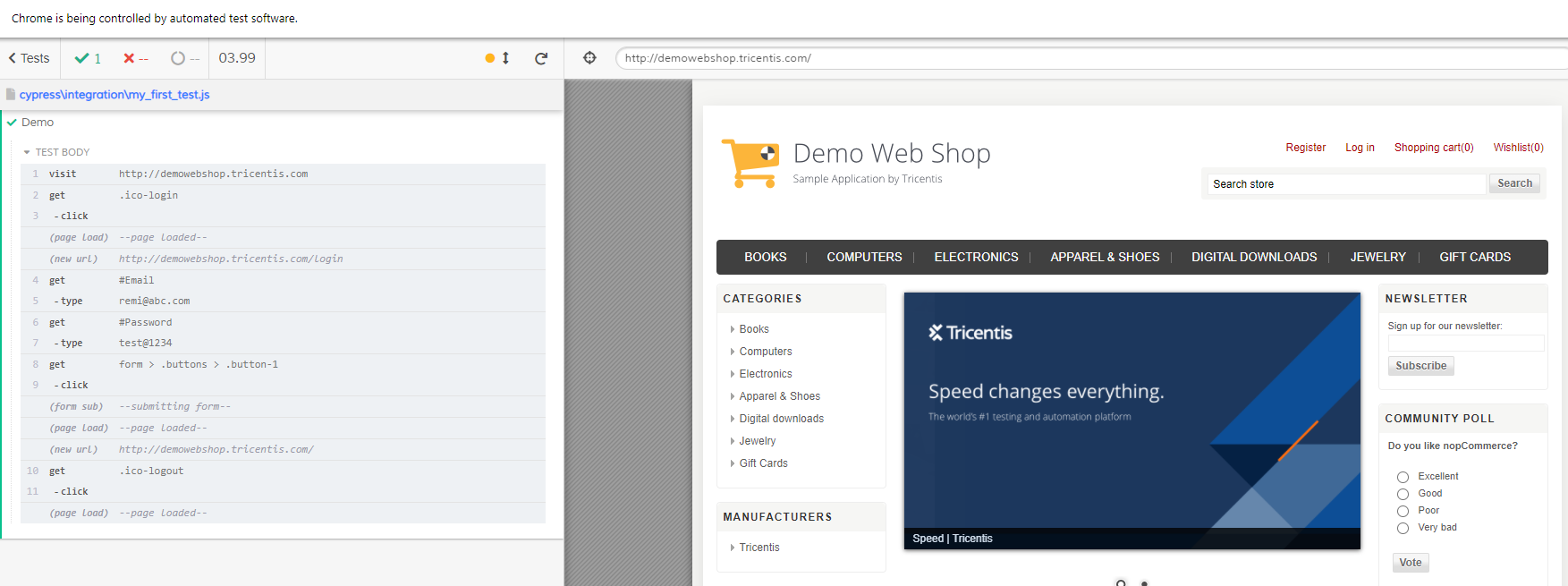
Browser Output After Successful Execution

Conclusion
Cypress is a powerful web test automation tool for testing modern web applications. It supports the testing of all types of web elements easily using powerful in-built commands. It also supports the Page Object Model framework.
Opinions expressed by DZone contributors are their own.

Comments