Ditch Your Local Setup: Develop Apps in the Cloud With Project IDX
Start building web apps in the cloud with Project IDX! This guide explores the features of Google's cloud IDE and shows you how to create a new React project.
Join the DZone community and get the full member experience.
Join For FreeRecent years have seen a rise in cloud-based IDEs and several options have emerged such as CodeSandBox, Replit, StackBlitz, and more. Cloud-based IDEs allow programming without the need to have a dedicated developer specification machine as they run in the browser directly. They provide complete freedom of writing software from anywhere and anytime. These IDEs have traditionally been great at creating showcase demos and POCs, and have their limitations. In August 2023, Google launched its own cloud-based IDE known as Project IDX. Project IDX provides a complete development environment for developing multi-platform applications.
Benefits of Project IDX
Project IDX has several key benefits over other major cloud-based IDEs:
CODE OSS
Project IDX has a familiar IDE editor, similar to Visual Studio Code, which several developers are already accustomed to. It uses the same open-source platform Code OSS, on which VS Code has been developed. This allows importing VS Code plugins into the Project IDX editor as well.

Debian VM
Every Project IDX workspace runs on its own Debian Linux-based VM. Developers can install their go-to tooling using the terminal on these VMs. The VMs start and stop on their own based on the need automatically. This allows each workspace to have complete development capabilities without relying on the end user's machine. This has key benefits as Project IDX workspace doesn't compete for resources on local machines while allowing developers to code with a familiar set of tools.
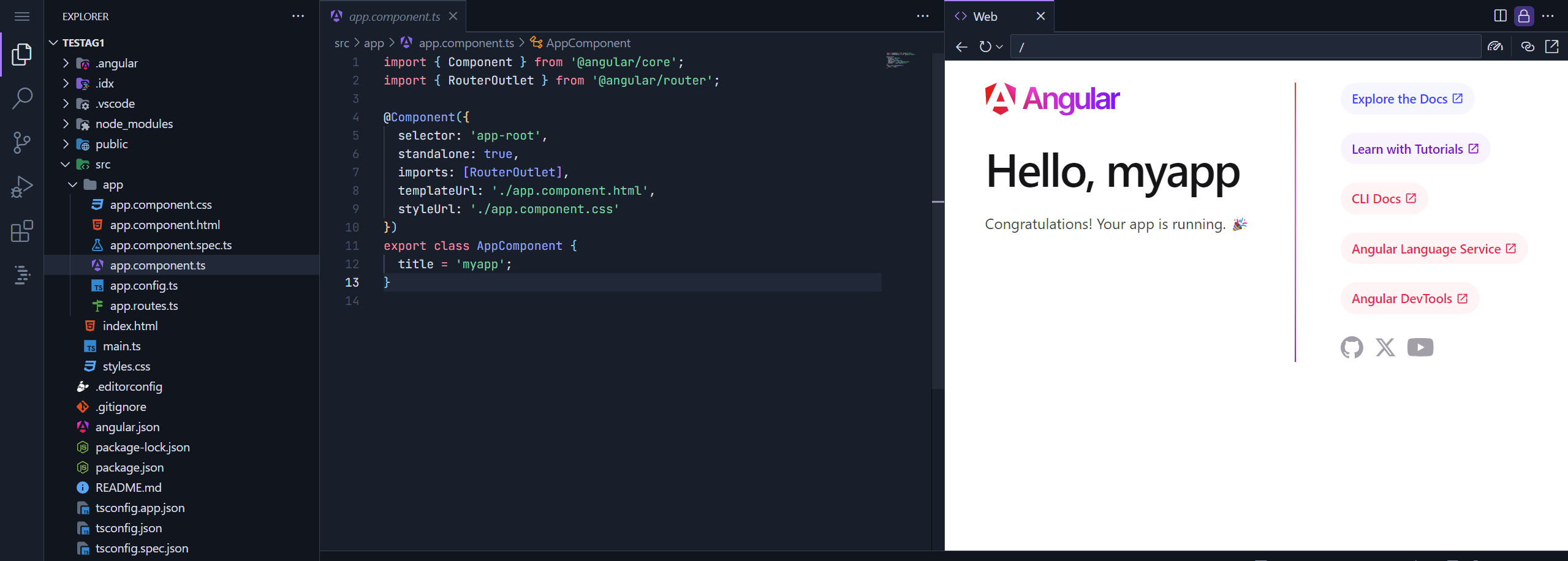
Live Reloads
Project IDX shows a live preview of the project getting built and the preview gets auto-updated as the developer types the code.

Prebuilt Templates
Project IDX comes with several prebuilt templates to enable bootstrapping a new Web App, Backends, Mobile Apps, AI/ML projects, and more instantly. This ability allows developers to write feature code quickly without needing to worry about initial boilerplate code.
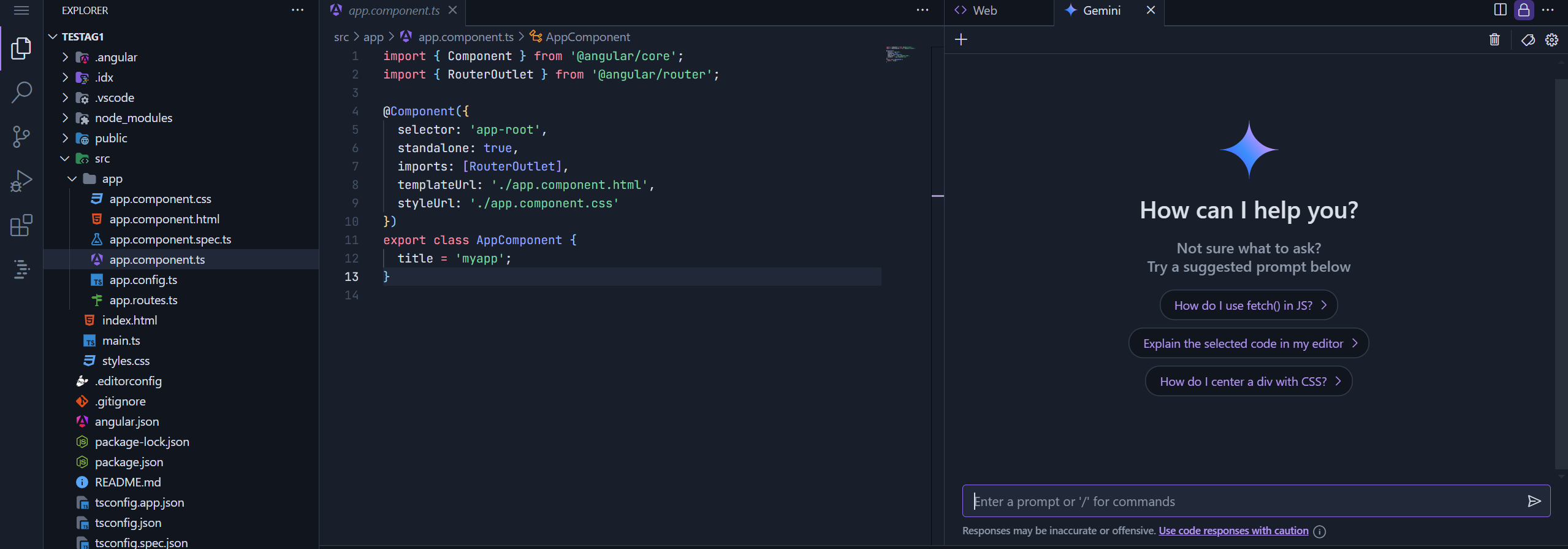
Built-In AI Support
Project IDX workspace has deep coupling with the Google Gemini Generative AI model. Gemini can assist as a code completion and generation tool inside the workspace and there is also a dedicated chat window for direct chat.

Creating a New React Application in Project IDX
Now that you have an overview of what Project IDX is and its key features, it is time to get your hands dirty with a project. You can follow the steps provided below to launch a new React application inside Project IDX.
- Navigate to Project IDX using this URL. You must be logged into your Google account.
- Click the Get Started button. You will be navigated to accepting terms and conditions. After accepting the Terms and Conditions, you will be asked to enable support of AI. This allows you to get assistance from the Google Gemini GenAI model.
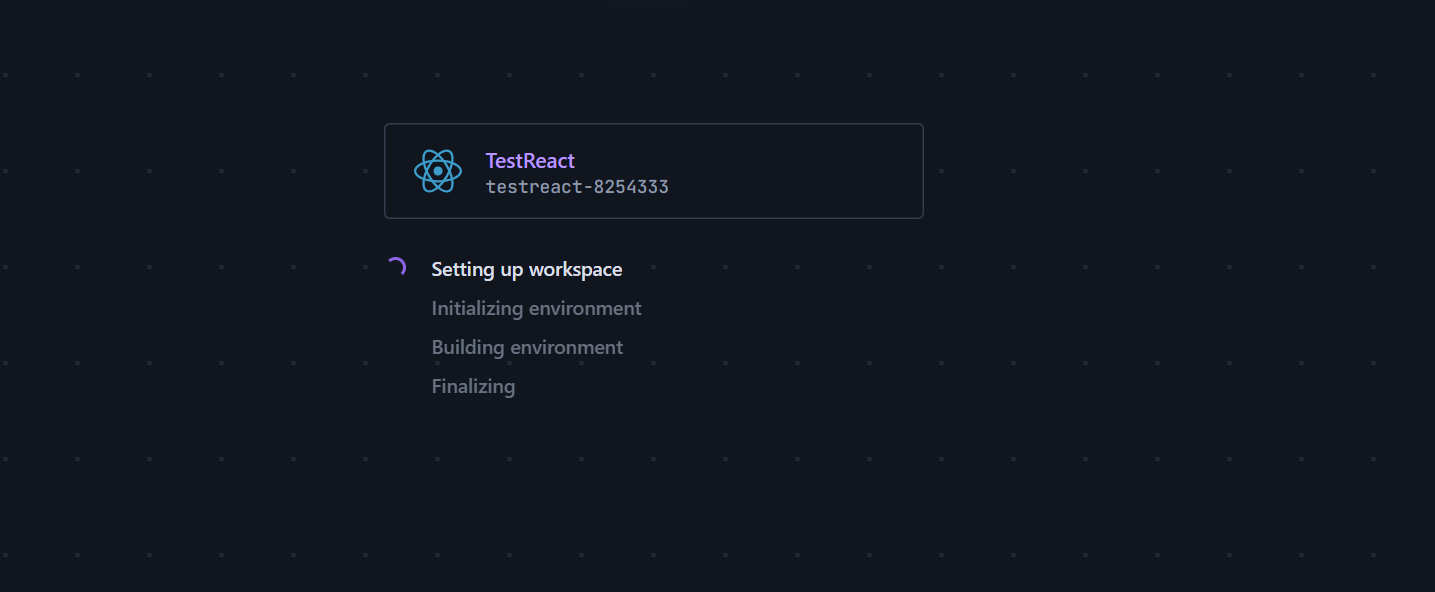
- Now you will be redirected to a page where you can select a template to begin your project. You should see various starting templates as shown in the illustration provided earlier (Figure 2). You may need to click the See All Templates button and go to the Web App tab to see the React template. Click on the React template, which then will ask you to name your project. Choose a name of your liking and optionally select between JavaScript and TypeScript. After that, hitting the Create button should initialize the project and you should see details as highlighted in the illustration below.

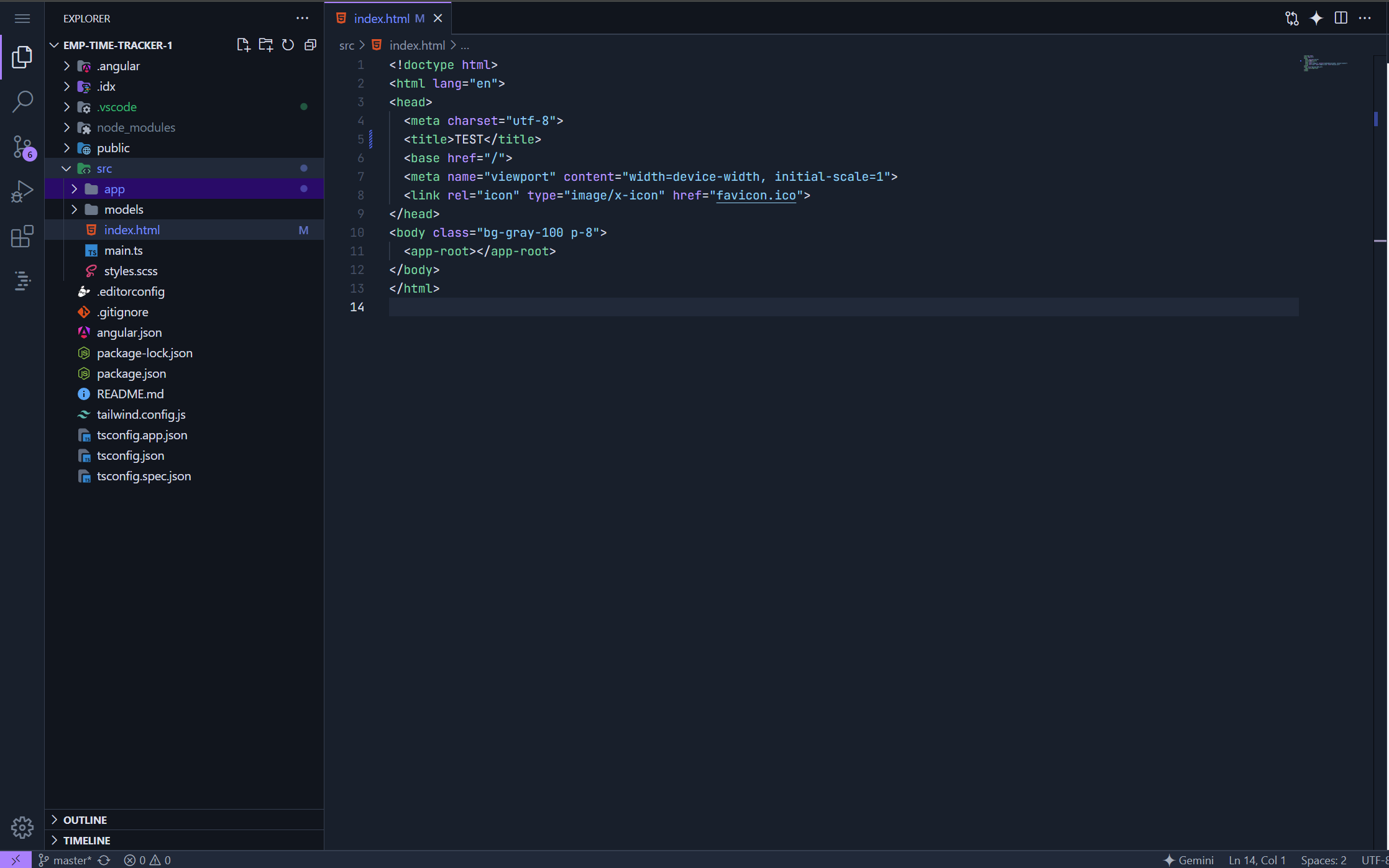
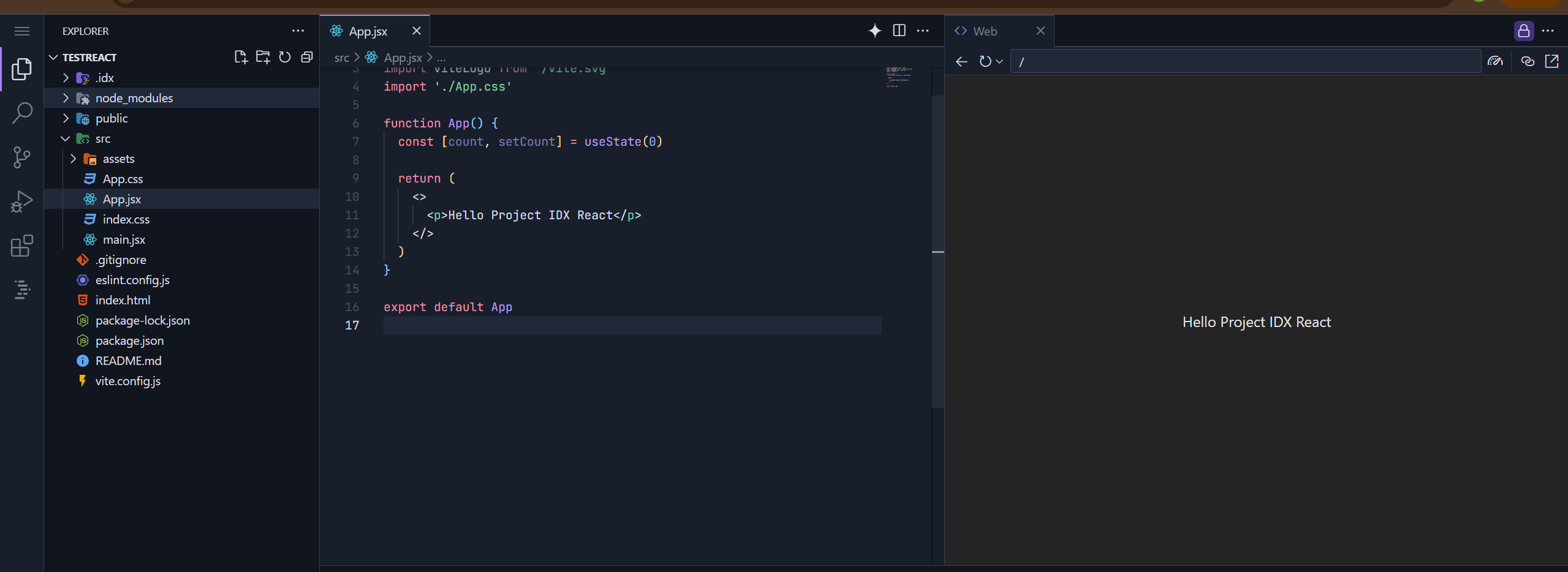
- Once the configuration of the project is complete, you should see your code loaded inside the VS code-like editor and the live preview of your project.
- Open the
app.tsxfile and update the code in thereturnmethod as given below.
// app.tsx
return (
<>
<p>Hello Project IDX React</p>
</>
)- Your live reload window should refresh and you should see output as shown in the illustration below.

Conclusion
You have learned about Project IDX and its main features in this article. Moreover, you have launched a brand new React project, modified its code, and have seen your changes get reflected automatically. Project IDX is much more than just a code editor: it is a complete workspace for developing complex applications. Go ahead and code the feature of your desire and explore more templates provided by Project IDX that suit your needs better.
Opinions expressed by DZone contributors are their own.

Comments