Feature Flag-Driven Development
How to use feature flags/toggles/controls to control the full lifecycle of your features, enabling you to manage components and compartmentalize risk.
Join the DZone community and get the full member experience.
Join For Freea typical afternoon
it’s an uneventful friday afternoon. you’re ready to head home, hit the gym, and spend time with the family. the last thing you’d want to do is deploy some new features to your users right? that would be crazy talk. “let’s just wait for monday... it’s too risky... what if things break?” deploying on friday would inevitably mean working the weekend, but you’re brave, you’re the zeus of the programming world, and you deploy it anyway.
in fact, you’re smiling and cranking up the music as you confidently stroll out of the office to the bus stop. “naive!” some would say, but you keep up the pace with a hop in your step.
a few hours later, you’re lounging on the couch, proudly sunk into the cushy leather. “bzz bzz” as your phone rattles in your pocket. you ignore it, but the bzzing won’t stop. with an irksome look, you begrudgingly grab your phone and see a slew of error messages from your tracker. oh no! this is it. the deploy failed. the gamble has turned into a nightmare… right? nope.
without much thought and a timid roll of the eyes, you pull up launchdarkly and flip a switch. the errors stop and your only annoyance is the 30 seconds missed of your show.
this is the power of feature flags. on that friday afternoon, you used launchdarkly to deploy a feature to 1% of your users, warmly wrapped in a feature flag. you wanted to test to see how it performed. if something bad happened, no problem. you knew you could just flip the switch and the feature would be rolled back with only 1% of your users experiencing a few seconds of inconvenience. this is just one of hundreds of use cases showcasing the power of feature flags.
feature flags explained
feature flags/toggles/controls are basically ways to control the full lifecycle of your features. they allow you to manage components and compartmentalize risk. you can do pretty cool things like roll out features to certain users, exclude groups from seeing a feature, a/b test, and much more . check out this video on canary launching to see the benefits of dark launching features.
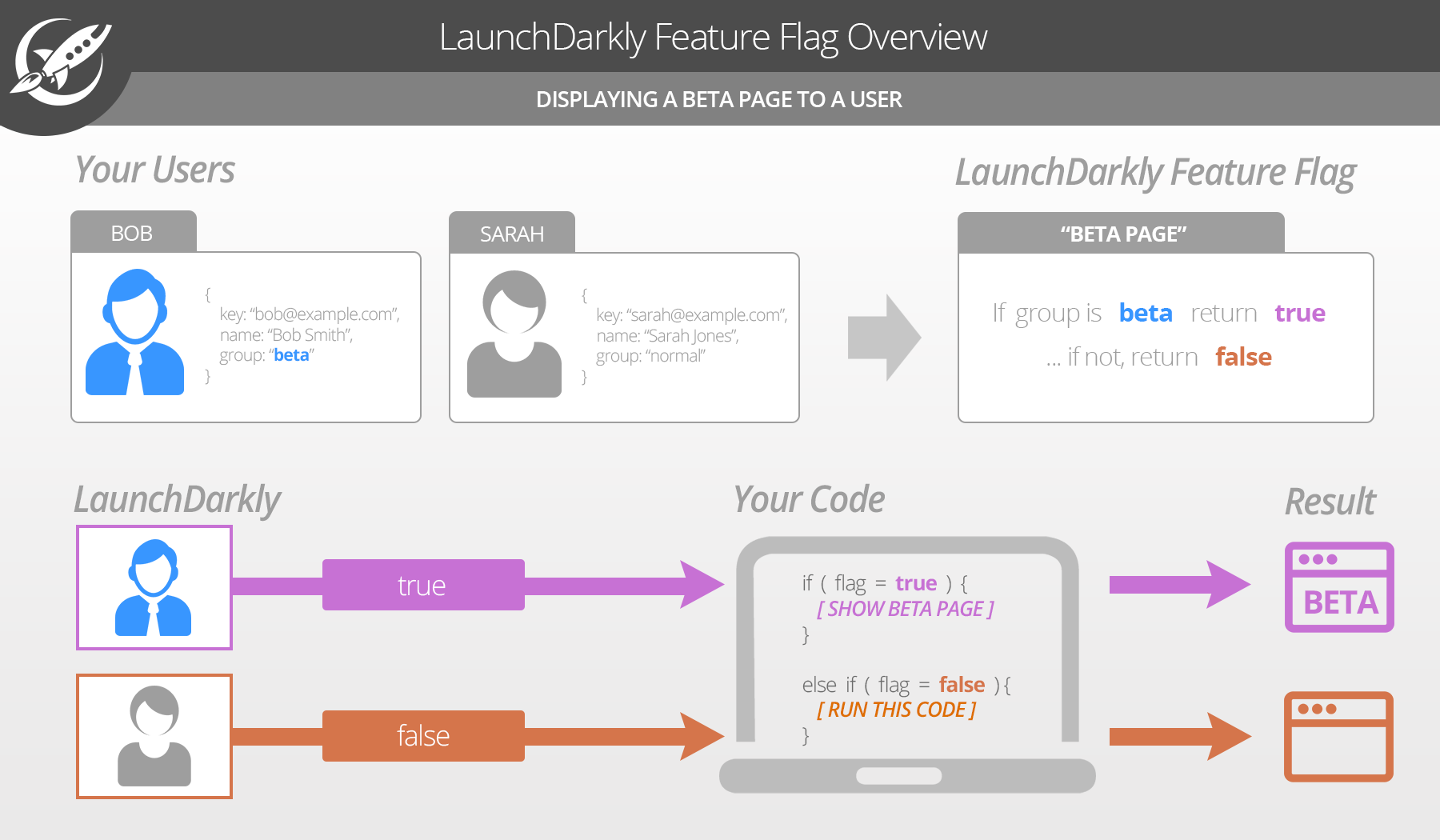
how they work
when a user loads a page, your application will use that user’s attributes to determine what features to show. for example, if i am a beta user and i log in to myexamplesite.com, i will see the brand new beta feature. however, all non-beta users will just see the old feature. the reason i see the beta feature is that my user is grouped as beta.
while there are many open source solutions , we can dig deeper into launchdarkly’s saas platform for feature flags.
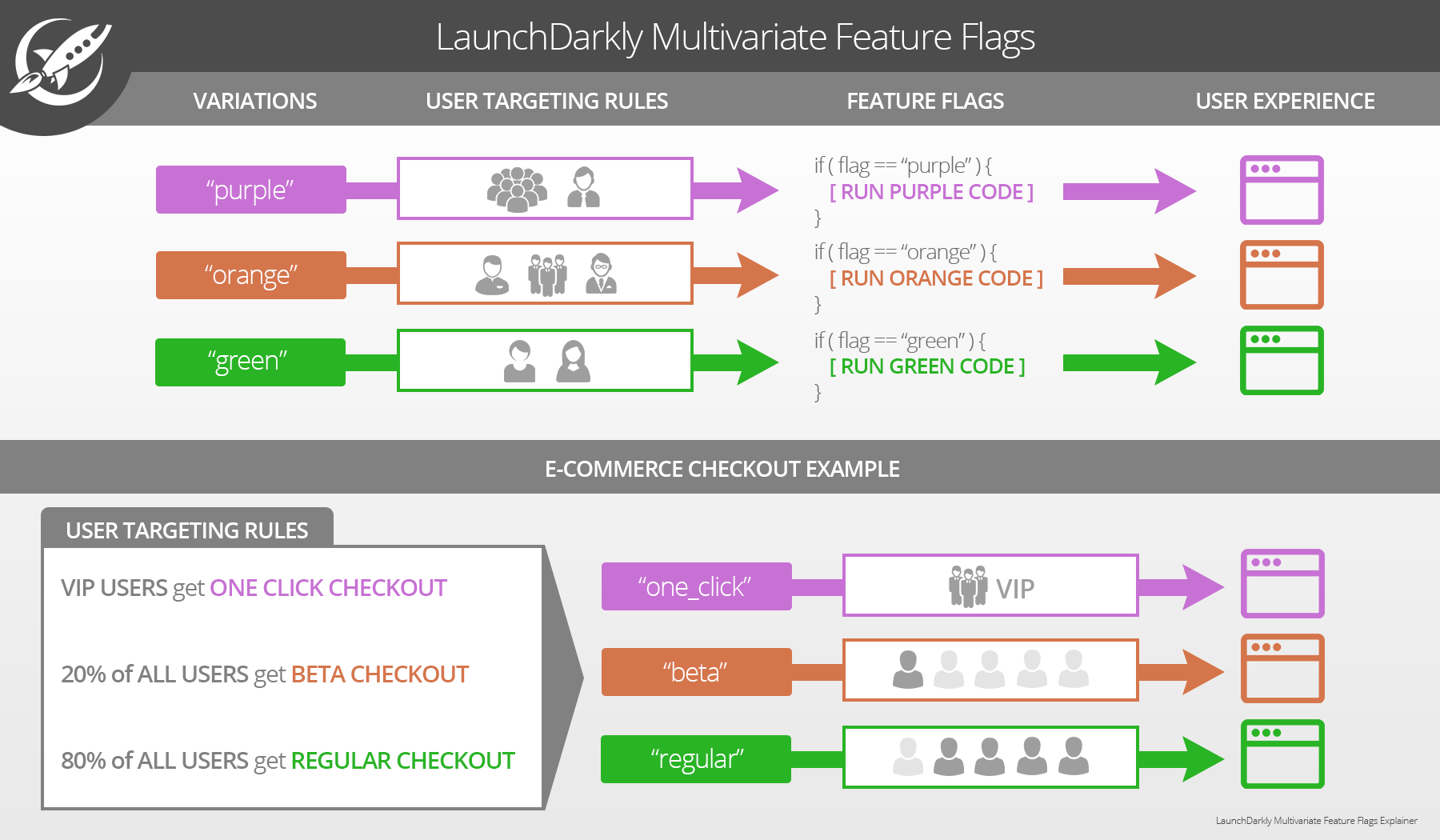
in this example below, you will see an explanation of multivariate feature flags. multivariate means that you can serve multiple variations of a feature to different user segments. for example, let’s say i have a purple, orange, and green landing page. i can select which individual users or groups of users i would like to see each variation.
on the launchdarkly side of things, you would do the following:
- create a feature flag called “landing page”
- name three variations “purple” “orange” “green”
- select which users you want receive each variation (you can also serve to percentages: ‘60% of all users get the purple variation’ )
on your side of things, you would do the following:
- add the launchdarkly sdk to your platform
- wrap your feature in a feature flag
- call the sdk method to receive the value for that flag
it’s as simple as that. you can check out the full documentation here .
targeting users
above, we briefly covered how to target individual users and groups. let’s take a deeper look into why this is important. targeting gives you the power to personalize a user’s experience.
imagine the ability to create a customized and rewarding experience for every user. here are a few notable use cases:
- plan management (normal vs. premium) – you can launch targeted features to users on different plans. want to add a new feature for a premium user? sure! just wrap the new feature in a flag and turn it on for premium users. want to extend that feature to normal users eventually? no problem! just add normal users when you’re ready.
- early access – allow only opt-in or power users to experience the latest features.
- block users – exclude users or groups who you do not want to see a new feature.
- and many more .
managing rollouts
if you’re deploying a brand new set of features, launching them to 100% of your users at once is a risky business. in fact, testing things by giving all of your users access isn’t really a test. a test should be the process of receiving incremental feedback from your users, making improvements, and gradually expanding your release to everyone. this is where launchdarkly’s rollouts come in. if you want to launch a new feature, you can start by rolling it out to 1% of your users.. then 5%.. then 20%.. then 50%.. then 100%. if something goes wrong at the 1% rollout, you can instantly roll it back, make the improvements, and test it again.
this is the process of canary launching, whereby you test the efficacy of a new set of features before releasing it to everyone. it also allows you to test how your features behave at different levels of traffic and incrementally refine your infrastructure to support the deployment.
flag driven development
feature flags/toggles/controls harness the power of test-driven development (tdd). this is the process of releasing and iterating features quickly, testing those features, and making improvements. think of it as lean ux methodology. you release light features to receive market feedback. you iterate on that feedback, make improvements, and redeploy.
think of feature flag-driven development as a way to receive iterative market feedback on your product, rather than solely depend on isolated customer feedback. it’s a way to test how your features perform in the real world and not just in an artificial test environment.
in the world of waterfall development, you will typically see one continuous build that culminates in a single deploy. after this deploy, you’ll receive feedback and fix some bugs, but you will likely need to restart the process for any major feature releases.
agile is a bit more forgiving. you can iteratively test small releases to your users, but this is best performed in a staging environment. you typically will not release your product to market throughout the agile development process, as most of your testing will be internal and controlled.
finally, lean ux codifies the process of releasing features to market throughout the development process. these releases will likely be smaller in scale, but you’ll receive immediate market feedback. when you introduce feature flags into the equation, the process becomes even more efficient.
continuous delivery via feature flag-driven development
feature flags allow you to substantially mitigate the risk of releasing immature functionality. if a release is having a negative impact, roll it back. if it’s doing well, keep rolling it out. this is like having a persistent undo button and a means to recalibrate and improve functionality.
more importantly, you can institutionalize this process within your development cycle. your team will develop a cadence for lean releases, where all new components and functionality are wrapped in feature flags. you can easily test features, cultivate creativity, and reward bold advances – all without compromising the integrity of your platform.
Published at DZone with permission of Justin Baker, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.





Comments