Feature Modules in Angular – Why Required and When to Use?
Today, in this article, we will discuss the most significant features of Angular Framework i.e. Feature Modules.
Join the DZone community and get the full member experience.
Join For FreeToday, in this article, we will discuss the most significant features of Angular Framework i.e. Feature Modules. With the help of Angular Framework, we can develop both large-scale based application or small scale based application. Actually, with the help of Angular Modules, we can be designed our application into a part of different modules so that we can manage the application in a much better way. Since, if we use one single block or module for our application, then when the application starts growing to incorporate the new features and functionalities, it becomes a tedious job to manage the entire mode under a single block or module. In the same place, if we use multiple modules or blocks, then the maintenance of the code is easier. In this way, we can incorporate the new functionality or features in a new module and then include that module in our application.
So, there are many possible ways to group the functionalities into modules and the decision always depends upon the developers to find the best way for the application. So, when we break the application into multiple modules, then it becomes one of the important responsibilities of developers to maintains all modules so that performance of the application can be boosted up. We can break the application into multiple modules and then import all modules references into the bootstrapped module. The result of this approach will be that application loading will be slow as the application size increases. So, the best approach is that break the application into multiple modules as a Feature Module which can provide the following benefits –
- It will avoid the loading of the entire application at a time.
- Can be pre-loaded the features modules in the background
- Lazy load of the feature modules on demand means when the user wants to access that module or related functionality then only that particular module will be loaded into the DOM.
So, in this article, we will discuss the concept of Feature Modules and the Lazy loading of a Feature Module and also demonstrate how to implement this concept into any Angular Application.
What Is Feature Modules in Angular?
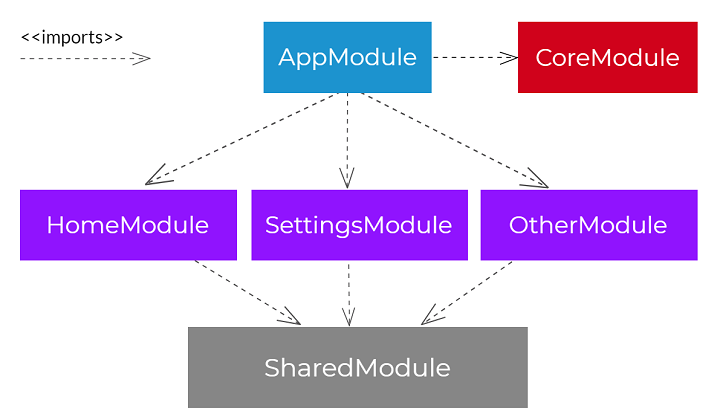
So, in Angular Framework, Feature Module is simply an Angular module with module related kinds of stuff and purpose. But the main difference is that is not the root module of the application. Feature module is just an additional typescript based class with the @NgModule decorator and registered metadata. Feature modules isolate the applications based on the functionality or business operation and it collaborates with the root modules or any other feature modules.
The main purpose of the feature modules is to break down the functionality which focuses on any particular internal business operation or functionality that needs to be dedicated as a module so that we can achieve modularity in the application. With the help of feature modules, we also can restrict the responsibility of the root modules and help the root module to keep it thin and small.

In general, we can define five different types of feature modules in an application – Domain, Routed, Routing, Service, and Widget. Each of these types of feature module concentrates and provides specific types of utilities.
- Domain Feature Modules – This type of feature module is based on the application navigation like Product or Product feature modules.
- Routed Feature Modules – All the lazy loaded modules are known as routed modules.
- Routing Feature Modules – This type of feature module is based on routing and its related functionality based like Route Guards.
- Service Feature Modules – The service feature module mainly acts as a utility module related to the API request-response. This feature is mainly imported into the root module. It is mostly used for the data messaging API request-response.
- Widget Feature Modules – This feature module is based on the Widget related modules which may contain utility, pipes, directive, etc.
Every feature module always have the following functionalities–
- We can declare a separate set of Components, Directives, and Pipes for the feature modules.
- We can also export the feature module just like another angular module so that other angular modules can consume its component, directives, and pipes.
- Feature modules can provide services to itself and other modules also.
- The feature module can import other angular modules into its module and use its components, directives, and pipes.
Benefits of Feature Modules
Now, in the above section, we discuss the concept of the Feature module in any Angular application. So, before going to implement or demonstrate the feature module, we first need to understand what the benefits of feature module implementations are –
- The feature module always helps us to define the clear separation for the features.
- With the help of the feature module, we can organize the code and structure in a much better way. It will always help us to decouple the non-related functionality and features.
- In the case of a feature module, the module can be used lazy loaded modules. Lazy loaded modules will help in creating scalable applications.
- The feature module always follows the SOC (Separation of Concern) principle. It helps us to separate the feature and code responsibility.
- With the help of Lazy-loading functionality, the initial load time of the application can be reduced. Angular has preload features that load the module still not loading it completely.
- Practically we can do everything with the root module, say app module in our case. Putting everything in the root module pollutes the root module. The feature module provides a set of functionality, flow, and forms focused on application needs.
What Is Lazy Loading of Modules
The lazy loading technique is not a new one introduced by the Angular Framework. It is a process or method to download the data on-demand, say, for example, Documents, JavaScript files, CSS, Images, and Videos in small pieces. This process or method normally performs the data loads operations in chunks instead of bigger pieces to improve the performance of the application.
Normally, we already included all the feature modules within the root module with the help of the import statement. So, when the application starts, all the files related to the modules defined or imported within the root modules will be downloaded first and then the application loading will be completed. If that file size is large, then application initial loading will take time since it will be complete only when the downloading part is complete. This type of loading is normally known as eager loading.
The standard import syntax in eager loading is always static. That’s why it always evaluated all code at the load time. In this circumstance, if we want to load a particular module conditionally or on-demand, then we need to use the dynamic import instead of static import. This dynamic import concept is normally known as the Lazy loading of angular modules. With the help of Lazy loading, we can shrink the size of the application as only required modules will be loaded by the browser at the startup. The rest of the modules will be downloaded and loaded dynamically on-demand concept.
Benefits of Lazy Loading Modules
So, as per the Angular Framework, if we are using the eager loading technique, then if the application consists of many or a large number of components, it will take a long time to load all components when an app is a download. Due to this, the user experience related to the application will be degraded. So, if we consider that first impressions are the last impressions in the case of any application, then it will be a very serious issue. So, to overcome this limitation of eager loading, Angular Framework has introduced the Lazy Loading strategy. In this process, it loads only those components which are required to render the page. So, it saves time and renders the application much faster than the eager loading. Lazy loading also has many benefits like –
- It loads only those components which are required to render within the page.
- It loads the application much faster compared to the eager loading.
- It helps us to improve the user experience.
Conclusion
So, Feature Module and Lazy Loading are some of the essential features in any application. When we use these in any application, it affects many other things like user experience, performance, bootstrapping an application, etc. With the help of some extra configuration settings, it will provide us a lot of benefits in any application. I hope, this article will help you to understand the basic concept of feature modules and lazy loading. Also, help you to implement these functionalities in an Angular Application. Any feedback or query related to this article is most welcome.
Opinions expressed by DZone contributors are their own.

Comments