File Explorer in JavaScript
Everything you need to know about File Explorer in JavaScript.
Join the DZone community and get the full member experience.
Join For Free
The file explorer control for JavaScript provides a Windows Explorer-like interface within a web application, allowing end-users to browse, upload, and download files. The folder structure can be changed by renaming, moving, or deleting folders and files, and the control’s layout and folder management can be customized.
This blog will explain the features available in the file explorer component.
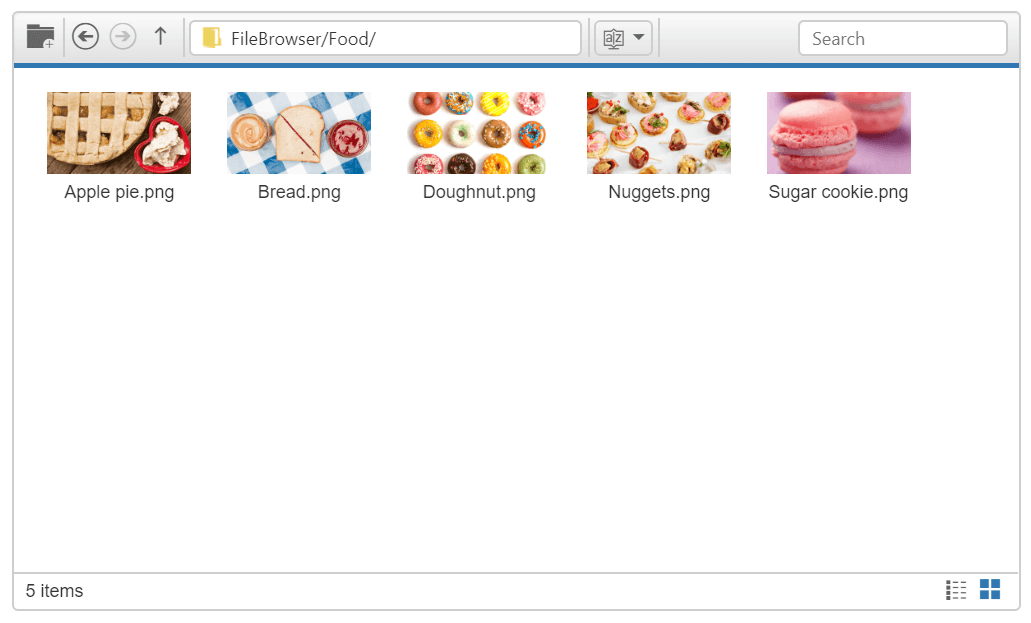
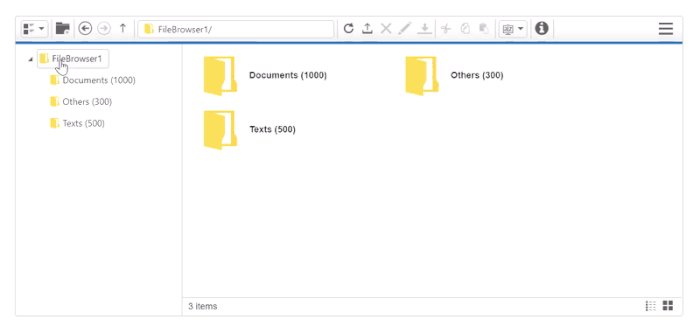
Layout Types
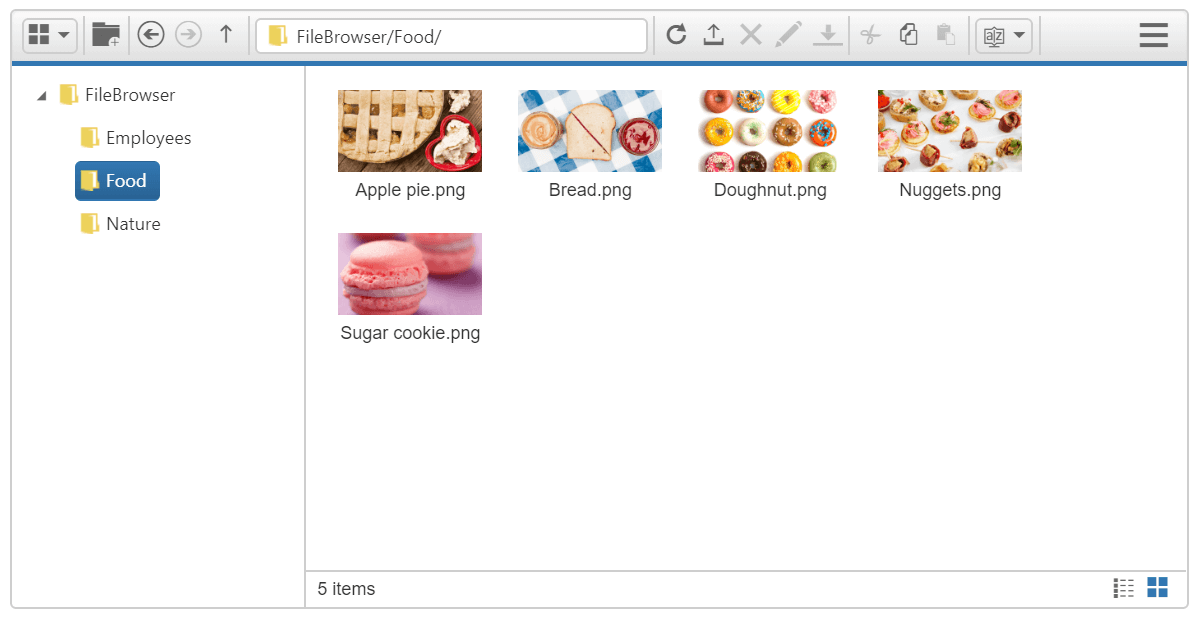
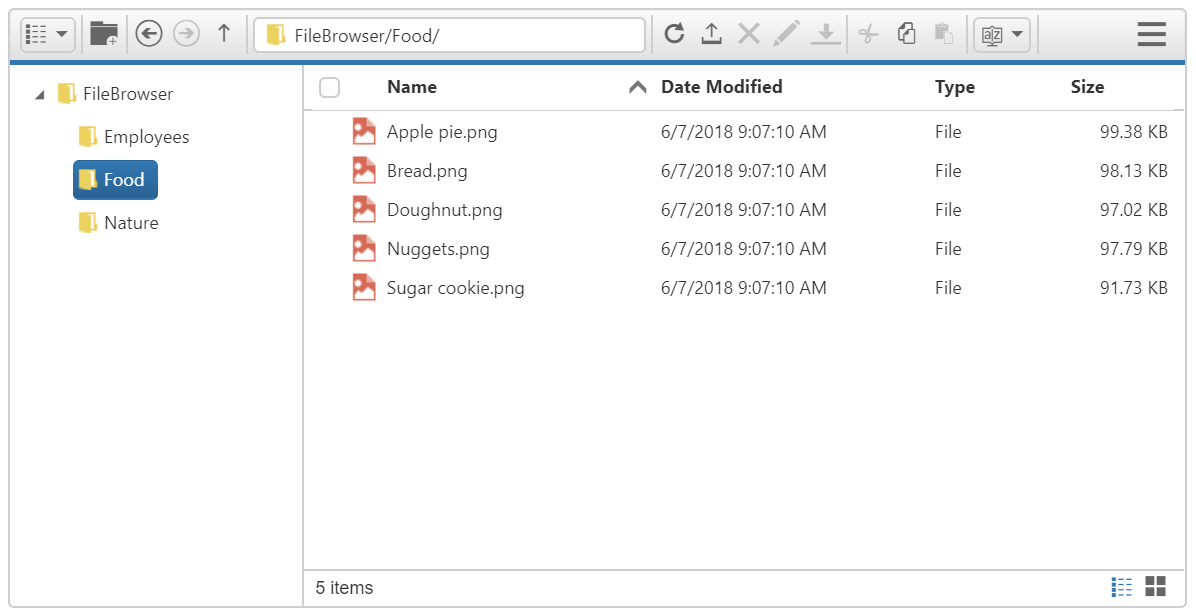
The file explorer control supports two types of layouts to view files:
- Tile view.
- Grid view.


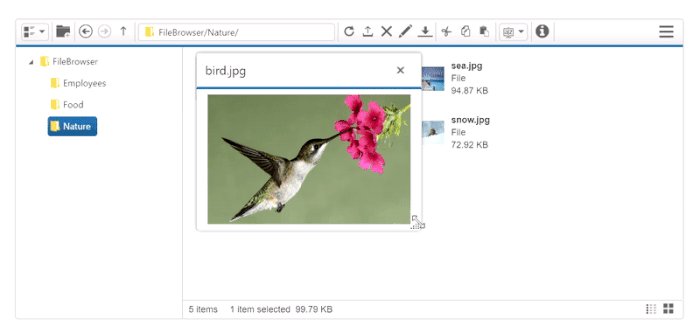
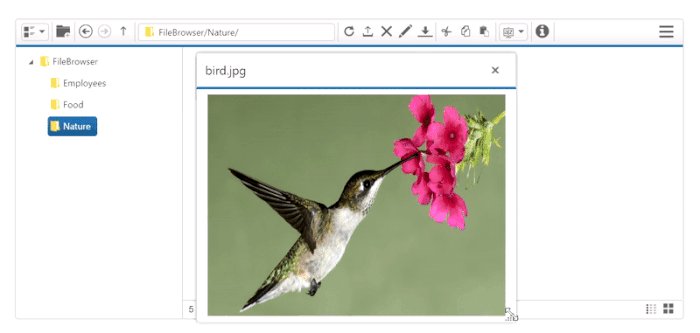
Image Preview
You can preview an image by double-clicking it, which opens the image in a dialog window. The previewed image can then be zoomed by resizing the dialog box.

Custom layout
The layout of the file explorer panel can be customized.

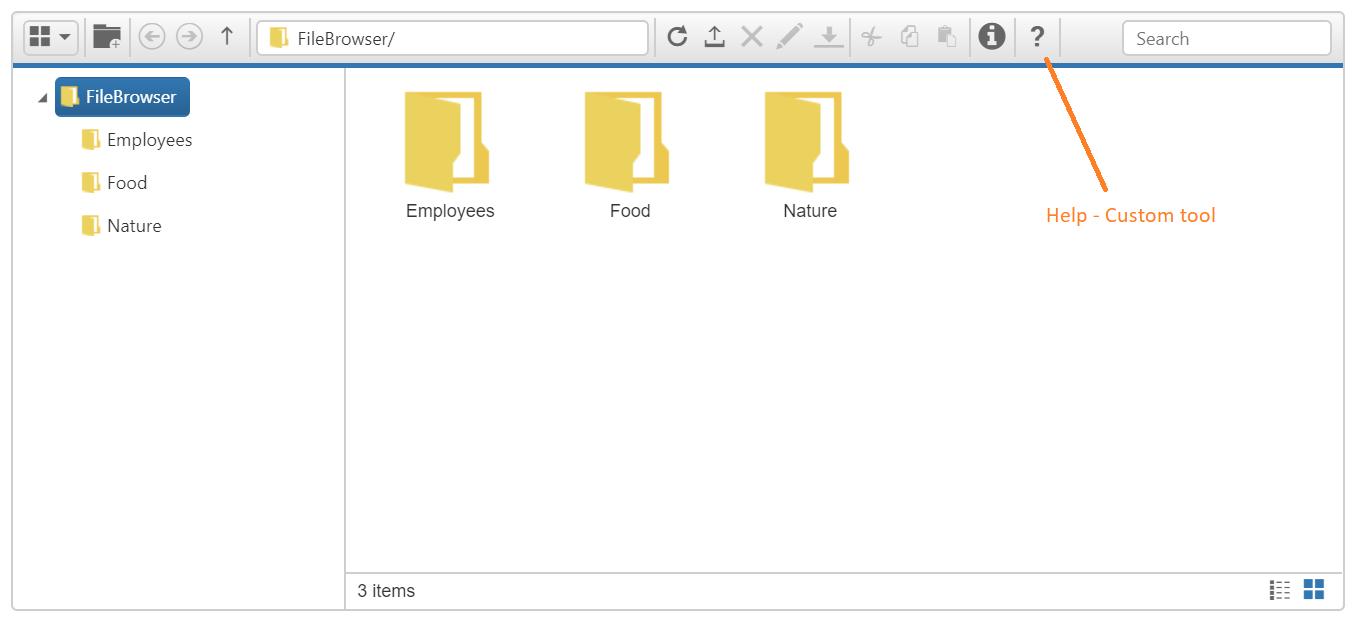
Custom Tool Support
In the file explorer toolbar, you can create custom tools with customized actions. For example, here the Help tool has been created as a custom tool in the toolbar.

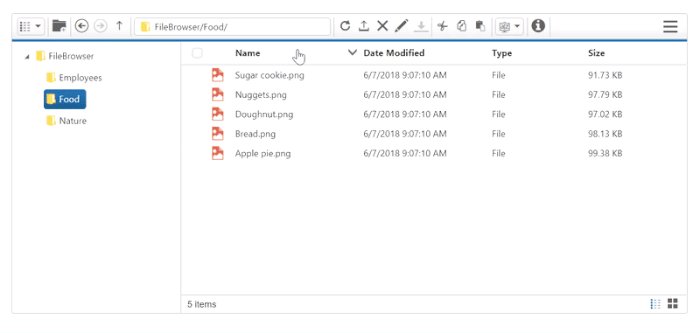
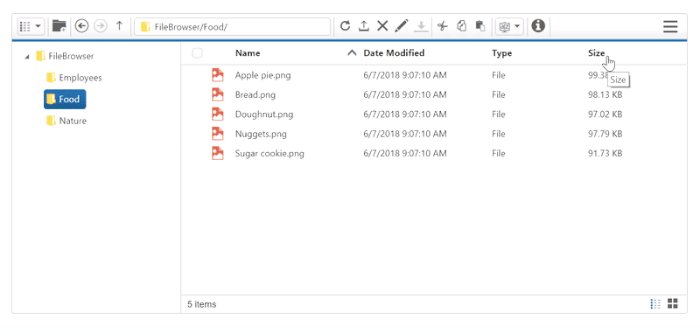
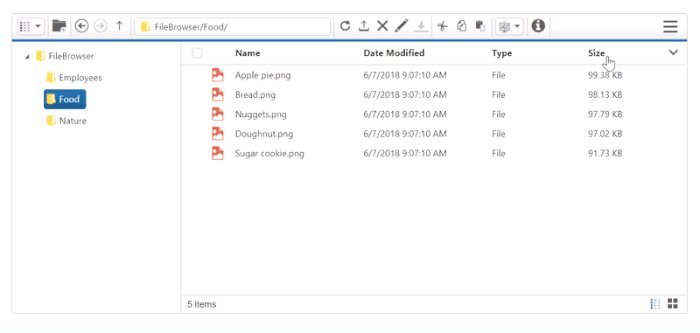
Sorting Support
In the details view or the grid view, files can be sorted by desired fields.

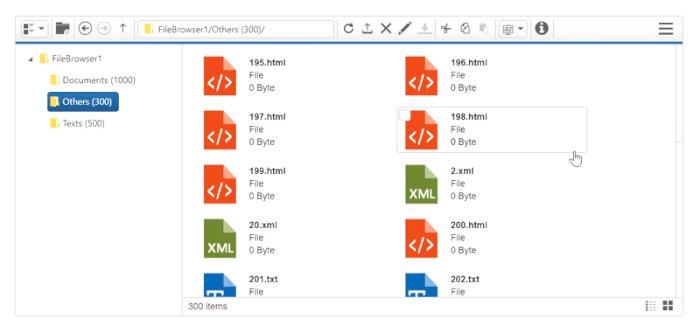
Virtualization
File explorer has a virtual scrolling option that will load files on-demand while you scroll the content. This will improve the performance when the file system has a large number of files in its storage.

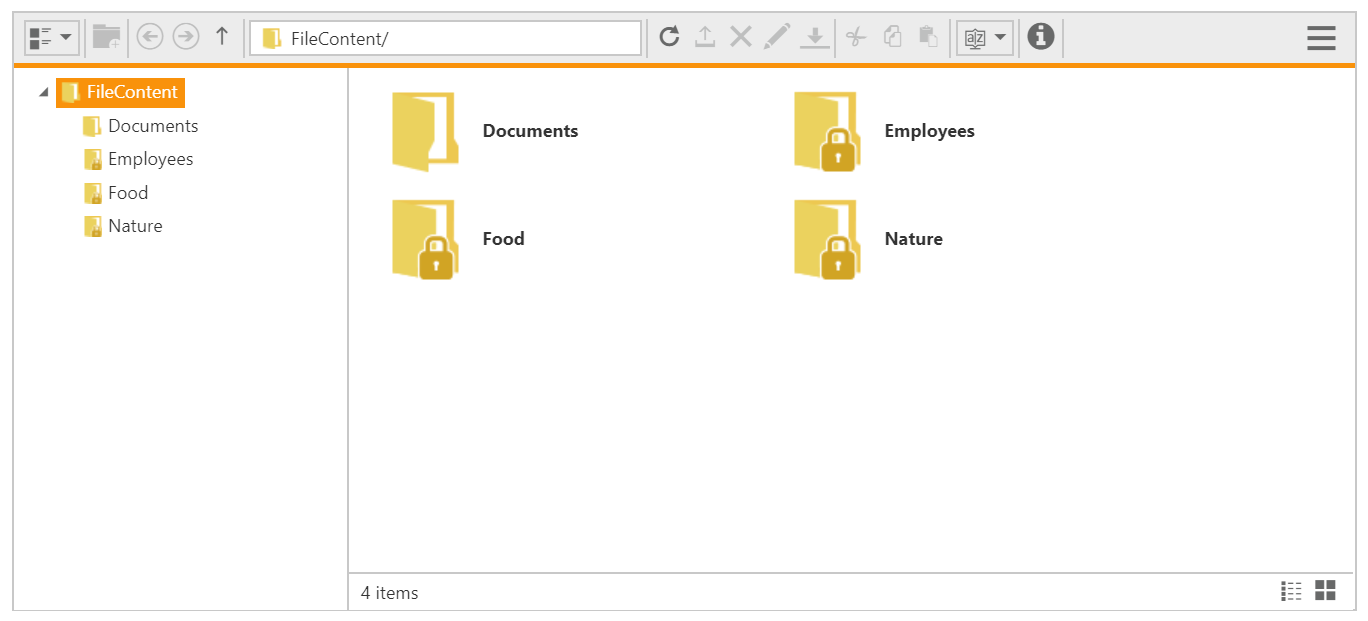
File Access Control
The file explorer can be used in your secured file system by authorizing the access permissions to specific people or groups for specific files and folders. By defining a set of access rules for your files and folders, you can authorize people to read, write, delete, and upload files.
These access rules are validated on the server-side, so it will be more secure, and unauthorized people don’t have access.
 In the previous screenshot, access permission is provided to the documentation user, so only the documents folder can be accessed and the remaining folders are restricted.
In the previous screenshot, access permission is provided to the documentation user, so only the documents folder can be accessed and the remaining folders are restricted.
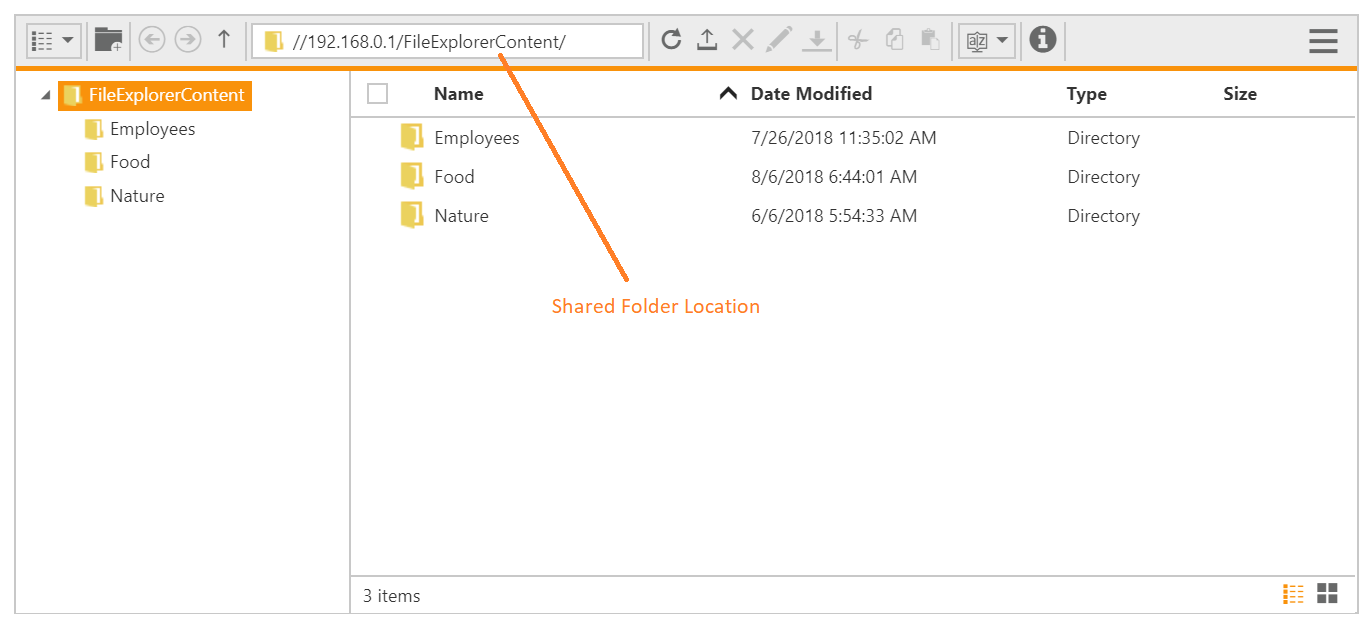
Shared Folder Support
The file explorer can also manage the files and folders available from a locally shared machine. This is useful when you are accessing the files through your intranet environment.

Other Storages Support
Other than the default file systems, the file explorer can be used as a UI for online file systems and other storages. Currently, file explorer supports these storages to explore:
- Azure storage.
- SQL database.
Azure Storage Support
Azure storage is a cloud-based storage service provided by Microsoft for storing data objects, file system services, and so on. The default file explorer was designed to work with general file systems, so by extending the functionalities, we can perform Azure storage-related operations.
SQL Database Support
In some situations, the file system might be served from the SQL database. The file access operation will also be different for the SQL database. This can also be handled by extending the file operations.
Summary
Overall, the file explorer component was designed with all file operations; it can be further extendable based on your application point of view or to support other file storage.
Published at DZone with permission of SumanKumar Gopalakrishnan. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments