Front-End Team Roles and Skills, Breaking the Silos and Borders
Years ago, Web application developers had the knowledge and the technical skills necessary to create an application, but now more specialization is required.
Join the DZone community and get the full member experience.
Join For FreeAbout 15-20 years ago, web application developers had the knowledge and the technical skills necessary to create an application: HTML, CSS, JS, PHP/Python/ASP, Web Server Management, MySQL/Postgres (both data and service management), etc.
With time the web applications became more complex with bigger requirements. New technologies, frameworks, and paradigms bounce into the development and pushed developers to specialize in some areas arising new roles from this specialization.
Nowadays, the equivalent typical roles for a web application that cover the exposed tasks/skills and the typical requirements are Designer, Frontend developer, Backend developer, Platform engineer, and, in a data-oriented company: Data Engineer, Data scientist, etc.
I want to focus this post on the first three roles: Designer, Frontend developer, and Backend developer.
You can think I made a mistake because the title of the post says tech roles, and I added the designer's role. Well, for me, it's a technical role; maybe it's diffuse, but they are the nearest role to the application's user, and they are a kind of bridge between the users (and product) and the frontend team(s).
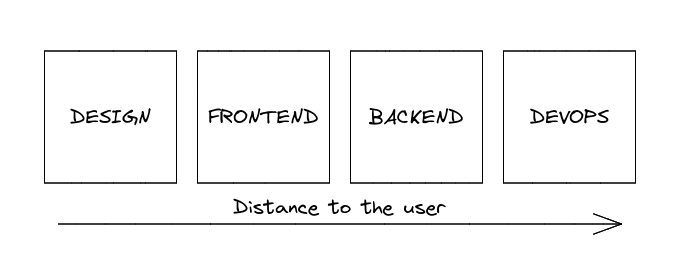
Let me represent the roles or the teams by the distance to the application user (This representation can vary depending on the application, but it covers a lot of cases).

I'm going to do some simplifications to explain this:
- The design team takes care of the first thing the user sees on an application: the visuals.
- The frontend team is in charge of implementing those visuals and user interaction.
- The backend manages the user interactions with the data and implements the business logic.
- DevOps (platform) creates the context (servers, databases, networking) for everything to work.
Frontend Role Interfaces and Borders
To define the frontend role (or team) responsibilities, let's start defining the borders: I'm going to do it on the right side of the image.
The natural interface between the front end and the back end is a contract: an API. It could be a REST HTTP API, gRPC API, GraphQL API, or even an internal controller of the application. This border seems a hard border, but we'll see that it's not as hard as you might think.
After defining the right border, let's do the same with the left border, the one with the design. This is typically a static design of the elements, layouts, and screens of the application, a Figma document, or something similar.
This is a simplification; I'm aware there are other tools, ways to define the visual and functional requirements, etc.
Frontend Team Responsibilities
Knowing the borders, let's define the high-level responsibilities in the frontend team:
- Convert design to HTML/CSS
- App layouts
- Create and maintain the app's components
- Add and maintain animations to the components and transitions
- Handle use interaction
- Load and send data to API
- Manage and show backend error messages
- Form/entities validation
- Implement and maintain business logic
- Implement and maintain UI logic
These responsibilities (and more) are quite different and require different skills to manage them. As I mentioned before, in the past, it was very common for a single developer to get all these and solve the related tasks without thinking about this separation; the same happened long before with the backend and frontend separation, which didn't exist and now is very common to have Frontend and Backend developers.
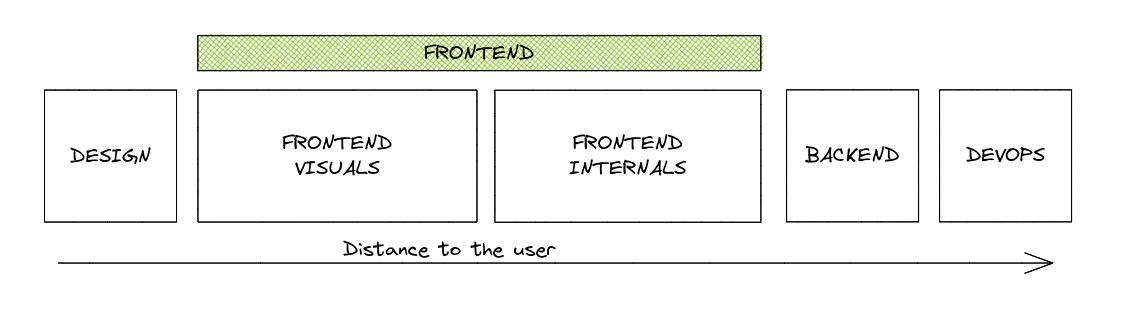
Nowadays, we can have more specialized roles for each responsibility in the Frontend. We can group again into two subgroups: Frontend visuals and interactions and Frontend internals. I usually call this "the backend of the frontend."
The "frontend visuals and interactions" takes the responsibility of converting the designs to a code the browser can understand (HTML and CSS), implementing the animations, the layouts, the user interaction (ex., emitting an event on user click), and rendering the data. All typically into a component of a framework like Vue, React, etc. This group of responsibilities requires more knowledge in HTML, CSS (SCSS), SVG, and browser events.
The Frontend internals takes the responsibilities nearer to the backend: connect to the backend, get the data, prepare it for a view, validate the forms, implement the business requirements related to the data flow, constraints, etc. This group requires more knowledge in Typescript, browser API, HTTP, and async.

It's important to say that the borders are not hard, and that is good as we will see as permits mobility, spread, and improvement.
Both groups require to understand of the business domain, but in different ways, visuals team requires a better understanding of how the user will interact with the domain and how the domain reacts to those interactions, and the internals team requires a better understanding of data flows, domain, events, etc. Again, we should understand that the borders are diffuse.
We could go even further and create more specialized groups inside the frontend visuals and inside frontend internals groups, but the logic behind this separation is the same as I exposed above.
Roles Segmentation, Granularity, and Overlapping
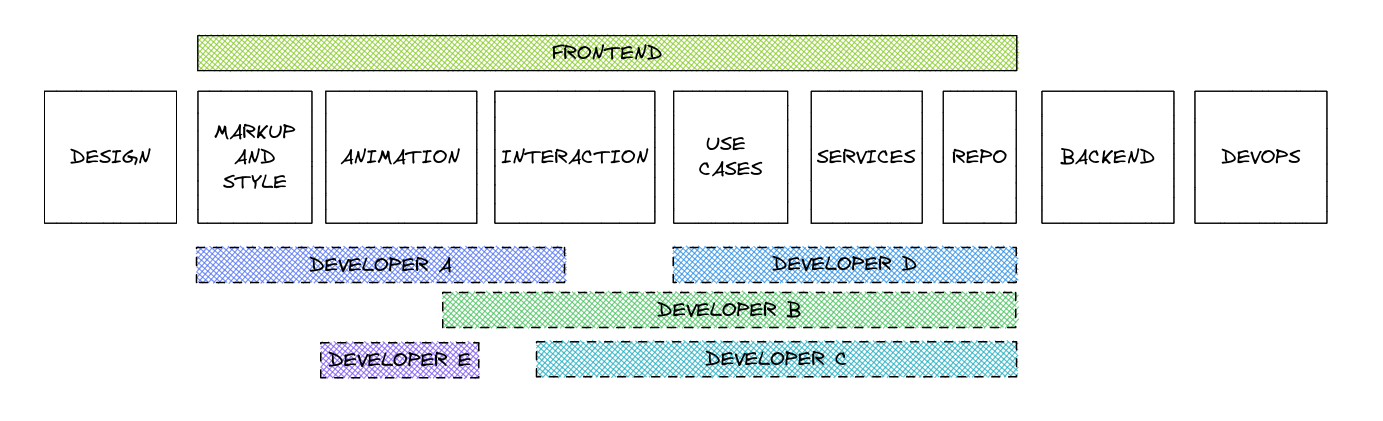
Going back to the simple scenario, we had a single role: frontend developer, but now, considering the previous grouping, we can define different roles in our frontend team, roles that cover the skills and responsibilities of multiple subgroups of responsibilities.
This role segmentation makes it easy to find people that fit better on the team. As wider is the role as harder to find a person to cover the role with all the skills necessary for the position, and it's not about reducing the position's requirements; it's that the same position (ex: Frontend developer), today usually requires more knowledge than five years ago.
For example, if the company needs a specialist in CSS/SVG animation, I think makes no sense to require knowledge in GraphQL for this position; if the person knows it, then perfect, but if not, she/he can learn it.
It's important that she/he fits in the position at the beginning and starts to share knowledge about animation; she/he can expand her/his knowledge to other responsibility areas later, making the onboarding and adaptation processes smoother.
Just another example, usually (not a general rule,) the people that came from a frontend boot camp have more skills and feel more comfortable in the visual roles than in the roles nearer to the backend. Should we discard that talent just because it doesn't cover all the frontend skills? I don't think so; as they get more experience, they will spread the knowledge areas and get tasks from other roles.
Mobility Between Roles
An advantage of not having hard borders between these roles makes easy mobility. The developers can start to be involved in new roles, increasing their knowledge organically; for example, a _visual's role_ developer could need to change a use case, solve a bug fix, or implement a minor feature but still be in its comfort bubble, just increasing it a bit at a time and after some time can start to do more and more tasks on the internals and the opposite, a developer in the internals group can do a task in the visuals.
Another advantage is that the areas of overlapping make it easy to understand and empathize with others and others' tasks and understand what "I could do to make the other's work easy."
Overlapping Roles
In this situation of narrow and diffuse role definitions, to have developer skills that overlap with another one's skills, it's not an issue. It's an advantage; they can split the tasks, work together and share knowledge in the areas they don't overlap.

Breaking the Borders
But we still have hard borders between design, frontend, and backend; why don't break them?
All I mentioned before about mobility, overlapping, and specialization apply to the borders with the design and the backend. Obviously, we can do this deep looking and segmentation in the roles for design and the backend.
Who does not know a designer that learned HTML, CSS, and JS, maybe just curiosity to make her/his design real or looking for a better job opportunity, why ignore these design skills? Let she/he collaborate with the design team or just help them to understand the technical possibilities of the frontend.
"Crossing" the right border is more common, we call them full-stack, but following the previous, there are different types of full-stack developers, depending on where they put their knowledge areas limits on left and right. In my opinion, let frontend developers, the ones whose roles or knowledge areas are more on right, "cross the border" and participate in the backend's tasks, at least in the ones more related to the frontend. It's always productive and increments the communication and collaboration between teams; this developer doesn't need to know all the details and internals of the backend; for example, if the backend uses hexagonal architecture, this person could implement or maintain controllers and application uses cases, using already implemented services and entities.
And the opposite, a backend developer could implement the frontend repository that reads from the API and converts the data into domain entities without needing to know how the frontend framework works in deep.
Getting Strengths of the Team Members
This segmentation a wrote about is not about segmenting or dividing the teams to create more or about to create more structs in the organization; it's about identifying the strengths of the team members and taking advantage of that, empowering the work empathy with other teams and team members through a better understanding of other areas of knowledge and their needs and at the same time minimizing the knowledge silos via overlapping these areas.
I believe that in the upcoming years, the knowledge necessary to create big web applications will be bigger, and probably we will see some kind of split between the frontend visuals team and frontend pure development, but I strongly believe this is an arbitrary division, and people with specialization but that can get into other roles' task will be very useful and productive for any organization.
Opinions expressed by DZone contributors are their own.

Comments