How to Perform Accessibility Testing of Websites and Web Apps
This Accessibility testing tutorial will explain what Accessibility testing is, its benefits, myths, and how to perform Accessibility testing.
Join the DZone community and get the full member experience.
Join For FreeIn this fast digital landscape, customer expectations, trends, and technology are changing at a breathtaking pace. Every organization wants to expand the user base of its websites and web applications. Unfortunately, many web applications fail to realize their full potential because they don’t consider the end-user requirements during the design and development phase. Therefore, it’s imperative to adapt to the current digital world.
Creating a new technology that is accessible to all users requires a significant amount of effort. For example, if you are releasing a web product (website or web app) to the market. In that case, it must be accessible to everyone, including users with special needs like blindness, deafness, and other physical or cognitive challenges.
As per the survey by WHO, 15% of the world’s population has some form of disability. Therefore, organizations must ensure their digital content is accessible to all users on the internet, including those who are physically challenged. This is where Accessibility testing comes into the picture.
Accessibility testing ensures your websites and web applications are used to every individual, including those with disabilities like blindness, deafness, or other cognitive challenges.
In this tutorial, we shed light on what Accessibility testing is, its benefits, myths, and how to perform Accessibility testing of your websites and web applications.
Let’s dive in!
What Is Accessibility Testing?
Accessibility testing is a technique to verify that the digital content (website or web application) is usable to all users, including those with disabilities like vision impairments, deafness, and other cognitive conditions. It ensures content accessibility without conventional interactions like using a mouse, touchpad, reading, content, etc.
QA teams leverage Accessibility testing tools for their testing needs, like Speech recognition, Screen Reader, etc. By implementing Accessibility testing in the testing process, teams can ensure the website’s content is easily accessible to all users without any roadblocks.
Accessibility testing is considered to be a subset of Usability testing. Accessibility is also abbreviated as A11Y, with the number 11 representing the number of letters discarded from the term Accessibility.
World Wide Web Consortium (W3C) has set the following guidelines for Accessibility testing:
- Perceivable: An interface and information must be presentable for the end-user to perceive. For example – alt text in images.
- Operable: Navigation must be accessible and operable throughout the user interface. For example – Keyboard navigation
- Understandable: The user interface’s content must be readable using a meaningful statement instead of color-coded instructions.
- Robust: The user interface’s content must be robust to be accessible to all users. For example – accessing a URL on different viewports like desktops, mobiles, and tablets.
W3C has defined three conformance levels – A, AA, and AAA that organizations can use in their development and testing life cycle.
Why Is Accessibility Testing Important?
With the proliferation of digital applications, it’s become inevitable to ensure that your website is accessible to all users.
Additionally, Web Accessibility testing is required by law in the USA. Among Section 508, Web Content Accessibility Guidelines (WCAG), and the Americans With Disabilities Act (ADA), noncompliance can result in fines from $55,000 to $150,000.000.
Furthermore, if your website or web app is not accessible, you could lose significant traffic and revenue from your target audience. It can also aid your organization in avoiding legal disputes, optimizing SEO optimization, and much more.
Benefits of Accessibility Testing
In addition to providing disabled individuals with accessible websites, web accessibility testing has numerous other benefits.
- Improves the overall usability and user experience of your website or web application resulting in better performance.
- Boost your website SEO by creating accessible web content. Also, neat UI and smooth navigation help improve the bounce rate.
- Approximately 15% of the world’s population suffers from a disability. Therefore if your web application follows the accessibility guidelines, it will ultimately increase your business revenue.
- Creating accessible websites and web apps helps you avoid legal complications.
- A web-based accessible application can help you reach a wider audience since accessible content can be viewed and used in various ways, like text alternatives, written transcripts, captions, and more.
- Rich text formats on accessible websites make it easier for search engines to find them.
- Encode audio into simple descriptions for those with hearing impairments.
Common Myths Around Web Accessibility Testing
Since the inception of Accessibility testing in 1997, it has been ignored and is not included in modern web design. Various myths about Web Accessibility testing deter people from implementing it on their websites.
Let’s look at some of the myths around accessibility testing:
- Accessibility websites are expensive and cumbersome: That is not true! If you perform Web Accessibility testing at the right time, i.e., at the beginning of your project, you will save dollars. However, applying accessibility testing at the last minute when you have a costly lawsuit or are caught with legal complications will not work in the long run, and the entire process will become intricate.
- Accessibility testing is complex: If your web application or project is in an advanced stage of development, you may come across the statement; Accessibility is hard. However, it’s the other way around. As a web developer, you can learn different tools and resources for Accessibility testing. In addition, it will help you mitigate the main accessibility issues mentioned in the WebAIM Million report and other relevant issues.
- Accessibility websites are awful: Accessible websites can be both alluring and awful. The critical requirement of accessibility is to separate HTML (content) and CSS (visual layout) so that others can access the content using their preferred CSS. The visual appearance of the website is unaffected by accessibility.
- Accessibility is for blind and disabled people: There is a pervasive myth that accessibility is only for the blind and disabled. However, this is not true. Accessibility affects all users, regardless of disability.
- Automated Accessibility testing is sufficient: Automated accessibility testing cannot replace manual accessibility testing as some tests still require manual intervention. Furthermore, as per the Accessibility tool audit report, Automated testing only identifies 30% of issues. However, we should not ignore the Automated Accessibility tests.
What Aspects to Address When Making a Website Accessible
You need to identify the specific needs of your target audience before making a website accessible. In addition, a website should be aligned as per the guidelines provided by Web Content Accessibility Guidelines (WCAG).
Below are the factors that one should address when making a website accessible.
- Vision impairments: Poor vision, Color blindness, Visual difficulties like visual strobe and flashing effect.
- Physical disabilities: Not able to operate mouse or keyboard, slow motor functions.
- Hearing disabilities: Deafness, partial hearing.
- Reading impairments: Reading difficulties.
- Cognitive disabilities: Poor memory and Learning difficulties.
Checklist for Website Accessibility Testing
In this section of the Accessibility testing tutorial, we will discuss some key points that must be considered when working with accessibility.
- Define ‘alt’ tags in images: Visually impaired users access web content using screen readers. Screen readers let them know what’s there in the images. Therefore, the description of links should be appropriately defined.
- Make text readable: Users with reading disabilities face learning difficulties. So, it’s vital to make text and sentences readable for them.
- Navigation: Ensure the user navigation is consistent across the website and avoid modifying web page layouts.
- Add Images: Incorporate images for text wherever possible to help users with reading impairments grasp the content easily.
- Use Contrast colors: Ensure the website has adequate contrast to enable visually disabled users to perceive digital content.
- Avoid pop-ups: Inserting a pop-up allows screen readers to read pop-up content along with the actual content. So it’s better to avoid them.
- CSS-based websites: CSS-coded websites are considered to be more accessible than HTML-based websites.
- Assistive technologies: Websites should include assistive technologies for users with limited motor skills who are unable to use a keyboard or mouse.
- Dynamic Interactive Elements: Dropdown menus and clickable images should be used via keyboard, voice commands, and assistive technologies.
- Video subtitles: Videos should have subtitles in different languages for users with hearing impairments.
Types of Accessibility Testing
To make websites and web applications accessible to users with various disabilities, you must first evaluate how your web application meets their specific needs. You can then carry out your Accessibility testing.
In Software Development Life Cycle, you can conduct Accessibility testing in both manual and automated approaches. There are two types of Accessibility testing:
- Manual Accessibility Testing
- Automated Accessibility Testing
Manual Accessibility Testing
Manual Accessibility testing is a technique of using an odd combination of keyboard interactions, assistive technologies, and browser plugins to test the accessibility of websites and web applications. It helps in detecting issues that can’t be identified programmatically. However, running accessibility tests is a time-consuming process and is prone to human errors.
Automated Accessibility Testing
Automated Accessibility testing is the most effective way of web application testing. Testers can leverage Accessibility testing tools to test a variety of websites and web applications. It helps reduce test execution time, is cost-effective, focuses on key areas that need attention, and makes the entire process faster.
Accessibility Testing Tools
Automating Accessibility tests enable testers to save time and effort and ship quality products confidently. Below are a few of the popular tools to test web accessibility.
WAVE
WAVE is a tool developed by WebAIM for evaluating the accessibility of web applications. It is a toolbar for the Firefox browser. WAVE evaluates accessibility on the browser and does not store anything on the server.
aXe
aXe is a free and open-source tool by Deque Systems for running Accessibility tests. It works for Chrome and Firefox to test the accessibility of web content. aXe displays the code that caused the issue along with the solution to resolve it.
TAW
TAW is an automation testing tool to test accessibility based on WCAG 1.0 and 2.0. It is developed by CTIC Centro Tecnólogico. You only need to enter the URL of your website to test accessibility. TAW also defines accessibility issues along with specific suggestions to fix them.
Web Accessibility Inspector
Web Accessibility Inspector is a tool for testing desktop application accessibility. You just need to specify the web URL or the location of your file. Then, on the browser screen, you can see the web page with markings on elements where the accessibility issue has occurred. Web Accessibility Inspector works on both Windows and Mac OS X.
JAWS
JAWS (Job Access With Speech) is a tool developed by Freedom Scientific. It is the most popular Screen Reader for users who have lost their vision. JAWS’s most popular features include two multi-lingual synthesizers, Eloquence and Vocalizer Expressive.
Challenges With Accessibility Testing
Even though designing the most concise and user-friendly websites and web apps, some important aspects of accessibility may be overlooked. Below are some of the challenges that can arise when you run the Accessibility test.
- Vision Impairments: While developing web apps, it is important to consider the vision disabilities like poor vision, color blindness, etc. Implementing a Screen Reader is an effective way to address visual disabilities.
- Auditory Disabilities: It’s important to ensure the website is accessible to the user with hearing disabilities like deafness, partial hearing, etc. Using audio transcripts and visual sign languages can help users with hearing impairments.
- Physical Disabilities: There is a need to make web apps accessible for physically challenged users who are not able to operate a mouse or keyboard and have slow motor functions. The best way is to leverage Speech Recognition to handle web apps using voice commands.
- Cognitive Disabilities: The websites need to be accessible for individuals with cognitive disabilities like learning difficulties or weak memory. Using design and symbols is the feasible approach to make content usable that is easy to understand.
How to Perform Web Accessibility Testing?
In this section of the Accessibility testing tutorial, we will see how to run accessibility tests of websites and web applications across various browsers and OS combinations. As mentioned above, there are different tools for testing accessibility. However, installing and configuring each tool for a specific user’s need can be a challenging task.
At the same time, you also need to validate how your website looks across different browsers and platforms. Check our blog to know the concept of Cross Browser Accessibility. A feasible option here is to choose a cloud-based testing platform like LambdaTest to run Accessibility tests of websites and web apps on an online browser farm of 3000+ real desktop browsers and OS combinations.
Below are the features offered by the LambdaTest platform:
- Online Web testing on real desktop browsers, devices, and operating systems.
- Seamless integrations with third-party tools like Jira, Asana, Jenkins, Microsoft Teams, etc.
- Local testing of websites using secured LambdaTest Tunnel.
- Geolocation testing and Localization testing across 53+ countries.
- Easy debugging
- Enterprise-grade security.
On a side note, to make your life of testing easy and fuss-free while debugging, you can try the LT Debug Chrome extension.
You can harness the power of Screen Reader and Speech Viewer using NVDA (Non-Visual Desktop Access) for Windows and Mac sessions to test digital content accessibility and visual recognition of websites.
Below are the steps to test the accessibility of websites and web apps on the LambdaTest platform.
1. If you don’t have a LambdaTest account, visit the LambdaTest registration page and create one.
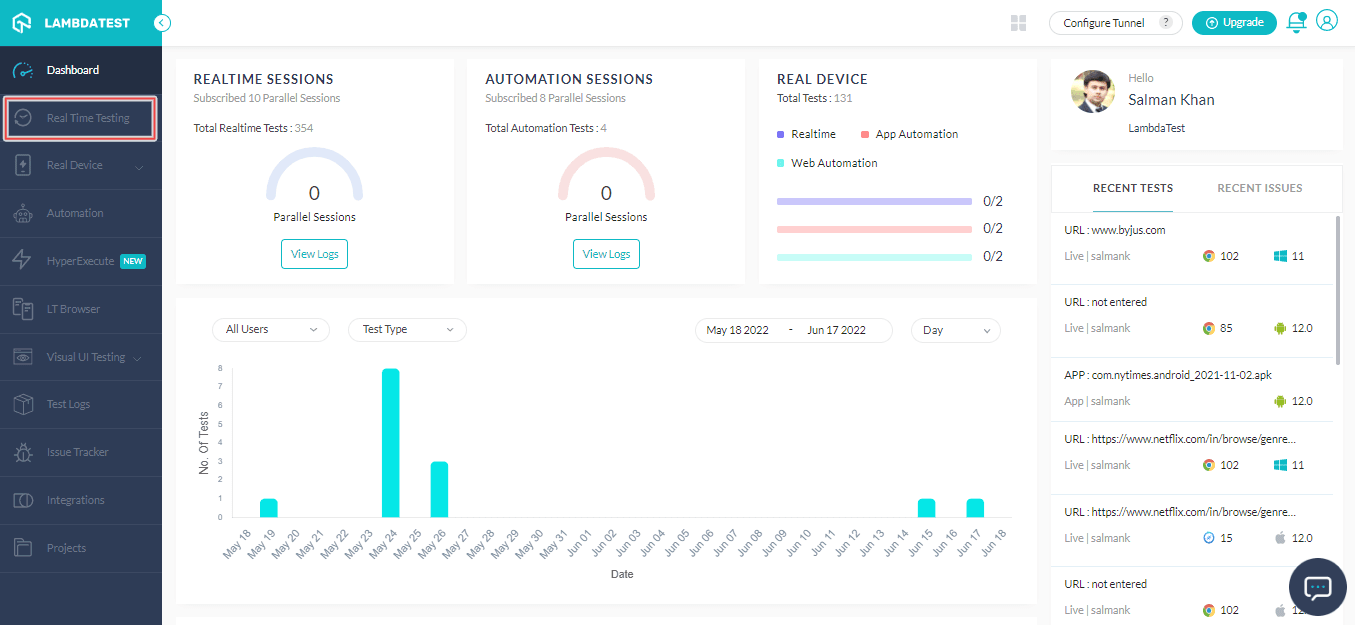
2. Log in to LambdaTest, which will route you to the dashboard.
3. From the left sidebar, select Real Time Testing.

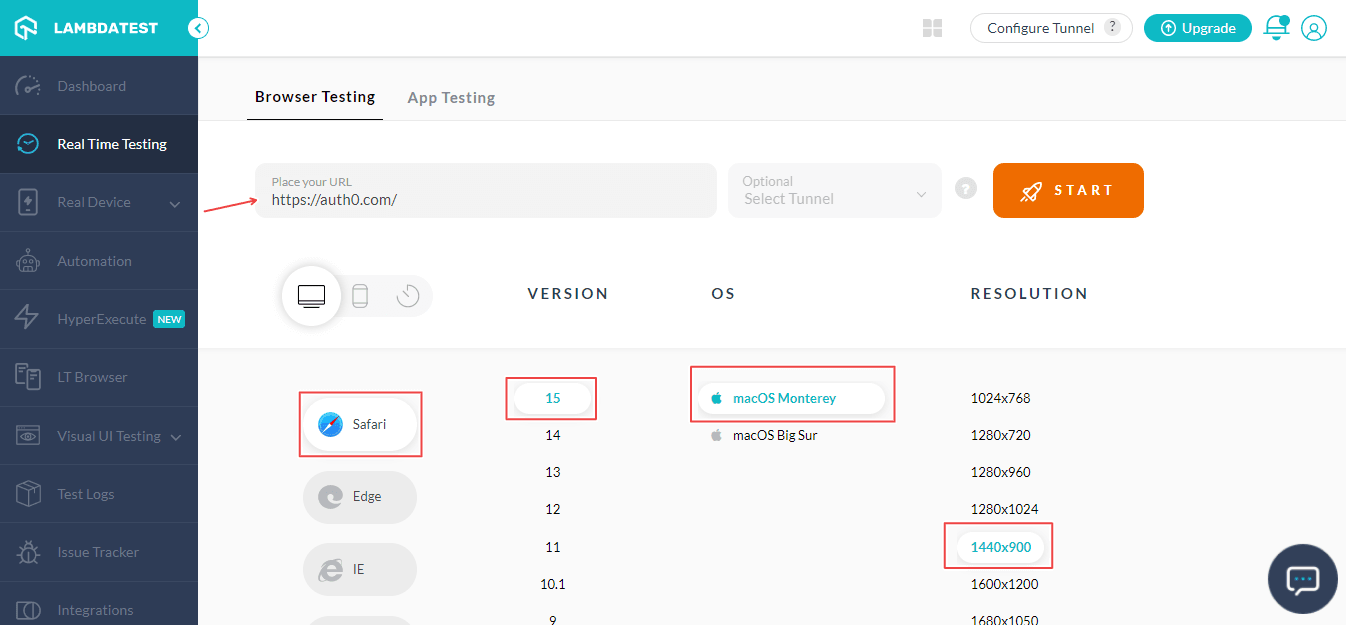
4. Enter a test URL, and select VERSION, OS, and RESOLUTION. Click START.

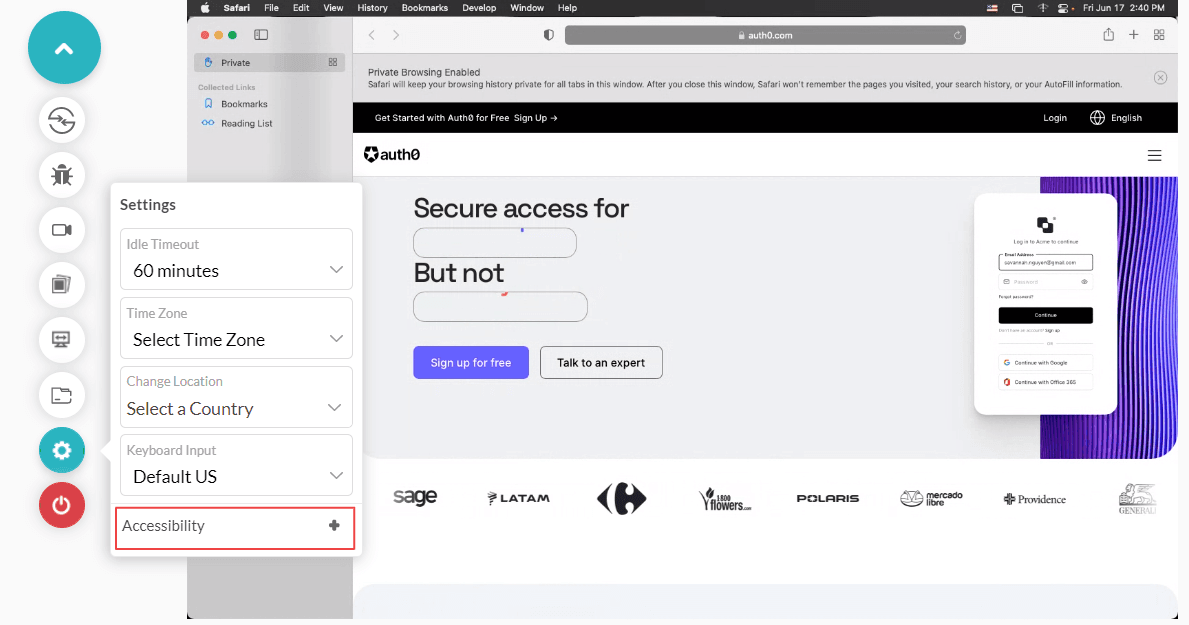
5. A virtual machine will launch. Click on the Settings icon from the left control bar and then select Accessibility.

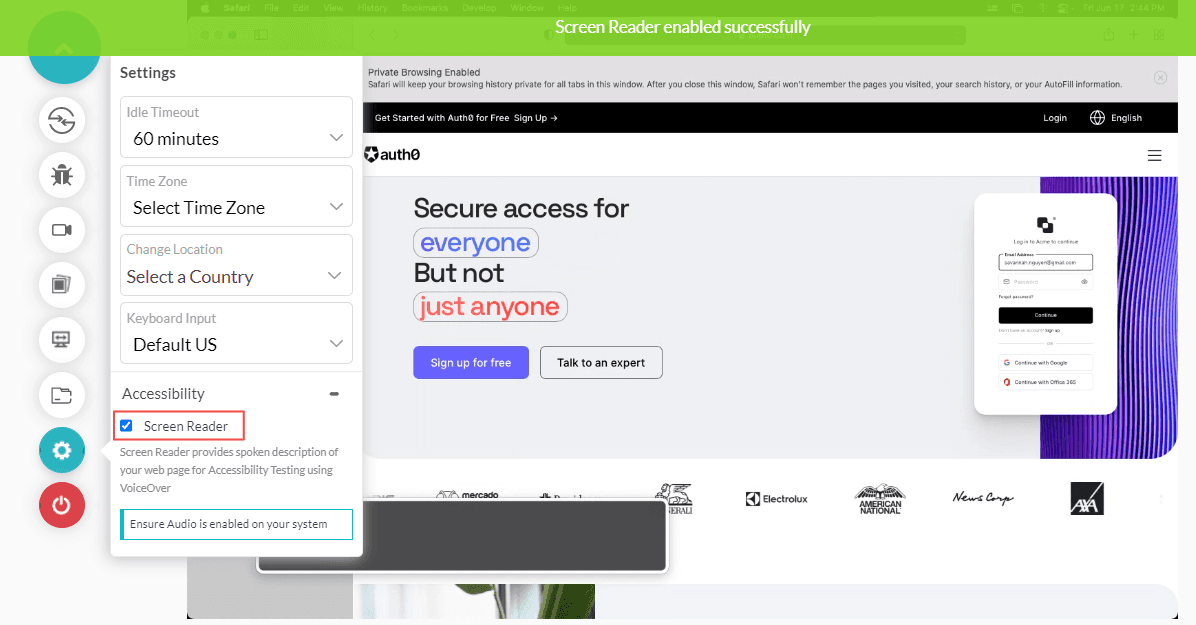
6. Select the Screen Reader checkbox, and you are done!

You can now perform Real-time Web Accessibility testing of your websites or web apps.
Summing Up
Testing the accessibility of a website explains how easy it is to navigate, access, and comprehend its content. Additionally, accessibility does not just apply to people with disabilities but to everyone.
Keeping Web Content Accessibility Guidelines (WCAG) in mind, one can perform manual and automated Accessibility testing. However, to avoid pitfalls, it’s recommended to incorporate Accessibility testing in the early stages of the Software Development Life Cycle (SDLC).
Published at DZone with permission of Salman Khan. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments