How to Visualize Java Module Graphs
Want to learn more about how to visualize Java Module Graphs? Click this tutorial to learn how step-by-step!
Join the DZone community and get the full member experience.
Join For FreeThis article is a demonstration on how we can visualize a Jigsaw module graph in a Java application. The module API can list Jigsaw modules and its dependents, as shown below.
Set<Module> modules = ModuleLayer.boot().modules();
Set<Requires> requires = module.getDescriptor().requires();With these two simple commands, we can access the module relation graph in the running application.
To visualize module relations, vis.js can be used. It is easy to create network graphs with vis.js. Take a look at the following code snippet!
// create an array with nodes
var nodes = new vis.DataSet([
{id: 'java.base', label: 'java.base'},
{id: 'java.logging', label: 'java.logging'},
{id: 'java.sql', label: 'java.sql'}
]);
// create an array with edges
var edges = new vis.DataSet([
{from: 'java.sql', to: 'java.base'},
{from: 'java.sql', to: 'java.logging'},
{from: 'java.logging', to: 'java.base'}
]);
// create a network
var container = document.getElementById('mynetwork');
var data = {
nodes: nodes,
edges: edges
};
var options = {};
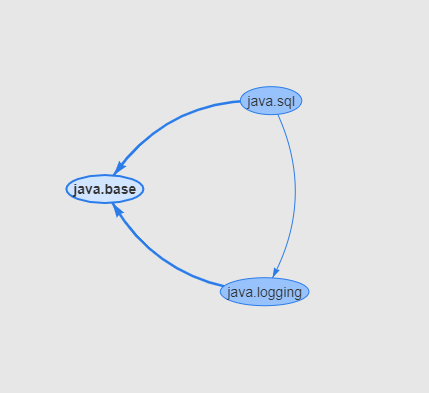
var network = new vis.Network(container, data, options);The view should be similar to the image below:

Let's create a whole alive module graph visualizer. First, input the following:
public class Node {
private String id;
private String label;
// getters, setters, constructors
}Node.java represents Node data. Each module name will have one node:
public class Edge {
private String from;
private String to;
// getters, setters, constructors
}Edge.java represents an edge between two nodes:
@RestController
public class ModuleGraphController {
@GetMapping("/modules")
public Map<String, HashSet<?>> moduleInfo() {
var nodes = new HashSet<Node>(); // <1>
var edges = new HashSet<Edge>(); // <2>
fillNodeAndEdges(nodes, edges); // <3>
return Map.of("nodes", nodes, "edges", edges); // <4>
}
private void fillNodeAndEdges(HashSet<Node> nodes, HashSet<Edge> edges) {
Set<Module> modules = ModuleLayer.boot().modules(); // <5>
for (Module module : modules) {
String moduleName = module.getName();
if (moduleNotContain(moduleName, "jdk")) { // <6>
nodes.add(new Node(moduleName));
}
Set<Requires> requires = module.getDescriptor().requires(); <7>
for (Requires require : requires) {
edges.add(new Edge(moduleName, require.name())); <8>
}
}
}
private boolean moduleNotContain(String moduleName, String text) {
return !moduleName.startsWith(text);
}
}| 1 | Create node set |
| 2 | Create edge set |
| 3 | Fill node and edge sets |
| 4 | Return edge and node sets in a map |
| 5 | Access module list |
| 6 | Skip jdk internal modules for clarity |
| 7 | Access module's dependents |
| 8 | Fill edge between module and dependent |
ModuleController is a REST controller, and it returns module relations in JSON format. To access this data on JS side, we can use fetch api. Let's look at it.
function showGraph(json) {
var container = document.getElementById('placeholder');
var data = {
nodes: json.nodes,
edges: json.edges
};
var options = {};
network = new vis.Network(container, data, options);
}
fetch("/modules") // <1>
.then(function (res) {
return res.json()
})
.then(showGraph); // <2>| 1 | Request for /modules json |
| 2 | Show the all module relations |
That's all!
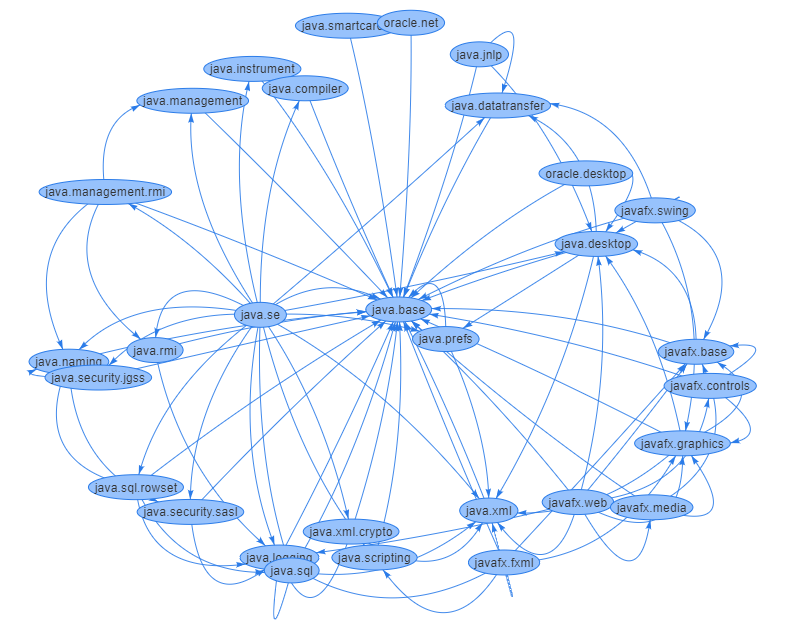
Here is the final result:

In order to run the demo, follow these steps:
mvn clean install
java -jar target/module-graph.jar
// Then open http://localhost:8080or
mvn clean install
docker build -t rahmanusta/module-graph .
docker run -it -p 8080:8080 rahmanusta/module-graph
// Then open http://localhost:8080You can access full source code here: https://github.com/rahmanusta/module-graph.
Opinions expressed by DZone contributors are their own.

Comments