JWT Authentication and Authorization: A Detailed Introduction
In this article, readers will learn about JWT Tokens, including background info, structure, and client-server scenarios with JWT Token and JWT Refresh Token.
Join the DZone community and get the full member experience.
Join For FreeIn this article, we will discuss authentication and authorization using the JWT token and different cryptographic algorithms and techniques. So, we will be looking at the following things one by one:
- Introduction of JWT Token
- Why JWT Token?
- Structure of JWT Token
- Client-Server Scenario With JWT Token
- Client-Server Scenario With JWT Refresh Token
Let’s start one by one with the basics and real-time scenarios.
Basically, JWT is used for the authentication and authorization of different users.
Authentication
In this process, we send the username and password to the authentication server. The authentication server will validate those credentials and store them somewhere on the browser session and cookies and send the ID to the end user.
Authorization
In authorization, we check whatever credential is entered by the user during the “Authentication” process, and that same user will have granted access to the resource using the credential that we store in the “Authentication” process and then authorize that particular user.
Introduction of JWT Token
- JSON Web Token is the pen standard (RFC 7519) self-contained way that will be used to transmit the data securely over the different environments as a JSON object.
- RFC (Request for Comment) is the shortened form of Remote Function Call and a formal document from the Internet Engineering Task Force.
- JWT is the trusted way of authentication because it is digitally signed and secret using HMAC Algorithm or sometimes using a public/private key using RSA.
- HMAC stands for Hashed-based Message Authentication Code; it uses some great cryptographic hashing technique that provides efficient security.
- JWT is part of the great authentication and authorization framework, like OAuth and OpenID, which will provide a great mechanism to transfer data securely.
Why JWT Token?
- The user will authenticate using the JWT token, which is a digitally signed signature with a secret key issued by the issuer. So, that will be used to authenticate the user securely and manage the claims, and many more.
- Instead of storing user credentials information somewhere on the server that can easily be accessed by attackers over the internet, we use JWT. When we use that, we maintain user secrets with different cryptographic algorithms and encode that to authenticate users.
That’s why many web applications use JWT for the authentication of users securely.
Structure of JWT Token
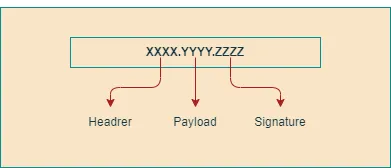
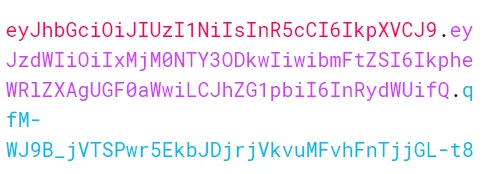
The JSON Web Token consists of three parts that store user information in the token separated by dots(.) For example:


As you see in the above diagram, it is an encoded Base64 URL that stores user secrets and information in three parts:
1. Header
The header stores information about the JWT token, like the type of token and whatever algorithm we used to create it. For example:
{
"alg": "HS256",
"typ": "JWT"
}2. Payload
Payload is the second part of the JWT token, which stores information about users like claims, roles, subjects, and additional information related to a user. For example:
{
"sub": "1234567890",
"name": "Jaydeep Patil",
"admin": "true"
}3. Signature
A signature checks user information that is present in the header and payload that validate things with the secret key and the data present in the base64-encoded string. The secret key is present on the server, which we use while creating the token. That secret key prevents external attackers from cracking the token. So, in this process, a Base64-encoded string is created to be used for authentication and authorization:
HMACSHA256(
base64UrlEncode(header) + "." +
base64UrlEncode(payload),//This is the Secret Key which is store at server side and use in signature
your-256-bit-secret)These are the three parts of the token that are present in the Base64Url string, which is separated by a dot and stores secret information of the user for validating users.
Client-Server Scenario With JWT Token
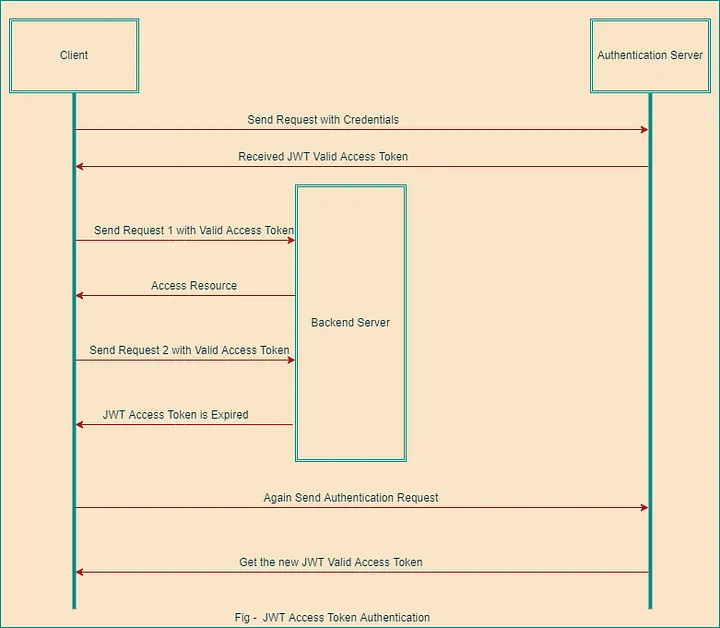
You can see in the following diagram how the authentication process works for the user when they want to access the resources from the backend server.

- First, the user sends a request to the authentication server with credentials like the user name and password.
- Then, the authentication server will validate that information, and whatever information is provided by the user will be correct and successfully authenticated so the auth server can issue the JWT Valid Access Token to the user.
- Next, the user sends the first request to the backend server with a valid JWT Access Token, and the server will provide the requested resource to the user.
- Later on, if the user wants to access another service from the backend server, then he will send a second request to the server.
- Now, as you see in the diagram, the user sends the second request to the server to access the protected resource, but at that time, the token is expired, so the server responds to the end user.
- Finally, as you see in the last part of the diagram, the user again needs to log in and send the user credential to the authentication server to get a new JWT Valid Access Token and store it somewhere on the client side in the local storage and something similar in the Base64Url Encoded URL. This way, the normal authentication process will work.
Client-Server Scenario With JWT Refresh Token
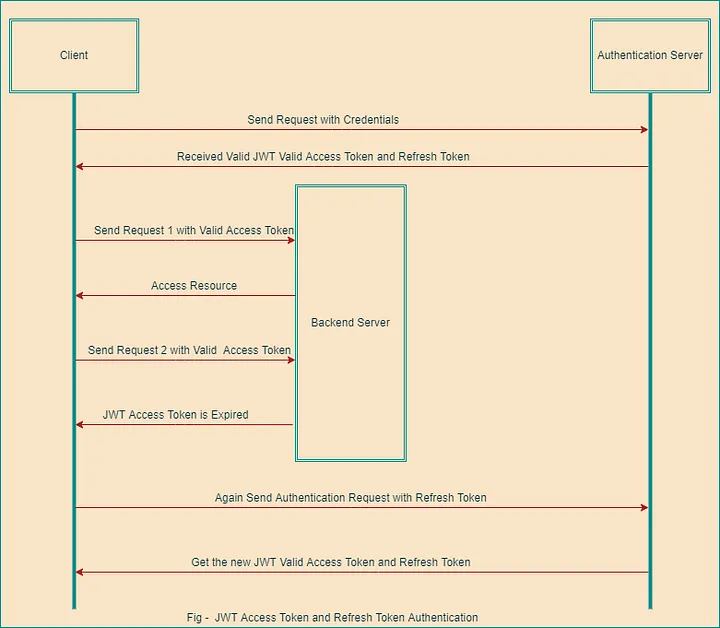
You can see in the following diagram how the JWT Refresh Token will work step-by-step.
- First, the user will send the request to the authentication server with credentials like the user name and password.
- Next, the authentication server validates the user information and credentials that will be correct, and the server will provide the JWT Valid Access Token and Refresh Token.
- Then, the user will store that token somewhere on the client side in the local storage and something similar, as per need and requirement.
- Later on, the user sends the first request to the backend server to access the protected resources with the JWT Valid Access Token in the header.
- Next, the backend server checks the roles and permission of the user, like the login the user is authorized to use to get to the protected resources, and that will be valid and proper. Next, the backend server provides the requested protected resource to the end user.
- In the meantime, the user sends the second request to the backend server to access another service. If the JWT Valid Access Token is expired, the server will respond to the end user, as you see in the above image. Then, the user sends the authentication request to the auth server with the “Refresh Token” to get a new JWT Access Token.
- Next, the server will validate the user information and provide a new access token with a refresh token to the end username, and the refresh tokens will have more life than the Simple JWT Valid Access Token.
All the above steps are executed continuously while navigating the web application and accessing the new services and resources over the internet.
Conclusion
This article was all about the JWT token and how things are going to work during the authentication and authorization process.
I hope you understand all things related to JWT and now have a basic idea about it.
Happy coding!
Published at DZone with permission of Jaydeep Patil. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments