Publish WebSocket in the Experience Layer
The main focus of the article is to show you how to publish a web socket for your consumers, in it I will describe what web socket gives us.
Join the DZone community and get the full member experience.
Join For FreeSome time ago, MuleSoft introduced WebSocket Connector. In this article, I briefly describe what WebSocket gives us in the context of integration. The main focus of the article is to show you how to publish a WebSocket for your consumers.
WebSocket
So, the first question is, what is a WebSocket? WebSocket is a communication protocol over TCP that enables bidirectional communication between client and server.

As you can see in the diagram above, the client initiates a connection over WebSocket or secure WebSocket (wss), and then the server can send back messages to the client. Unlike with HTTP protocols, we do not need to do any pulling. Once the connection is established, the server can send as many requests as it likes.
The greatest benefit of using WebSocket instead of HTTP is performance, as we do not need to establish a new connection. What is more, we do not need to introduce any sort of pulling mechanism.
WebSocket Connector
Exchange Rates Case
We want to consume forex exchange rates and display them on our banking portal. As they are changing rapidly, we would like to keep values up-to-date. I have decided to expose a WebSocket endpoint to stream changes that occur on the client.

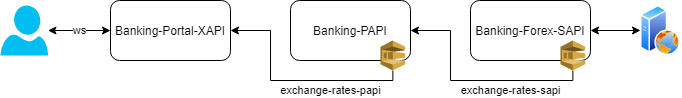
MuleSoft best practice is API-led connectivity. As a result, in our case, we have three layers. We have the Banking Portal Experience API (XAPI), the Banking Process API (PAPI), and the Banking Forex System API (SAPI). In order to make the data flow smoothly, we will use Amazon SQS queues to exchange data between layers – as in the diagram above.
Our system API reads exchange rates and publishes them to the exchange-rates-sapi queue. The Banking Process API reads values from this queue and saves them to the exchange-rates-papi queue. This queue will be read by the application in the Experience layer. The Banking Portal XAPI broadcasts exchange rates to open WebSockets.
When the client initiates a WebSocket connection, it must decide on the primary currency. In other words, if exchange rates should be calculated against USD, EUR, PLN, etc.
WebSockets Configuration
WebSockets configuration requires HTTP Listener configs. In the picture below, you can see that we have to assign an existing HTTP_Listener_config to a WebSocket configuration via the Listener config property.

You can specify how long the connection should be kept alive while idle. In my scenario, I have decided to kill the connection after 60 minutes.
WebSocket Connector Operations
In order to expose WebSocket connections we have two listeners.
On New Inbound Connection is triggered when the client initiates the connection. Below you can see a sample line of JavaScript that performs this action. In this case, you don’t have any payload, but you receive the headers/metadata.
var ws = new WebSocket("ws://localhost:8081/ws/exchange-rates");
On New Inbound Message is triggered when the client sends the message on an already established WebSocket connection. The client can send a body that Mule saves within the payload – like JSON. In this part, we often subscribe to some events like chat entries entered by all the users or exchange rate changes. We can also send a message back to the client if we like.
In the JavaScript snippet below, you can find the code for sending a message to WebSocket.
xxxxxxxxxx
var request = {
base: "PLN"
};
ws.send(JSON.stringify(request));
In both cases, you need to provide the path on which the application listens. My demo application uses the following path to connect to WebSocket: ws://localhost:8081/ws/exchange-rates.
Sending Messages With WebSocket
MuleSoft gives us two convenient operations: Send and Broadcast.
Send is used to send one message to a concrete client. We need to specify the socket identifier. We receive this id in Mule attributes (attributes.socketId) while the connection is initiated. When we want to send the same message to more consumers, we can use broadcast.
In the Broadcast operation, we should specify the body, the path on which we want to look for active WebSocket connections, and the socket type. The last attribute should be set to INBOUND. This value indicates that the only connection to our published socket is considered. Last, but not least, we could specify groups. The developer specifies the group.
So let’s see them in action.
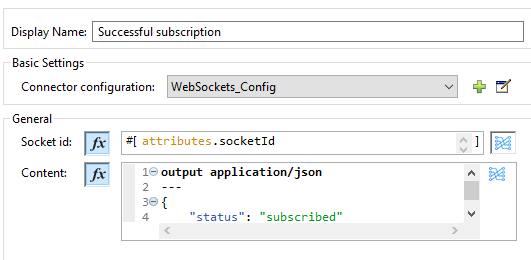
Send Operation

In the above screenshot, you can see that I am sending a message to a recipient identified by the socketId. I also specify the JSON body that can assure the client that the connection has been successfully established.
The socketId is available in the attributes in flows with the WebSocket listeners. If you would like to access them in other parts of your application you should save them, for example in the ObjectStore.
Subscription and Broadcasting
We can broadcast the message to all active clients. However, we may be interested in restricting specific groups. In order to achieve this, we need to use the subscribe-groups operation.
xxxxxxxxxx
<websocket:subscribe-groups
doc:name="Rates groups"
config-ref="WebSockets_Config"
socketId="#[attributes.socketId]">
<websocket:groups >
<websocket:group value='#[payload.base ++ "_rates"]' />
</websocket:groups>
</websocket:subscribe-groups>
As you can see, we need to provide the socketId in order to identify the client and one or more groups. In my case, I have decided to name the group dynamically. As a result, I will have three groups with names like USD_rates, PLN_rates, and EUR_rates.
Now when someone subscribes just for USD_rates, they won’t receive updates on PLN and EUR.
Broadcasting a message is a trivial task. We just use a broadcast operation. In the code below, you can see that I have only selected the most important parts: the path and groups.
xxxxxxxxxx
<websocket:broadcast
doc:name="Broadcast"
config-ref="WebSockets_Config"
path="/ws/exchange-rates" socketType="INBOUND">
<websocket:groups >
<websocket:group value='#[vars.base ++ "_rates"]' />
</websocket:groups>
</websocket:broadcast>
Source Code
Source code is available at GitHub. The code has been prepared using the Mule 4.2.2 EE runtime and WebSocket version 1.0.0.
- Application in experience layer – with the JavaScript to test the connection.
- Process layer application.
- Application in the system layer – connecting to a real forex API.
Summary
I like the idea of web sockets as they introduce the bidirectional traffic without any additional overhead like using HTTP(S). MuleSoft connectors are ready and easy to use. Maybe you had a case when that could be useful to use, but was not yet available in Mulesoft. In my case, I can imagine a couple of usage scenarios.
Cheers!
Published at DZone with permission of Patryk Bandurski, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments