React vs. Angular vs. Vue.js: A Complete Comparison Guide
When it comes to frameworks, you're almost poor for choice these days. In this article, we hope to make that decision a little easier.
Join the DZone community and get the full member experience.
Join For FreeChoosing a tech stack sometimes becomes a tedious task as you need to take every factor into consideration, including budget, time, app size, end-users, project objectives, and resources.
Whether you are a beginner, a developer, a freelancer, or a project architect forming strategies, it is a wise decision to be aware of the advantages and drawbacks of each framework in detail. So, this post will not help you select the best one, because that decision depends on the scope of your project and the framework's suitability to your needs. But, this post can help you gain a better understanding of each framework along with trends and insights.
Let’s Get Started
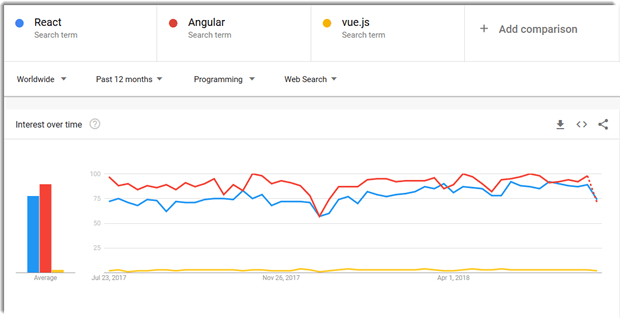
Take a look at this comparison of React vs Angular vs Vue.js according to the Google trends.
If we consider the past year, Angular seems like the winner, React comes in second on the list, leaving a small share for Vue.js.

React vs. Angular vs. Vue
Here are some questions that can help you get a better comparative understanding of these frameworks:
Are they mature enough to build scalable applications?
Is it easy to find developers for each of these frameworks?
Do you know core concepts behind each framework listed here?
Have you analyzed performance, speed, and the learning curve of each framework?
Are there any tools to develop an application using these libraries?
Let’s find answers to each question, one by one.
History of Each Framework
React is a JavaScript library for building UI components for web applications. React is maintained by Facebook and many leading tech brands are using React in their development environment. React is used by Facebook, Uber, Netflix, Twitter, Udemy, Paypal, Reddit, Tumblr, Walmart, and many more. React Native, another popular venture from Facebook, is used to build native mobile apps using JavaScript and React. Many well-known companies switched to React development due to its outstanding features and functions. The React vs. Vue.js topic is also buzzing around the web and gives you ample insights to select the best framework.
Angular is a TypeScript-based JavaScript framework backed by Google. It is an enormously popular framework for front-end development. Angular was launched as Angular 2 or Angular, which constituted a ground-up rewrite of AngularJS (the first version of the framework).
Angular development is widely popular among developers across the globe and used by giant organizations such as Google, Forbes, WhatsApp, Instagram, healthcare.gov, and many Fortune 500 companies.
Now, coming to the Vue, Vue.js is one of the most-discussed and rapidly growing JavaScript frameworks. It was created by former Google employee Evan You, who worked on Angular when he was a Google employee. You can consider it a success because of its ability to build attractive UIs using HTML, CSS, and JavaScript. Vue is used by Alibaba, GitLab, Baidu, and appreciated by developers and designers globally.
Popularity and Market Trends
According to the 2017 Stackoverflow survey, Angular is loved by 51.7% of developers and React is embraced by 66.9% of surveyed developers. React and Angular have almost the same level of users in the category of popular front-end frameworks. Vue hasn’t occupied a place in any of the above lists but has an ability to participate in this battle.
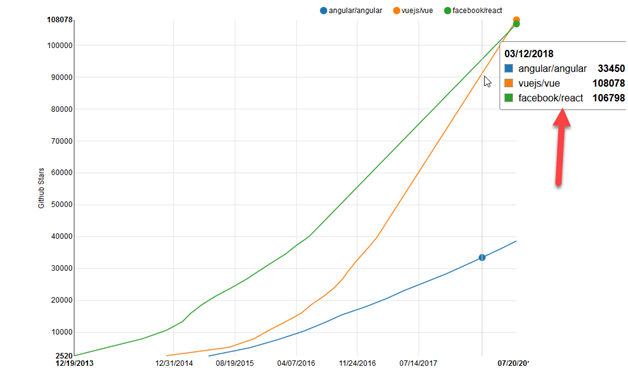
Now, look at one more statistic of all these three frameworks’ rating on GitHub.

Image Courtesy: GitHub Stars History(timqian.com)
This GitHub stars history for Angular, React, and Vue is showing the popularity of Vue.js among developers. Currently, Vue has 108,086 stars, React gained 106, 807 stars, and Angular received 38,654 stars.
Vue.js seems to be popular if we observe the above statistics. Despite it being a “one-man-show,” it has the ability to grab the attention of developers due to its well-built and easy architecture.
Above all, you should not forget that Angular and React are being used by big names in the industry. Google uses Angular a lot in their projects and brands such as Facebook, Airbnb, Dropbox, WhatsApp, and Netflix are using React in their development environment.
Community Support and Growth
As React is powered by Facebook and Angular is maintained by Google, there’s no doubt on the growth of both these frameworks. In both frameworks, updates and releases are published frequently but they are well maintained when it comes to migrations. Upgrades are not a problem according to the developers in React and in Angular, there will be one major update every six months. The Angular team regularly announces version updates, releases, and depreciation periods.
If we consider Vue.js in this way, there’s a migration helper tool which makes migration easier. But in the large app, it might cause a problem as there is no proper roadmap which focuses on versioning and their plans.
React is more flexible than Angular because Angular is a full framework and React is a set of independent, faster, and evolving libraries, and, for that, you have to keep an eye on every little module that is no longer supported or maintained.
It Is Easy to Find Developers?
React involves more JavaScript and sometimes that’s the reason people geared towards Angular or Vue. Working with HTML makes more sense as React has a different syntax of JSX – JavaScript XML. However, it doesn’t require using JSX in your application but it is a bit tough to be familiar with the setup, environment, and architecture of React.
Angular is a pretty good option in such cases. You can easily find Angular developers and it has a well-established community with lots of projects, updates, resources, and it has a sustainable future.
JSX or HTML? What Would You Prefer?
This is an endless discussion. Angular uses enhanced HTML whereas React is more about JavaScript. Keep in mind that all three of these frameworks are component-based. You can reuse components whenever its required across the application. If we talk about JSX, JSX is neither a string nor HTML, according to the official documentation. It allows developers to create React elements and it is a syntax extension to JavaScript.
There’s an advantage using it because JavaScript is more powerful than HTML and it is a quite well maintained and mature language for front-end development. Vue differs from both the frameworks. It gives separation of concerns and enables developers to write styles, scripts, and other things in an ordered manner. This sounds good to beginners, designers, and experienced developers alike who are familiar with HTML.
Note: You can use JSX in Vue with the help of a Babel plugin.
Framework? Library? What’s the Difference?
Angular is a framework because it provides you with a good start to build an application with the complete setup. You don’t need to look into libraries, routing solutions, and the structure. You can simply start building. React and Vue, on the other hand, are more flexible and universal than Angular.
With React, you can do multiple integrations as you can pair, exchange, and integrate libraries with other great tools out there. At this point, React works out of the box due to its flexibility to offer seamless integration but, with this, there are more chances of to wrong and it requires more dependencies.
Vue is the cleanest in comparison to these three frameworks. It helps you keep your code efficient with the perfect balance of internal dependencies and flexibility. It is a very simple, straightforward, and easy-to-use JavaScript framework which aims to simplify web development.
Other Important Things You Need to Look At
Angular involves dependency injection, a concept where one object provides the dependencies to another object. This makes the code cleaner and easier to understand. On the other hand, there’s an MVC pattern which splits a project into three different components – model, view, and controller. React does not have any such concept and it used only to build the View of your application, whereas Angular is based on the MVC architecture.
Performance: Which Is Better?
The Virtual DOM model is very helpful in terms of performance. Both React and Vue have a Virtual DOM. Due to a well-built structure, Vue delivers great performance and memory allocation. React, on the other side, works well and Angular is already ahead in the competition.
The performance depends on various factors. These three frameworks are comparatively faster than other JavaScript frameworks. You should not take performance into account to draw the conclusion because it mainly relies on the size of the application and optimization of code.
Is Native App Development? Possible?
Native apps are built for a specific platform. React has React Native, using which you can develop native apps for iOS and Android. Angular’s NativeScript is already embraced by many to develop native apps, and the Ionic framework is widely popular for crafting hybrid apps.
Vue’s Weex platform is evolving and, currently, there seems to be no plan to take it further, making it a full-fledged cross-development platform.
Which Platform Provides an Easy Learning Curve?
Angular and React have their own ways to do the things, where, Vue is considerably easy. Many companies are switching to Vue because it is easy to work with. Developing in Angular or React requires good JavaScript knowledge and you need to make a lot of decisions regarding third-party libraries.
Not only coding, but debugging and testing can be a real issue if your application is large and involves a big amount of code in Vue because it allows you to build an application in an old-fashioned JavaScript way.
Angular provides quite informative and clear error message that actually helps developers to fix the issues.
One-Way Data Flow vs. Two-Way Data Binding
This is one of the major differences between React and Angular. Two-way data binding refers to the mechanism where UI fields are bound to model dynamically. When UI elements change, model data is being changed accordingly. On the other hand, one-way data flow means there is only a single source of truth – the model. An application’s data flows in a single direction, and only the model can change the app’s state.
One-way data flow is easy to understand and deterministic whereas two-way data binding is tough to understand and implement due to its complexity.
Now, if we consider our frameworks in this case, Angular uses two-way data binding, React goes for single-data flow, and Vue supports both. Here, the point is, Angular’s two-way approach provides efficient coding structure and developers find it easy to work with. React offers a better overview and understanding because the data is managed in one direction.
The Rise of Mircoapps and Microservices
The tech world is embracing mircoapps and microservices at present. React and Vue both provide flexibility to select the things which are important for the app. You need to simply add the required libraries to the source code in React and Vue. Angular uses TypeScript and that’s why it is more suitable for SPAs rather than microservices. React and Vue both offer more flexibility for developing microapps and microservices.
Finally, What Should I Choose?
If you like flexibility more than other features, use React.
If you love coding in TypeScript, go for Angular.
If you are a JavaScript lover, use React because it is all about JavaScript.
If you are a fan of clean code, use Vue in your application.
Vue provides the easiest learning curve and it’s an ideal option for beginners.
If you want separation of concerns in your application, use Vue.
If you are a fond of object-oriented programming, Angular is definitely the pick for you.
Vue is ideal for a small team and a small project. If your app seems to be large and has significant future expansion plan, pick React or Angular.
For cross-platform app development, React Native is an ideal choice as it provides modern functions and you can easily find resources. Angular, on the other side, needs a sound knowledge of JavaScript to build large-scale applications.
A Quick Comparison Angular vs. React vs. Vue
| Angular | React | Vue | |
| Type | A Framework | Library to build UI | A library |
| Why Choose | If you want to use TypeScript | If you want to go for “everything-is-JavaScript” approach | Easy JavaScript and HTML |
| Founders | Powered by Google | Maintained by Facebook | Created by Former Google Employee |
| Initial Release | September 2016 | March 2013 | February 2014 |
| Application Types | If you want to develop Native apps, hybrid apps, and web apps | If you want to develop SPA and mobile apps | Advanced SPA and started supporting Native apps |
| Ideal for | If you want to focus on large-scale, feature-rich applications | Suitable for modern web development and native-rendered apps for iOS and Android | Ideal for web development and single-page applications |
| Learning Curve | A steep learning curve | A little bit easier than Angular | A small learning curve |
| Developer-friendly | If you want to use the structure-based framework | If you want to have flexibility in the development environment | If you want to have separation of concerns |
| Model | Based on MVC (Model-View-Controller) architecture | Based on Virtual DOM (Document Object Model) | Based on Virtual DOM (Document Object Model) |
| Written in | TypeScript | JavaScript | JavaScript |
| Community Support | A large community of developers and supporters | Facebook developers community | Open-source project sponsored through crowd-sourcing |
| Language Preference | Recommends the use of TypeScript | Recommends the use of JSX – JavaScript XML | HTML templates and JavaScript |
| Popularity | Widely popular among developers | More than 27,000 stars added over the year | More than 40,000 stars added on GitHub during the year |
| Companies Using | Used by Google, Forbes, Wix, and weather.com | Used by Facebook, Uber, Netflix, Twitter, Reddit, Paypal, Walmart, and others |
Used by Alibaba, Baidu, GitLab, and others |
Here, we have tried not to be biased toward any frameworks. We believe your requirements must be met regardless of the technologies or frameworks. If we are missing any important points or concepts which can make this article more comprehensive, you can tell us via comments below!
If you enjoyed this article and want to learn more about Angular, check out our compendium of tutorials and articles from JS to 8.
Published at DZone with permission of Ankit Kumar. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments