Test a Sign-Up Page: Problems, Test Cases, and Template
Learn more about how to properly test your sign-up page!
Join the DZone community and get the full member experience.
Join For FreeEvery user journey on a website starts from a sign-up page. The sign-up page is one of the simplest yet most important pages of the website. People do everything in their control to increase the conversions on their website by changing sign-up pages, modifying them, performing A/B testing to find out the best pages, and what not. But the major problem that went unnoticed or is usually underrated is testing the sign-up page. If you try all the possible hacks but fail to test it properly you’re missing on a big thing. Because if users are facing problem while signing up they leave your website and will never come back.
Testers and QA have a huge challenge while testing a sign-up page because of the varied possibilities around testing it. Many times, the process works fine on one browser but fails on the other. Cross browser compatibility plays a major role here. So, there needs to be followed a proper testing template to make sure you cover all the aspects of testing a sign-up page.
We have decided to make the task easier for everyone out there. If you follow all the testing instructions, you can be sure that your sign-up page is working fine across all browser, operating systems, and devices. We have also added a template at the bottom of the blog page. You can download that free and use it for testing your sign-up page.
Before We Start Testing the Sign-Up Pages
So before moving with the test cases, we need to gather some requirements like:
- First Name
- Last Name
- User Name
- Email ID
- Phone Number
- Password
- Confirm Password
- Address
- Gender
The fields may also vary according to your registration process. I have tried to cover the maximum possibilities for a sign-up page.
WorkFlow of Testing a Sign-Up Page
- Enter the necessary fields: Name, Email ID, Password, Confirm Password
- Validate the fields:
- Password: Should have 8 to 16 characters, must contain one special character, at least one uppercase character, and have a numerical.
- Phone number: Country code is required, only numbers are allowed.
- Verify the email ID: Send verification to the entered Email ID after a successful validation
- * should be there on the mandatory fields.
APIs Issues in a Sign-Up Page
The major challenge you’ll face here is to test all possible scenarios for all the possible combinations of browsers, devices, and OSes. Because as we know that the sign-up process makes use of APIs and API compatibility in browsers needs to be taken care of. So, many times, you’ll find that your sign up is working on a browser but when a user tries to do the same from any other browser or device it will fail.
Browser Incompatibility: Authentication Problems in a Sign-Up Page
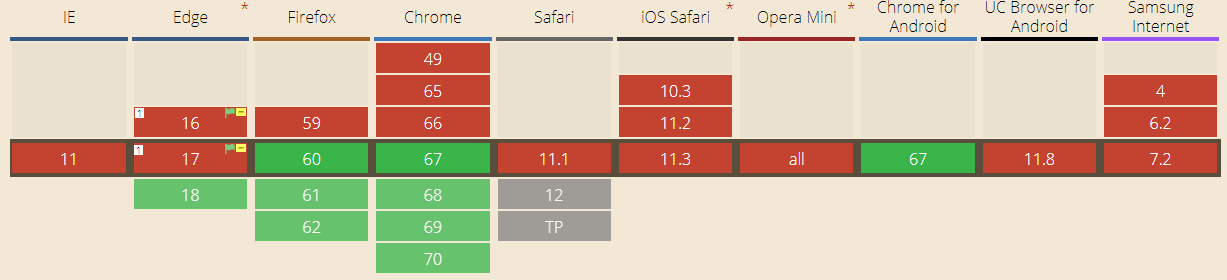
If a sign-up page uses strong authentication techniques like second-factor authentication utilizing text SMS verification (or without that), password-less authentication, or encrypted public key, then there might be a possibility of cross browser compatibility issues in authentication. Because these techniques make use of APIs like web authentication API, the problem that occurs here is that these APIs are unsupported in various browsers.

So, authentication will fail on browsers like IE, older edge versions, older Chrome, and Firefox versions, Safari, iOS Safari, Opera Mini, UC Browser, and Samsung internet. So, if a user tries to sign up using this browser, they will not be able to finish it off. So, you need to test for these browsers and make sure that the authentication works on all browsers.
Payment APIs in a Sign-Up Page
There are many websites that ask for payment details or card validation details on sign up. So, the registration or sign up may fail if the payment is not processed successfully or the card is not validated.
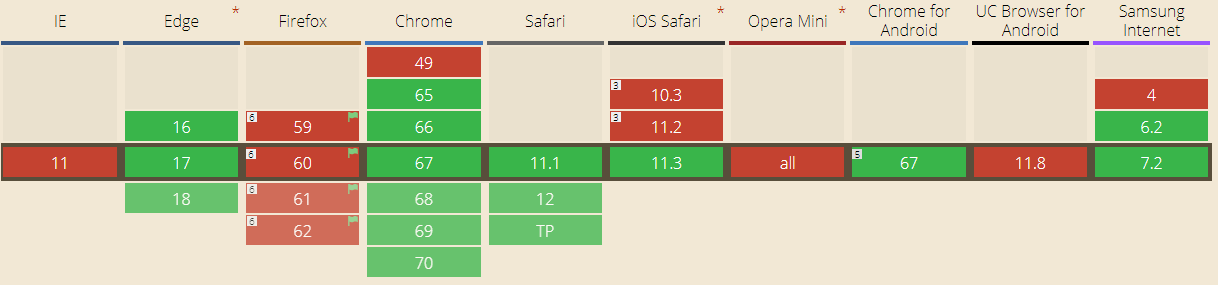
Developers make use of APIs like Payment Request API for allowing web pages to switch information from the user agent. This is basically done when the user agent provides input before it approves or denies a payment request. This API again comes with some incompatibility issues.

So, you need to test the payment process for all browsers.
Animations API for a Sign-Up Page
While designing a sign-up page, we make sure of creating a beautiful design by adding some beautiful animations on the buttons for sign up. However, sometimes, this might cause a huge problem.
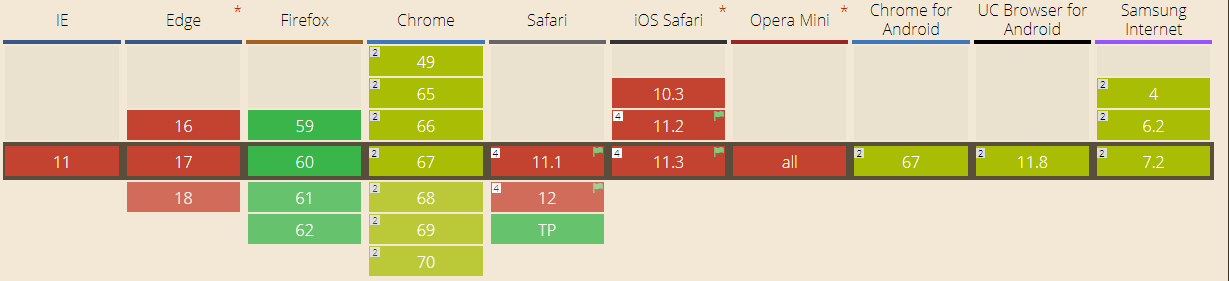
APIs like Web Animations API allow you to synchronize and change timings of a web page (animations of DOM elements), sometimes causing compatibility issues in browsers.

As you can see, APIs hold a major portion of compatibility issues in a sign-up process. So, it’s important to test APIs and overall page functionalities as well for a sign-up page along with the mentioned test cases for a sign-up process on all browsers and browser versions.
Test Cases for a Sign-Up Page
Buttons
- Check all buttons, radio buttons, checkboxes by clicking on all buttons and see if they are working or not.
Required Fields
- Check all required fields by not entering the data and (*) should be shown asking for mandatory field.
- Check all required fields by entering the data and validating. Upon entering the all required fields User should be signed up, a successful registration message should be sent along with a mail.
Optional Fields
- Check all optional fields by entering the data and a successful registration should happen.
- Check all optional fields by not entering the data, and again, the user should be successfully registered without asking for the optional fields.
- Check by filling some optional fields and leaving some, and the user should be successfully registered without asking for the optional fields.
Email Validation
- Test for some invalid emails with cases like: without @, without(.), without a domain, and without alphabets before @. In such cases, the user should be prompted to enter a valid email address and the user shouldn’t be signed up.
- Test for valid email addresses by entering valid email addresses and then click on sign-up. The user should be registered successfully.
- Test for valid but already existing email address. The user should not be signed up and prompted to log in instead.
Phone Number Validation
- Test for non-numeric inputs by entering some alphabets or special characters. Since it’s a number field, it should show an error and ask the user again to enter the correct phone number.
- Test for numeric inputs by entering a valid number and clicking on sign-up. The user should be registered successfully.
- Test for input with country code applied by entering a number starting from + followed by dial code. The user must not get any error message on that.
Password Validation
- Check the password for less value than the minimum characters specified. Enter a password of fewer than 8 characters and then click on sign up. The user should see a message to enter a value between 8 to 16 characters and shouldn’t be signed up.
- Check the password for more value than the maximum characters specified. Enter a password of more than 16 characters and then click on sign up. The user should see a message to enter a value between 8 to 16 characters and shouldn’t be signed up.
- Enter a password without alphanumeric characters and click on sign up. It should prompt the user to enter a password having alphanumeric characters.
- Check by entering an alphanumeric password between 8-16 characters and a special character. It should not give any error and sign up should be successful.
User Interface
- Tab functionality should work fine. Check by pressing tab button. It should navigate between the fields.
- Enter button should act as a substitute for click on the sign-up button and the user should be successfully signed up on pressing enter.
- Verify that the cursor should change according to the fields. On text fields, it should be a ⌶; on buttons, it should be a hand pointer.
The Template of Test Cases for a Sign-Up Page
You can also use this test case template for maintaining your test results for a sign-up page. Download it free and use this as a standard template.
When it comes to performing cross browser testing of a sign-up page, you can verify all the above test results across all browsers one by one.
Happy testing and happy conversions!
Published at DZone with permission of Deeksha Agarwal. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments