Testing mobile sites on iPhone, iPad and the simulator
Join the DZone community and get the full member experience.
Join For FreeThis blog post is a part of Mobilizing websites with responsive design and HTML5 tutorial. For all posts please see the Introduction post.
iPhone might not be the market leader, but its users are known to be the most picky of phone folk. Thus, always make sure your mobile site works in iPhone. Here are tips for testing your site for iPhone.
1. iPhone / iPad Simulator
iPhone/iPad/iOS emulator comes with iOS SDK. The SDK access costs 100 USD per year and the SDK only available on OSX platforms only.
You basically must have a Mac to do any iOS development, there is no way around it. There exist “Hackintosh” attempts for running OSX in a virtual machine or non-Apple hardware, but these methods tend to be slow and cumbersome or have various software issues. Mac Mini is the cheapest Mac you can get for this work and is perfectly sufficient.
The simulator is good for testing basic mobile sites. If you are relying on animations and Javascript then you need to test on actual device(s) too, because these two are subsystems which seem to differ between the simulator and the actual device mainly because of timing and racing conditions.
To get iOS SDK access register yourself at
Pro tip: Alt+mouse press does the pinch and zoom gesture in the simulator, so you can test your web page zooming features. There is no fully simulated support for touch gestures, though.
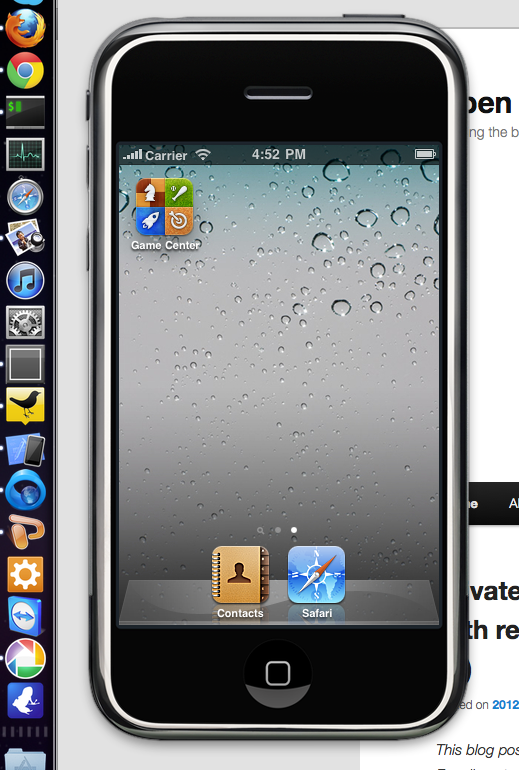
iPhone Simulator in action
Though Apple assumes you run iPhone simulator through XCode you can also run it separately. Just keep the simulator icon in Dock.
2. iOS devices
If you cannot afford iPhone you can always buy iPod Touch which comes with the same Mobile Safari software as iPhone. There practically exist no differences between iPhone and iPod Touch browser experience – only the lack of GPS might cause some issue if you are developing location based services.
iPad also has the same WebKit browser engine, but it has different screen resolution and some other slightly differential behavior, so it is not suitable for your mobile site testing needs. But remember that most “mobile” tricks like CSS3 media queries or viewport <meta> tag apply on iPads too, so you might accidentally break your site on tables when building mobile version.
 On the right 2nd gen iPod Touch. It is no longer valid for testing as it did not receive iOS 5 update. If you are buying an used iPod Touch for testing make sure its the latest model.
On the right 2nd gen iPod Touch. It is no longer valid for testing as it did not receive iOS 5 update. If you are buying an used iPod Touch for testing make sure its the latest model.
3. Console
Mobile Safari has a simple console for reading log messages on the simulator and iOS devices. You can enable it from the device Settings.
4. Easy screenshots from iOS simulator
Below is a link to a screenshot application to take cropped screenshots from iOS simulator. The screenshots in this tutorial where taken using this application.
Opinions expressed by DZone contributors are their own.


Comments