Unit Testing Accessibility
You know that having automated test that guard against regressions always pays off in a long run.
Join the DZone community and get the full member experience.
Join For Freein web accessibility hacker way , i mentioned that “only 20% of accessibility requirements can be verified by tools”. nevertheless, it is worth to cover this 20%. especially, when it is not very hard. you know that having automated test that guard against regressions always pays off in a long run.
as of today the best automatic verification tool for accessibility is axe .
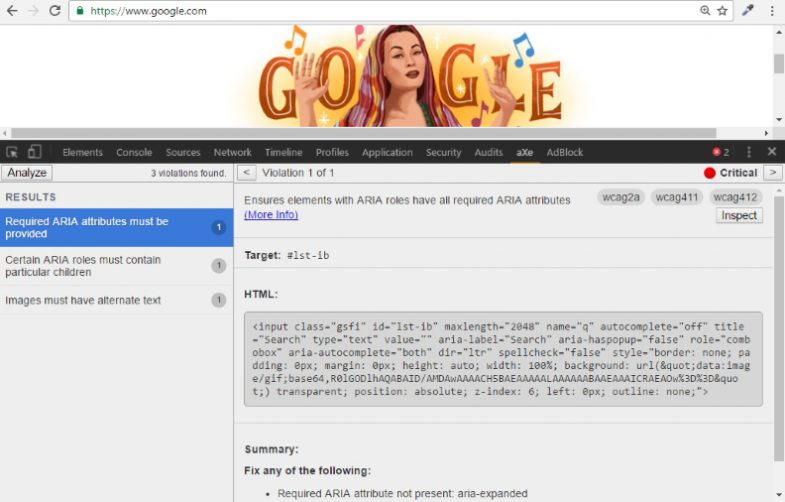
there is an axe chrome plugin and an axe firefox plugin that enables you to run accessibility audit manually:

running the automated tool manually is useful, but it is better to run it automatically as unit test and incorporate it into your continuous integration to run it automatically after every commit.
running accessibility audit with axe
you can install axe with npm:
npm i axe-core
the axe has a function
a11ycheck
that performs accessibility audit on specified html element. you may run it against widgets or partial views on your web app. that function takes 2 parameters:
- htmlelement to be audited
-
callback function that is invoked with
resultsparameter
axe.a11ycheck($("#myelement")[0], function (results) {
expect(results.violations.length).tobe(0);
results.violations.length && console.error(results.violations);
});
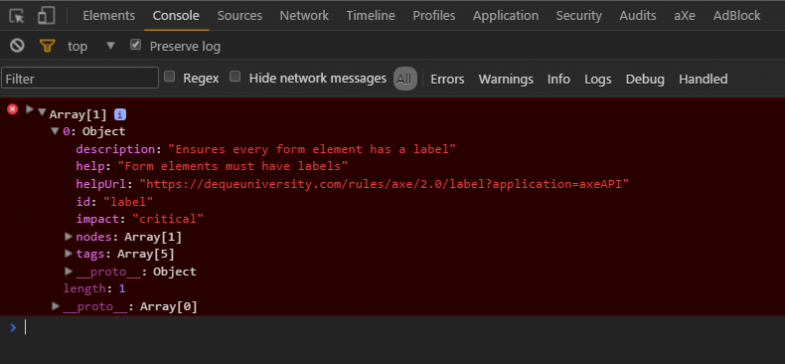
it is useful to print errors to console, as the
results.violations
is an array of nested objects with different properties. many of them are helpful to diagnose the issue.

*a11y is abbreviation for accessibility (similar like i18n for internationalization), 11 is number of letters between ‘a’ and ‘y’
running axe with jasmine 2.x
in order to run axe with
jasmine
, you need to take into account that
a11ycheck
is asynchronous.
thus, you need to pass and invoke
done
function:
describe("a11y check", function() {
it("has no accessbility violations (check console for errors)", function(done) {
axe.a11ycheck($("#myelement")[0], function (results) {
expect(results.violations.length).tobe(0);
if (results.violations.length>0) {
console.error(results.violations);
}
done();
});
});
});running axe with qunit 2.x
it is similar in
qunit
. you also need to invoke
done
function, but first you need to get it by calling
assert.async()
:
qunit.test("a11y check", function(assert) {
var done = assert.async();
axe.a11ycheck($("#myelement")[0], function (results) {
assert.strictequal(results.violations.length, 0, "there should be no a11y violations (check console for errors)");
if (results.violations.length>0) {
console.error(results.violations);
}
done();
});
});sample
i created a sample with button and input tag:
<div id="fixture">
<button>my button</button>
<input type="text" />
</div>
this sample is not accessible because input tag does not have a label, and
a11ycheck
should report violations. the sample code, with jasmine and qunit tests, is available on github:
axe-unittests
.
summary
while automated accessibility unit tests are great, you probably still want to use axe plugin for chrome to investigate reported violations. it’s more convenient, and it has a neat user interface, while in unit tests you need to dig in into console errors.
when you start adding accessibility checks for different parts of your system, you may encounter many violations at first. it is better to still add tests, that ignore known violations, and then incrementally fix the issues. this approach prevents regressions while delaying adding test until all violations are fixed may cause introducing new ones while fixing others.
Published at DZone with permission of Jacob Jedryszek, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments