Web Components as Technology
Get the inside scoop on emerging web components and their advantages
Join the DZone community and get the full member experience.
Join For FreeWith front-end development getting an upper edge in the breakneck pace of the Web world, it has become an important priority for UI frameworks to set a common pattern to share. The latest UI frameworks like Angular, Vue and React work on similar lines but create an ecosystem, which could become a problem when the component is required to be used by any other framework.
Web components are breaking this trend as they are “the set of API’s of features providing a standard component model for the web by allowing encapsulation and interoperability of individual HTML elements”. They deliver high-quality user experience with no framework or their building steps.

Three Technologies Used in Web Components
Custom Elements: This technology allows us to extend the HTML and define our own tags. It can extend the components developed on different frameworks. Using custom elements, we have flexibility by using a bottom-up approach with HTML elements or build upon the native HTML elements to reuse the functionality.
Shadow DOM: This allows the web browsers to render DOM, by not adding it in the main document DOM tree. It protects the markup structure, behavior, and style of the component from other code, enabling the code to work independently. Elements can create shadow DOM in the constructor. This eliminates the use of "connnetedCallBack".
HTML template: This enables us to insert HTML elements into the browser. Now, these are widely supported by Google Chrome, Mozilla Firefox, Safari, Opera and Microsoft Edge. To enable backward compatibility, we can use polyfill, a JavaScript library implementing HTML5 web standards.
Web Components as Trendsetters
Web components allow users to write reusable and portable components. Here are a few of the features of web components.
Encapsulation: It enables the encapsulation of components. We can add new components without affecting the features of an existing application. This enables testing, reusability, and reliability, as features will be responsible for their functions and do not consider the state of the application.
Extensibility: Components can extend themselves without any hassle. This enables reusing of the functionality and reduces the creation of components with the same functionalities.
Scoping: Shadow DOM enables DOM and SCC scoping and avoids the leak of styled-components into DOM components. This is done by creating a private scope to prevent the content of the component from getting altered or changed.
Interoperability: These are interoperable at the browser-level. It can easily exchange information and use other components or frameworks at the lowest level.
Maintainability: As it is reusable, it can be maintained easily. It reduces the size of applications. Also, as the HTML template is used to create the entire component as a separate entity, it could easily be maintained without disturbing the existing functionality and further can get extended without any difficulty.
Productivity: Productivity increases, as components of the same features can be reused.
Accessibility: The default browser can access the browser elements, as web components allow us to use and extend it easily.
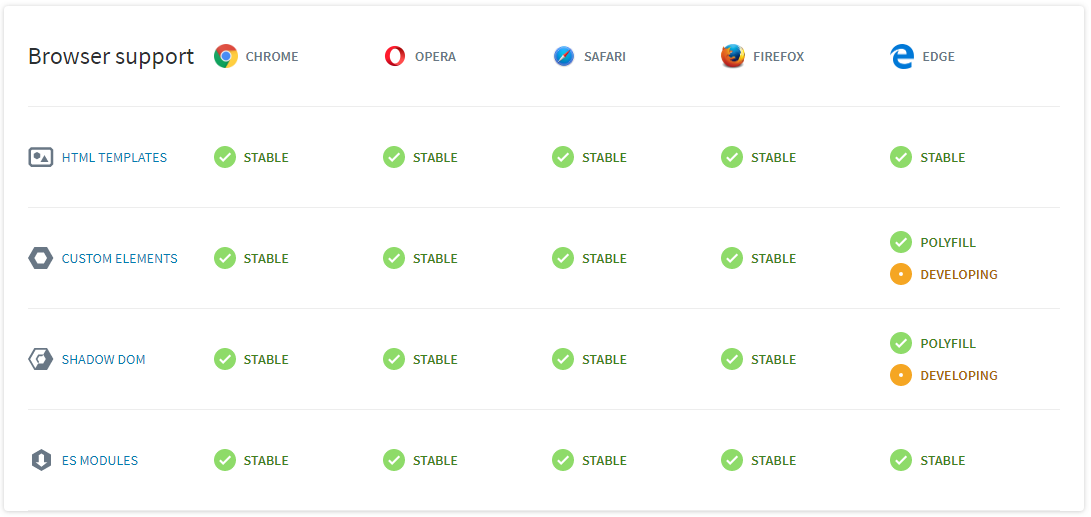
Browser Support
Web components are supported by default in Firefox, Chrome, and Opera and almost all the browsers. Edge is still working on implementations of custom elements and shadow DOM.

Challenges Need to Be Addressed
Though Web Components have gained popularity, there are a few challenges that need to be addressed.
Specifications: W3C web component specification is new and needs to be implemented by browsers.
ScopedResources: As the components are reusable, there are chances of having shared resources.
Performance: Adding web components in DOM would take more time to get used to.
SizeofPolyfill: Polyfill can be used as a workaround with older browsers, as they consume a large amount of memory and may lead to performance issues.
SEO: As the HTML markups are inserted inside the template, a problem could occur with the search engine's indexing of web pages.
Libraries Leveraging Web Components
Smart HTML Elements: jQWidgets Ltd. released Smart HTML Elements in 2018. It is a framework that is represented by Custom HTML elements and is built using HTML5, CSS, and JavaScript, and no other third-party framework is needed. This is used to develop responsive web and mobile applications. It is ideal for all types of devices and browsers with modular and responsive behavior. With 40+ UI elements, it can be easily integrated with other frameworks, like Vue.js, React, Angular.
- Vaadin: It is a light-weight Java web-framework. It uses web components to fine-tune your UX, performance, and accessibility. Its components are built on HTML elements, which can be used with any framework. It supports communication between client and server using web sockets and has built-in spring support with the routers and nested routers to enhance the performance of the app.
- Hybrids: It is a UI library for creating Web Components. It uses plain objects and functions; it does not include classes and this syntax. It does not support global lifecycle for properties and supports composition over inheritance. It supports a strong declarative and functional approach.
- LitElements: It is a simple base-class used to create fast, light-weight, web components using lit-html. It renders element into shadow DOM using its lit-html and manages properties and attributes by adding API.
- Slim.js: It is a light-weight, front-end micro-framework-based library that provides the extended capabilities for components, leveraging class inheritance of es6. It helps developers to write robust web components without having a framework or dependencies.
- Polymer: It is an open-source JavaScript library for building web applications using web components. It is used by Google services and websites. It has a simplified way of creating custom elements: one-way and two-way data binding with gesture events as a feature.
Community Support for Web Components
In addition to having community support, Web Components have an interface to search existing Web components on their website WebComponent.org. “Custom Elements Everywhere” checks for the compatibility of front-end frameworks and Web Components standard. They also have demo apps to display the workarounds and bug fixes.
Summary
Web Components seem to be setting a new trend by establishing a common convention to share UI code beyond their specific ecosystem. These are collections of specific APIs to create and share UI components across different frameworks. They are having an edge on established frameworks due to their portable independent components without changing their basic framework or features and are readily accepted by older browsers. A framework like Smart HTML Elements and jQWidgets libraries are widely used for developing UI web and mobile applications.
Published at DZone with permission of Shanika WIckramasinghe. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments