WPF 4.5 – Part 4 : The New Binding’s ‘Delay’ Property
Join the DZone community and get the full member experience.
Join For Free If you read the MSDN page on the new WPF 4.5 features, you’ll find it under the label “Automatically updating the source of a data binding“. However, it is more precise and understandable to me to say that a ‘Delay’ property has been added to the Binding markup extension!
If you read the MSDN page on the new WPF 4.5 features, you’ll find it under the label “Automatically updating the source of a data binding“. However, it is more precise and understandable to me to say that a ‘Delay’ property has been added to the Binding markup extension!
This post is a part of the series on WPF 4.5 new features. By reading it you’ll discover the goal of this property, how to use it and some scenario where it is really useful.
What is it ?
A binding is done between two objects : the source (where the data comes from) and the target (where the data go to). For example if you bind the Text property of a TextBlock to a property “Name” of your ViewModel, the TextBlock is the target and the source is your ViewModel.
A Binding performs synchronisation between two properties. If and only if the binding is done in TwoWay mode then the target is able to update the source value (the TextBlock is able to update the ViewModel).
This synchronisation is done immediately : each change of the target value, even a tiny tiny one update the source.
Since WPF 4.5, the Binding has a new property named ‘Delay’ which defines a timespan after which the source is updated. Each update of the target value will be done only after this delay and only if none has been done since. MSDN defines it as “The amount of time to wait before updating the binding source“.
We will see later when it can be useful.
How to use it ?
As this is an added property on the Binding, you only have to define it on each Binding you create.
The delay is defined in milliseconds and the default value of ’0′ reproduce the classic behavior of a Binding.
Here is an example of a binding which sets a delay of 500 milliseconds:
<TextBlock Text="{Binding Name, Delay=500}"/> |
The delay is only applied on only one direction : from the target to the source.
When to use it ?
My first though was that it is not a really useful feature but after a certain amount of time I found some scenario in which this is very useful. Yes, my brain has a Delay too!
- As pointed out by MSDN, there is some controls like the Slider for which there is no need to update a source value for each pixel that the Slider moves;
- Refering to MSDN too, you can use this on TextBox to get the typed text by “block” instead of one letter at a time;
- It can be useful in master/details scenarii when the change of a selection trigger some time-consuming processing on the UI thread;
- In the same scenario, if you launch an async works on each change, it can strt a lot of them a saturation of the thread pool (or cause too much network use, etc.);
- Sometime in master/details scenarii, the details view is quite complex and it takes time to render it. Then the delay can trigger this rendering only when it’s useful.
A full example
The master/detail scenarii are the one where it can be the most
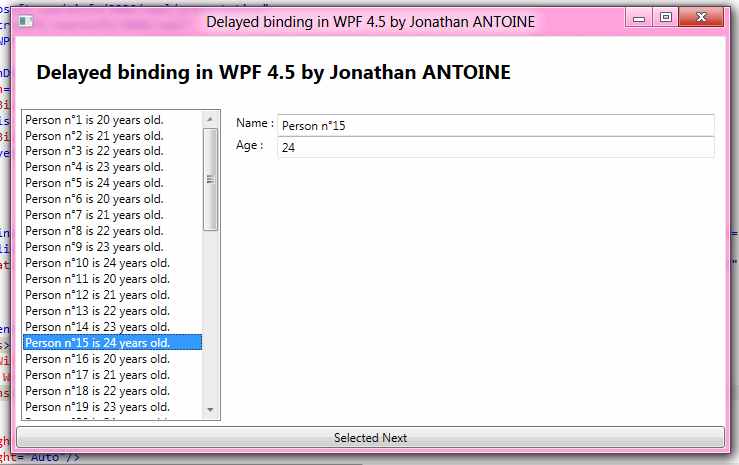
useful for me so I have create a demo project to reproduce it. Let’s say
that we a have a list of person and the selected one’s details are
displayed. We will then have an interface which looks like this :

On each change of the Selected Person, a time-consuming process is triggered on the UI thread in the setter. I simulated this by a call of Thread.Sleep :
public Person SelectedPerson
{
get { return _selectedPerson; }
set
{
_selectedPerson = value;
//Simulate time consuming operation
Thread.Sleep(500);
RaisePropertyChanged("SelectedPerson");
}
} |
When the delay is not set, navigation in the list is just slow and freeze the UI on each changes. Just letting the ‘arrow down’ key makes the UI freeze too much for me.
With the delay property set to a value of 500 milliseconds, I can easily navigate in the list with the keyboard.
<ListBox ItemsSource="{Binding Persons}" SelectedItem="{Binding SelectedPerson,Delay=500}" /> |
Finally, I added a button to trigger a change from the source object just to prove that the Delay works in only one direction.
The complete code source of the Demo can be found on my dropbox folder after registration.
Again, it’s a discrete addition to the WPF framework but it’s a useful one !
If you want more info on it, you can read the MSDN page of this new property.
Published at DZone with permission of Jon Antoine, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments