Introduction
Adobe® Flash® Builder™ is an integrated development environment (IDE) based on the Eclipse platform. Available for Windows and Mac, it is used for creating Flex and Flash applications accessible via a web browser with Flash Player or as standalone apps.
Because it is based on the Eclipse platform (version 3.6.1), it can be installed as a standalone IDE or as a plug-in within another Eclipse installation.
You can run this version along with previous versions (Flash Builder 4 or Flash Builder 3) without any problems.
This version comes in two flavors: standard or premium. Each flavor is also available as Flash Builder 4.5 for PHP, which has all the features of Flash Builder plus Zend Studio 8.1 and a number of plug-ins that integrate these two IDEs.
Flash Builder Premium provides the following features in addition to those included with the standard version:
- Network Monitor
- Memory Profiler
- HP QuickTest Professional and FlexUnit integration
- Command-line support for automated build processes
- ColdFusion Builder (an Eclipse-based IDE for ColdFusion application developers)
You can download Flash Builder 4.5 from here and Flash Builder 4.5 for PHP from here. Select the installer for the version you are interested in and for your operating system. The same installer can be used for installing the standalone version or the plug-in version.
Each version offers a 60-day trial period. Every time you start the product during the trial period you will see a reminder that enables you to buy the product or enter the serial number if you’ve already bought it.
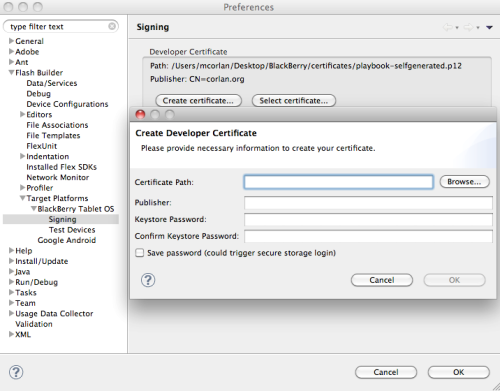
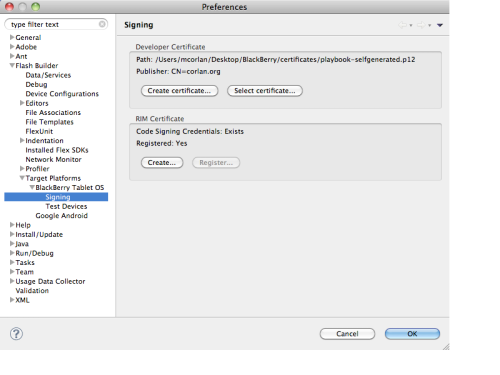
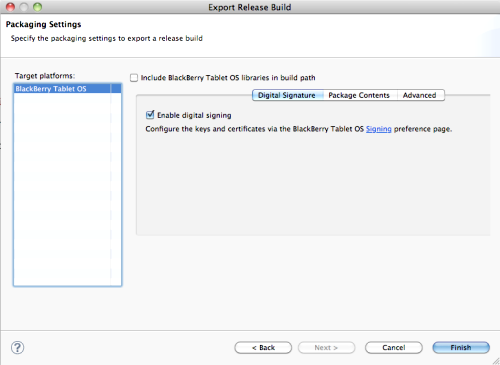
To enable support for BlackBerry Tablet OS development you’ll have to download an Eclipse plug-in from RIM. Once installed in Flash Builder 4.5, this plug-in will enable a new platform target.
What’s New in Flash Builder 4.5
Here is a high level view of what is new in this release:
Support for mobile development. Flex 4.5 version marks the extension of the Flex framework to mobile development. Flash Builder 4.5 includes several mobile-specific features, including new project types, desktop simulation and design view, and support for packaging projects as native installers for Android, iOS, and BlackBerry Tablet OS.
Improved productivity. Code templates, quick assist, code hinting for metadata, and an improved profiler.
Expanded PHP support. Flash Builder for PHP integrates Zend Studio with Flash Builder:
- New wizards for creating Flex and PHP projects for desktop or mobile.
- Integrated debugging for PHP and Flex.
Flash Builder 4.5, Flex 4.5, and the Screen Metaphor
While it is possible to create mobile applications using pure ActionScript and Flash Builder 4.5, developing mobile apps using the Flex 4.5 framework, with its support for the screen metaphor, provides a substantial productivity boost.
There is almost always enough resolution and area on a desktop computer to fit all the information you want on the screen. By using hierarchical menus and pop-up windows you can fit even more content. Compared to this, a smartphone screen feels (almost) like a postage stamp. Besides screen size, pixel density plays an important role. The Nexus One, for example, has a resolution of 480 x 800 pixels and 254 pixels per inch. This means that you have to enlarge the text roughly two to four times to make it appear similar to the app running on a desktop or laptop screen. Thus you end up with less space to display information.

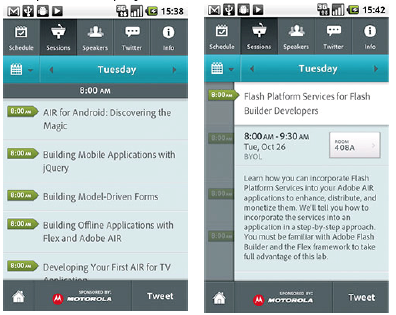
Using the screen metaphor you can split the information and the UI of your application among multiple screens. For example, consider the MAX Companion 2010 app, which shows conference session information. When you want to see details for a particular session (see the images above) another screen is presented. When you return to the previous screen, the session list is shown again.
Elegant as it might be, writing an app using the screen metaphor is not rocket science. However, there are some issues to be considered, such as:
- Memory management – pushing dozens of screens can consume all the memory available on the device
- Transitions from one screen to another – nice effects will help you create an application like a professional UX Designer
- Passing data from one screen to another – you need some way of exchanging data between screens
- Preserving application state – when the OS closes your app, you’ll want to save its state to restore when it reopens
- Integration with hardware buttons – you press the Back button of the device, for example, to navigate to the previous screen
The Flex framework has built-in support for the screen metaphor so you don’t have to reinvent the wheel as you address these issues
Supported Mobile Platforms
The June 2011 release of Flash Builder 4.5 and the Flex 4.5 SDK support Android, iOS, and BlackBerry Tablet OS. The initial launch (in May 2011) supported Flex development for Android only, although you could still develop pure ActionScript apps for all three platforms (Android, iOS, and BlackBerry Tablet OS).Applications created in Flash Builder run differently depending on the target platform:
- On Android and BlackBerry Tablet OS the APK or BAR files are run using the Adobe AIR runtime installed on the devices. PlayBook devices (running BlackBerry Tablet OS) come with Adobe AIR pre-installed. Some Android devices have Adobe AIR pre-installed, while others don’t. If AIR is not installed already, you will be prompted to install it from the Android Market the first time an AIR application is opened.
- On iOS, the application is cross-compiled to a native IPA file together with the Adobe AIR runtime.
Flash Builder 4.5 Mobile Project Types
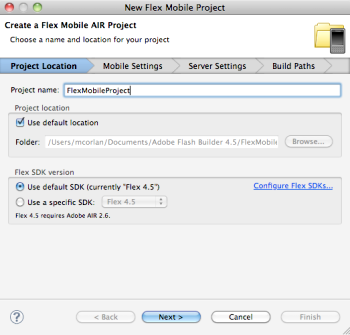
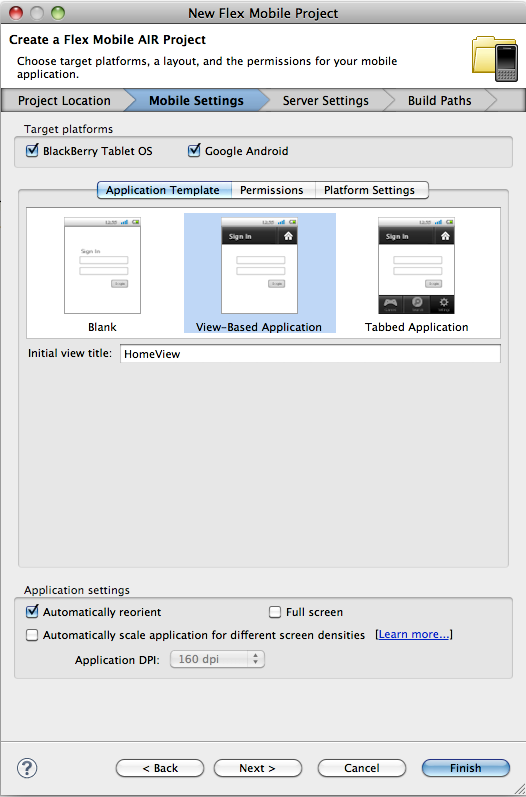
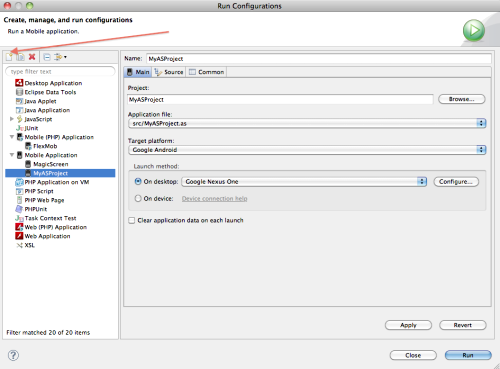
When you choose File > New in Flash Builder 4.5, you will see two new mobile applications project types to choose from: ActionScript Mobile Project and Flex Mobile Project.
In Flash Builder for PHP you’ll see those two types plus one more for creating a Flex Mobile and PHP project.












{{ parent.title || parent.header.title}}
{{ parent.tldr }}
{{ parent.linkDescription }}
{{ parent.urlSource.name }}