5 Angular Data Grid Features To Use for Your Next Project
Top 5 must-have Angular Data Grid features to use in your app? Advanced Filtering, State Persistence, Batch Editing, Virtualization, and Keyboard Nav. Read more.
Join the DZone community and get the full member experience.
Join For FreeWhen it comes to Angular UI libraries and Grid components in particular, developers usually look for features like sorting, filtering, editing, selection, and paging. But this is what we call “the default pack.” In other words, they are the general must-haves that help teams display data in an organized way. However, if a team works on a more complex project, developing data-driven applications, people need more sophisticated toolsets. They need the components and the features that allow them to handle voluminous data and display it in the most appropriate, efficient, and user-friendly way.
What, then, are the Angular Data Grid features that not only fit but go beyond common development scenarios so developers can build better data-focused web apps today?
Instead of looking at the well-known and above-mentioned things like sorting, filtering, etc., this article will discuss 5 other options for data management and visualization. We will touch on features that are less known but, at the same time, are critical in modern grids.
First Things First: The Difference Between a Common Angular Grid vs Sophisticated Angular Grid
The main difference between a common Angular Data Grid and a sophisticated Angular Data Grid lies in the capabilities and features each of them offers. While the first one may bring basic features such as sorting, filtering, and paging, a superior Angular Data Grid has a wide range of advanced features that enhance its functionality and usability, empowering developers and end-users to do more things with the data and the app they have.
Complex Data-Driven Apps Require Grid Features That Simplify Development
Among the biggest and most common challenges programmers have when building apps consuming hundreds of thousands and even millions of records is to:
- Create a maintainable and scalable UX for data editing.
- Build condition groups with more complex conditions when it comes to filtering/searching/going through data.
- Save and restore the Grid Features State in a simple manner.
- Preconfigure different feature states like applying contains the "filter" to the "ProductName" column or making the "CustomerID" column with DESC order.
- Track and set what part of the data is visible and how it is rendered to overcome performance issues OR when it comes to app performance improvements.
- Cover the Accessibility Standards
While reviewing and comparing different Angular component libraries, we had the goal to outline and distinguish the extra Angular grid features that aid such processes and really make it simpler and faster to build dynamic and contemporary applications.
5 Angular Data Grid Features To Use for Your Next Project
Developers won’t see the following ones listed frequently among the most common Angular Grid features. Yet, they are becoming more and more important, especially for teams who work predominately with grid components only and require advanced capabilities to improve the user experience and manage large amounts of data more efficiently and effectively.
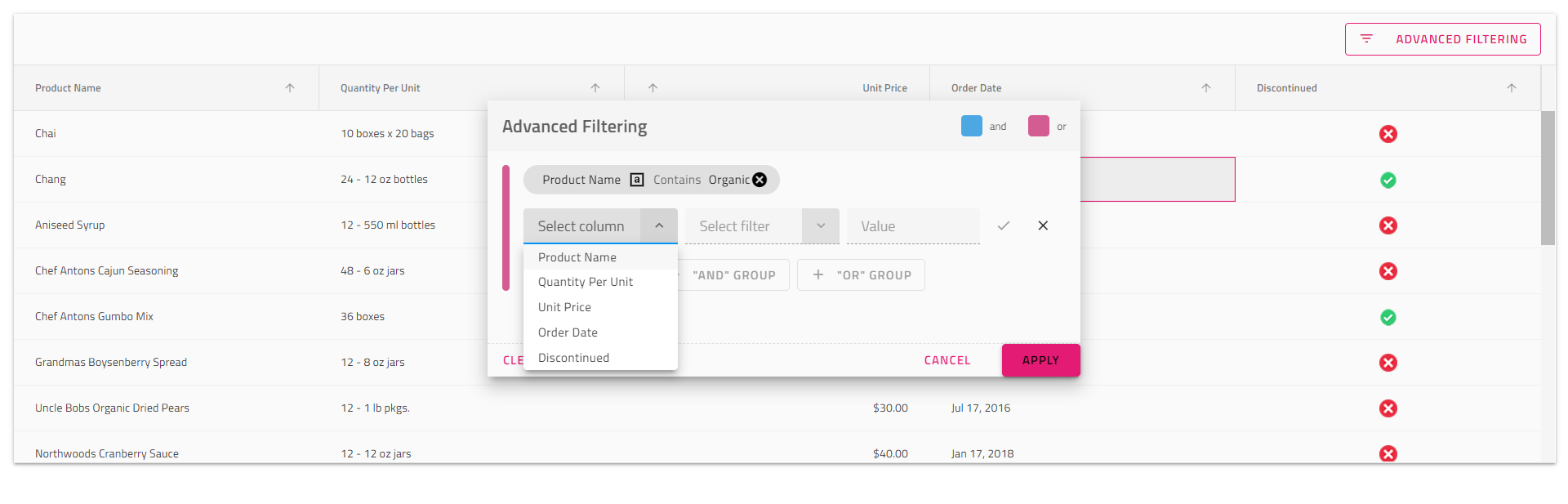
Advanced Filtering ![Advanced Filtering]()
Advanced filtering in Angular Data lets users create more complex filter criteria through a filtering UI. It enables the creation of groups with more complex filtering conditions across all columns in an Angular Material table. Once configured, an advanced filtering button appears in the grid toolbar, and users can click on it to open the advanced filtering dialog.
In our case, the dialog is using the IgxQueryBuilder component to generate, display, and edit the filtering logic. To enable this feature, you must set allowAdvancedFiltering and add the igx-grid-toolbar component within the grid.
<igx-grid [data]="data" [autoGenerate]="true" [allowAdvancedFiltering]="true">
<igx-grid-toolbar></igx-grid-toolbar>
</igx-grids>To demonstrate how customizable this component is, I will share an example of an external advanced filtering configuration that works outside of the grid as well. All you need to do is to add the advanced-filtering-dialog component.
<igx-advanced-filtering-dialog [grid]="grid1">
</igx-advanced-filtering-dialog>State Persistence
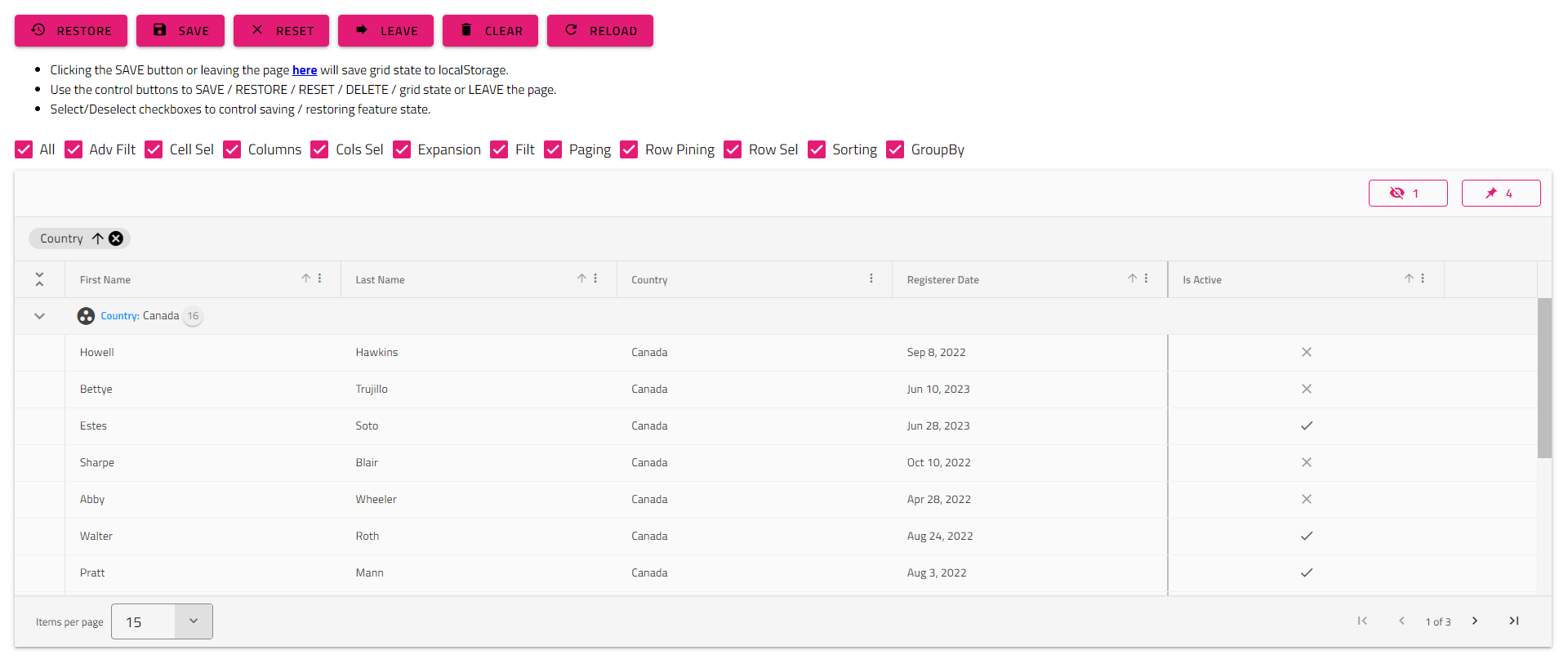
 You won’t see this one listed frequently among the most common Angular Grid features, but it is extremely vital, especially for developers with intensive work on grids only or for those who don't want to preconfigure different feature states, like:
You won’t see this one listed frequently among the most common Angular Grid features, but it is extremely vital, especially for developers with intensive work on grids only or for those who don't want to preconfigure different feature states, like:
- Make CustomerID column with DESC order
- Apply Contains filter to the ProductName column
- Pin "Lastname" and "Age" as to show on the left
With Ignite UI for Angular Grid, saving and restoring the state of a grid happens more easily and much faster. If a user modifies the displayed data, applies sorting or filtering, or performs any other action, the State Persistence feature saves these changes and restores them automatically after the page is reloaded.
When the IgxGridState directive is applied on the grid, it exposes the getState and setState methods that developers can use to achieve state persistence in any scenario.
// get all features` state in a serialized JSON string
const gridState = state.getState();
// get an `IGridState` object, containing all features original state objects, as returned by the grid public API
const gridState: IGridState = state.getState(false);
// get the sorting and filtering expressions
const sortingFilteringStates: IGridState = state.getState(false, ['sorting', 'filtering']);
getState — This method returns the grid state in a serialized JSON string, so developers can just take it and save it on any data storage (database, cloud, browser localStorage, etc.).
state.setState(gridState);
state.setState(sortingFilteringStates)setState — Accepts the serialized JSON string or IGridState object as an argument and restores the state of each feature found in the object/JSON string.
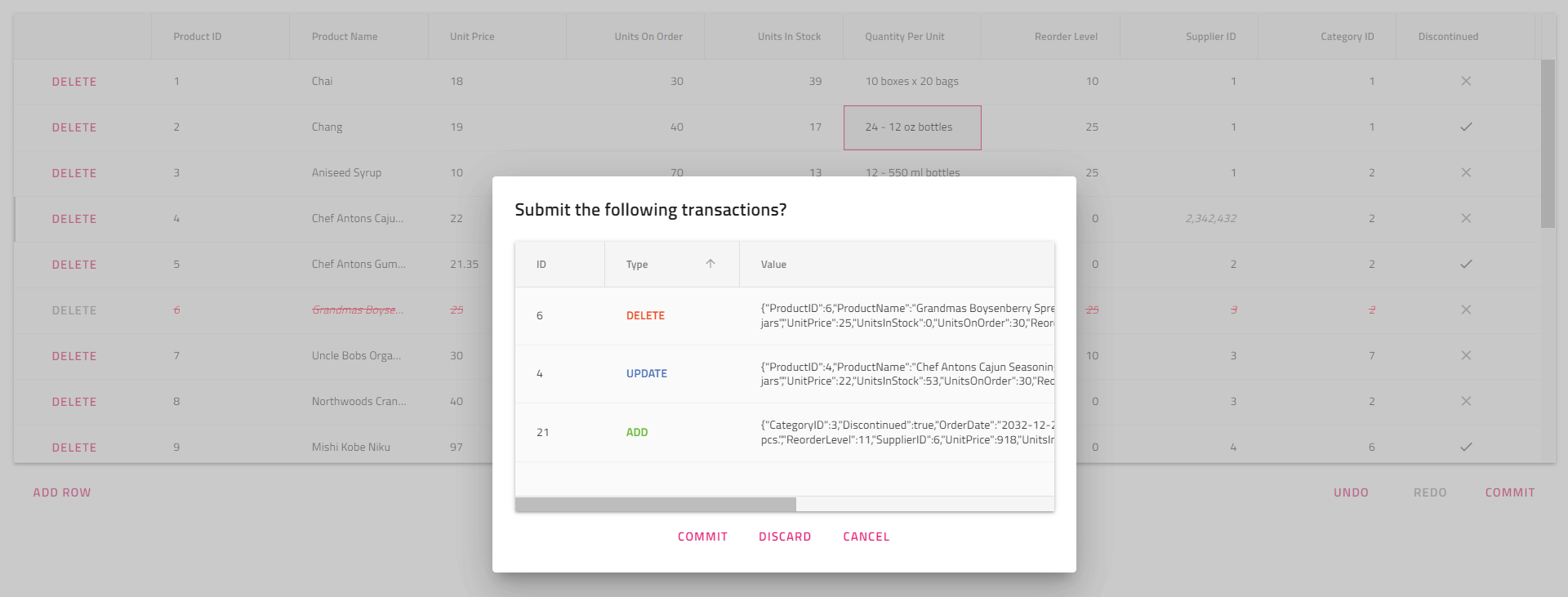
Batch Editing
 Angular Grid Batch Editing allows users to make modifications to multiple records of data in the grid and submit all changes at the same time, working with transactions. This feature is extremely useful when developers want to postpone the saving of multiple cell value changes. Instead, they can be saved in a buffer and can be easily discarded before final edits are confirmed.
Angular Grid Batch Editing allows users to make modifications to multiple records of data in the grid and submit all changes at the same time, working with transactions. This feature is extremely useful when developers want to postpone the saving of multiple cell value changes. Instead, they can be saved in a buffer and can be easily discarded before final edits are confirmed.
Virtualization
 Angular Grid Virtualization improves the performance of rendering large sets of data by loading just the portion of data that is currently visible to the user at any given time. It also shows how this data is displayed. The feature divides the data into smaller chunks (“virtual pages") and then swaps these chunks into a container viewport as the user scrolls to load buffer data.
Angular Grid Virtualization improves the performance of rendering large sets of data by loading just the portion of data that is currently visible to the user at any given time. It also shows how this data is displayed. The feature divides the data into smaller chunks (“virtual pages") and then swaps these chunks into a container viewport as the user scrolls to load buffer data.
One of the greatest things about it is that Virtualization can be used for both horizontal and vertical scrolling and can be customized to fit the application logic and its purpose.
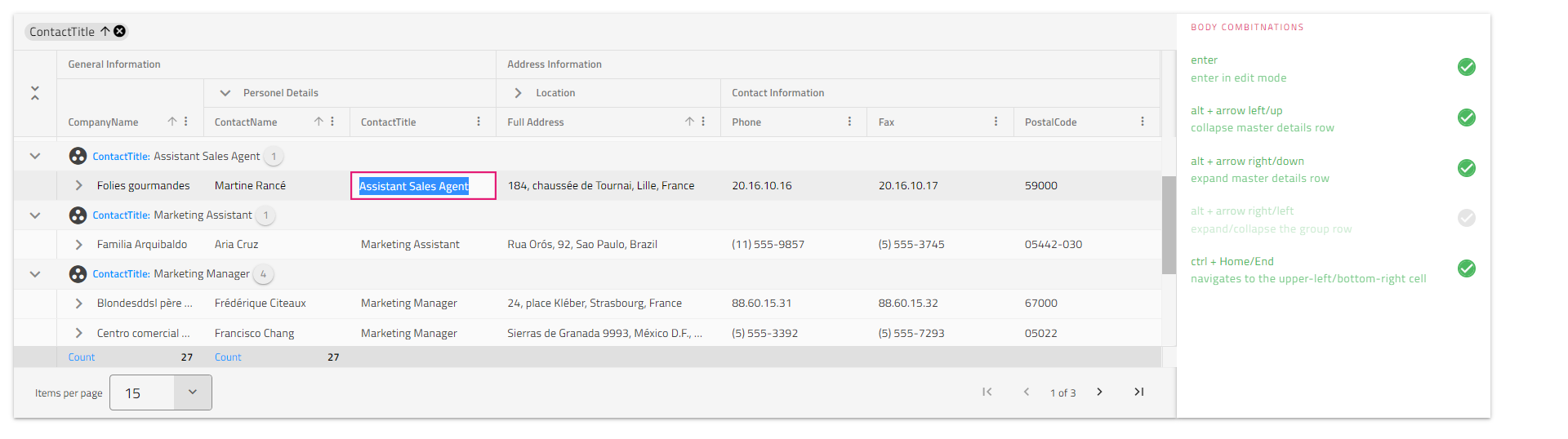
Keyboard Navigation
 Ensuring optimal UX for anyone is crucial. The keyboard navigation feature of the Angular Data Grid helps achieve this as it enhances the grid’s accessibility and usability. Thanks to it, users can navigate and interact with the grid using only the keyboard or different shortcuts.
Ensuring optimal UX for anyone is crucial. The keyboard navigation feature of the Angular Data Grid helps achieve this as it enhances the grid’s accessibility and usability. Thanks to it, users can navigate and interact with the grid using only the keyboard or different shortcuts.
Wrap Up
Although Angular Grid Batch Editing, Advanced Filtering, State Persistence, Virtualization, and Keyboard Navigation are essential features in data grids, they are often overlooked. While sorting, editing, and others are frequently mentioned, these five features often remain behind the scenes. Even though they are less common and mainly requested by those who work primarily with data grids, they are still necessary for building dynamic, modern-day web projects.
Published at DZone with permission of Zdravko Kolev. See the original article here.
Opinions expressed by DZone contributors are their own.


Comments