6 Tips to Help You Write Cleaner Code in Node.js
A quick rundown of some of the best practices and guidelines to clean up your code in Node.js and keep your team organized.
Join the DZone community and get the full member experience.
Join For FreeNode.js is one of the most popular lightweight JavaScript frameworks that allow you to create powerful server-side and client-side applications. As with any other language, developers must write clean Node.js code to get the most out of this application runtime environment.
Otherwise, your team will spend too much time juggling through blocks of unreadable code with unclear variable definitions, messy syntax, and duplicate functions. This can cause too much pain, especially when a developer is tasked with maintaining someone else’s code while pushing to meet deadlines.
So, how can development teams write readable Node.js code that’s easy to understand, change, and extend? The following six tips will help developers, including those with minimum experience, produce this kind of code.
Check Your Naming Convention
A great starting point for writing clean and consistent Node.js code is checking how you name your JavaScript components, including classes, functions, constants, and variables. The best approach here would be following a style guide whose coding standards and guidelines are accepted in the global Java script community.
When naming functions and variables, use the lowerCamelCase. Their names should be descriptive enough, but not too long. Uncommon abbreviations and single-character variable names should be avoided.
xxxxxxxxxx
// Wrong
function set_Price() {
}
// Correct
function setPrice() {
}
For class names, use the UpperCamelCase with the first letter capitalized, as shown below.
x
class SomeClassExample {}
When naming constants, you can use uppercase for the entire word, as shown below:
xxxxxxxxxx
// Wrong
function set_Price() {
}
// Correct
function setPrice() {
}
For constants and variables with more than one name in the declaration, we use an underscore to separate the names.
xxxxxxxxxx
var DAYS_UNTIL_TOMORROW = 1;
Modularize Your Functions
An easy way to declutter your code is creating a function for every single task. If a function does more than its name implies, you should consider splitting the functionality and creating another function.
Maintaining smaller functional chunks makes your code look neat. Additionally, you can have the maininit()function that holds the application structure. This makes it easier to re-use functions without duplicating code.
Functions that perform a single task are also easier to debug or modify since there’s no need to scan through the codebase searching for dependencies or identifying what block of code executes a particular action.
Proper Commenting
Comments are a valuable addition to your Node.js code because they clarify difficult segments and explain high-level mechanisms in your code. They describe the functionality of a particular block of code, thereby giving other programmers a better insight into your code.
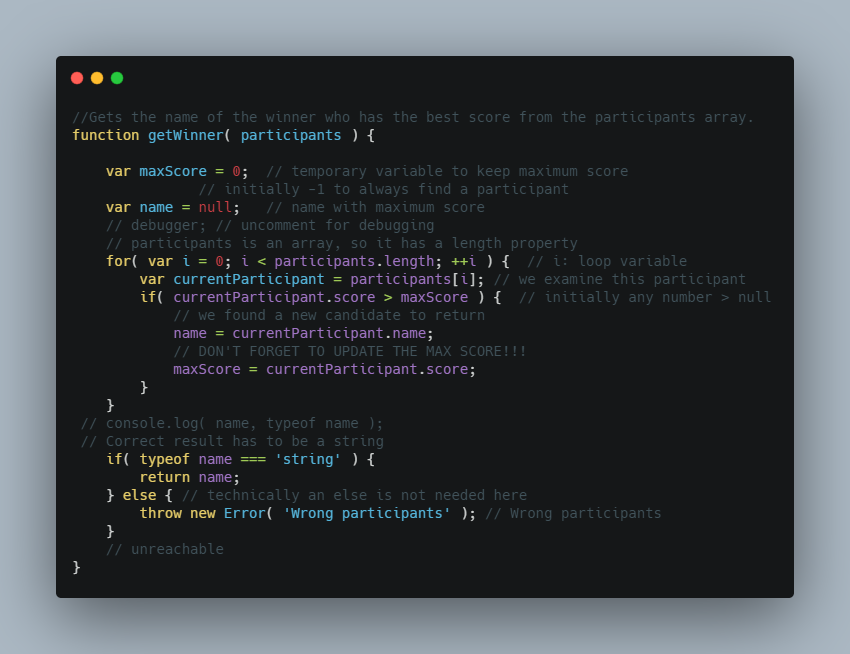
When commenting, refrain from adding unnecessary comments that restate trivial things. For instance, the inline comments in the code snippet below are unnecessary:

The above example looks completely unprofessional since the commented code is left lying in the codebase. Instead, you can use a declarative head comment with a short explanation of what the does. If needed, you can list the arguments, return values, and exceptions.
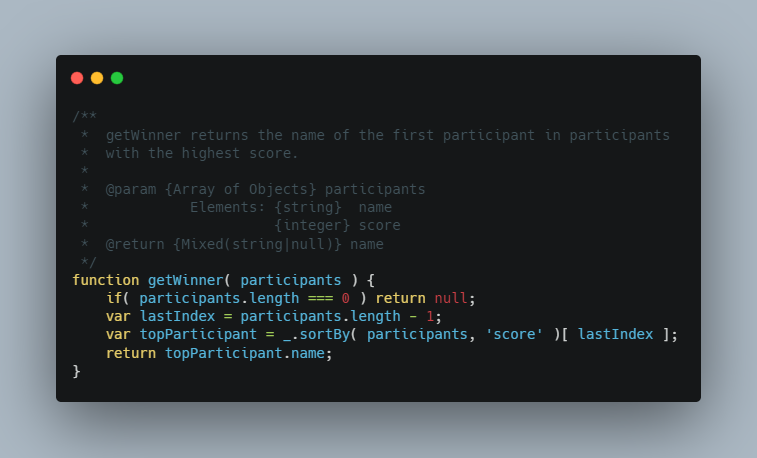
The version below looks much better and explains what the method does without distracting the programmer from the code.

A rule of thumb when writing comments is to state why you’re doing something and leaving the code to answer the how part.
Understand the Context When Debugging
Debugging is inevitable when it comes to software development, and it’s not always easy. When writing Node.js code, you often have several options. The console.log, for instance, is an often-used tool that provides a simple and quick way of debugging your errors.
However, if you do not clean up the logs, your console might end up in a mess. Additionally, you might want to implement production debugging. The console will not give you sufficient data to understand the impact of an error in your live app.
This does not mean that you should ditch the console, but rather use a tool that provides all debug data needed to understand the context of your errors.
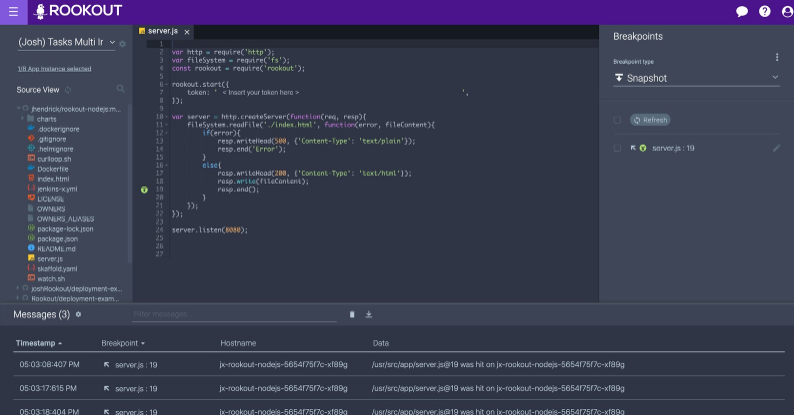
Using a debugging tool like Raygun, Rookout, or LogRocket gives you a deeper insight into the errors. Let’s look at Rookout, for example. It fetches on-demand debug data from the underlying Node.js application, whether in a development or production environment.

With the Rookout debugger, you can set non-breaking breakpoints, view the stack trace, record console logs, and send this debugging data to a logging platform of your choice.
This allows you to easily find errors in your code and understand them for quicker resolution.
Destructuring
Destructuring assignments is an awesome technique that allows you to break complex data structures like objects or arrays into simpler parts. It provides a convenient way of accessing array items and object properties.
Consider the example below where you want to access the first four items in an array as follows:
xxxxxxxxxx
//Use UPPERCASE when naming constants
var SECONDS = 60;
var MINUTES = 60;
var HOURS = 24;
var DAY = SECONDS * MINUTES * HOURS;
var WEEK = DAY * 7;
When we apply destructuring as illustrated below, the equivalent code looks more readable and concise:
xxxxxxxxxx
var [first, second, third, fourth] = someArray;
Besides this, destructing provides a convenient way of swapping variables and performing a wide range of immutable operations.
You can learn more about destructuring assignments and some practical applications when coding in this guide by Mozilla.
Do Not Repeat Yourself
The last tip involves the renowned DRY principle of software development, which aims to eliminate redundancy in software patterns by using data normalization and abstraction. As stated by Dave Thomas and Andrew Hunt in the book The Pragmatic Programmer,
Every piece of knowledge must have a single, unambiguous, authoritative representation within a system.
This means that you shouldn’t duplicate knowledge or intent by expressing the same concept in different places or different ways. In general, if you find yourself writing the same block of code multiple times to achieve a particular functionality, it’s always a good idea to consolidate the code.
Similarly, if your system uses a hard-coded value multiple times, consider making it a constant. By removing duplicate code, you make it cleaner and easier to maintain.
An important thing to remember that this principle applies to more than just your code. You should adhere to it when working on your database schema, writing documentation, test plans, APIs, or any other component of your system.
Conclusion
All members of a development team, regardless of their role, need to remember that clean code matters. It lies at the heart of reducing technical debt and delivering software products on time.
Clean and understandable code also helps you build a solid foundation for easily maintainable applications. Following the above guidelines will help you keep your Node.js code clean and scalable.
Opinions expressed by DZone contributors are their own.

Comments