Building a Seat Map Using Angular, SVG, and Couchdb
Want to learn how to build a seat map using Angular and CouchDB? Read on and learn how it's done.
Join the DZone community and get the full member experience.
Join For Freei’m trying to build a seat map for work. i did it in omnigraffle a year ago, but too many people have joined and/or moved seats for anyone to keep up. so be it—angular and couchdb will save the day! because this is in public, i’ll do this as the seat layout of the canadian parliament, which is readily available as svg on wikipedia:
( link )
couchdb
first install couchdb:
brew install couchdbturn on cors to allow the angular page to get/post to http://localhost:5984/seats →
perl -p -i -e 's/;enable_cors = true/enable_cors = true/' /usr/local/etc/couchdb/default.ini
perl -p -i -e 's/;origins = */origins = */' /usr/local/etc/couchdb/default.inilaunch it:
couchdbcreate a “seats” folder:
curl -x put http://127.0.0.1:5984/seatsplaying with the app
you don’t need to git-clone this, just make sure you have couchdb running on localhost:5984 .
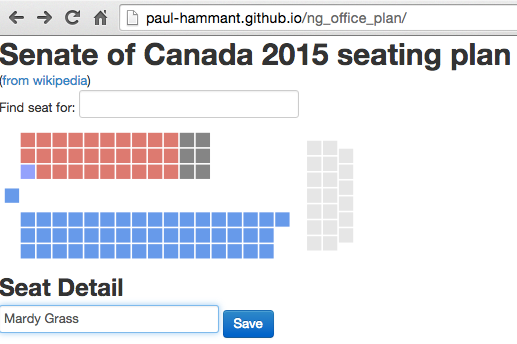
go here with your modern browser: http://paul-hammant.github.io/ng_office_plan/ . no, it’s not pretty.
click on a seat, and add a name:

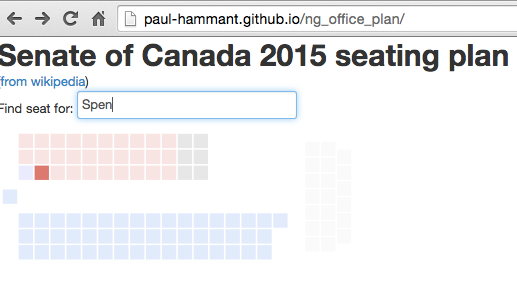
try finding the name in the seat plan.

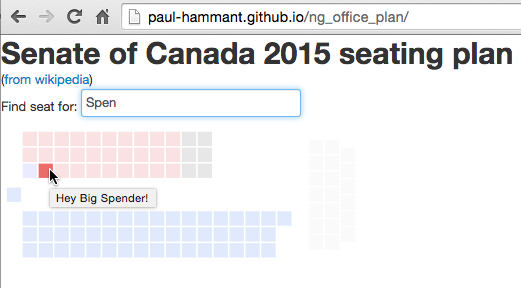
hover over for a tooltip:

couchdb is a great little store. the angular usage of it is
more or less just plain angular
. the javascript is 52 lines of javascript. there is a lot of copy/paste in the html, but that could not be helped given the nature of the svg. i tried to use ng-init for the seat number per
<rect/>
, but it did not work as expected. i’m misusing ngresource too for the original lookup or people in seats–i should have used nghttp. i’m only a few hours on from first picking up couchdb and i suspect there’s better queries i could do to turn the canonical:
{
"total_rows":4,
"offset":0,
"rows":[
{
"id":"3cafd676cee641c5ddb0a67273004b88",
"key":"3cafd676cee641c5ddb0a67273004b88",
"value": {
"rev":"9-046d22df6da3ec71425e0effdefaaa4a"
},
"doc": {
"_id":"3cafd676cee641c5ddb0a67273004b88",
"_rev":"9-046d22df6da3ec71425e0effdefaaa4a",
"seat":2,
"name": "frank herbert"
}
},
{
"id":"3cafd676cee641c5ddb0a67273007047",
"key":"3cafd676cee641c5ddb0a67273007047",
"value": {
"rev":"3-b50a85d92a99e0f7e26d6b2b1d579e81"
},
"doc": {
"_id":"3cafd676cee641c5ddb0a67273007047",
"_rev":"3-b50a85d92a99e0f7e26d6b2b1d579e81",
"seat":1,
"name":"mardy grass"
}
},
{
"id":"8535b8ac07f2a8a232ded759980032cb",
"key":"8535b8ac07f2a8a232ded759980032cb",
"value": {
"rev":"1-7e1087f1173055f4694a879be7cd7985"
},
"doc": {
"_id":"8535b8ac07f2a8a232ded759980032cb",
"_rev":"1-7e1087f1173055f4694a879be7cd7985",
"seat":29,
"name":""
}
},
{
"id":"8535b8ac07f2a8a232ded759980043cc",
"key":"8535b8ac07f2a8a232ded759980043cc",
"value": {
"rev":"2-294cb738259789c2e9428ad7d855892f"
},
"doc": {
"_id":"8535b8ac07f2a8a232ded759980043cc",
"_rev":"2-294cb738259789c2e9428ad7d855892f",
"seat":5,
"name":"hey big spender!"
}
}
]}into:
{
"1": {
"_id":"3cafd676cee641c5ddb0a67273007047",
"_rev":"3-b50a85d92a99e0f7e26d6b2b1d579e81",
"seat":1,
"name":"mardy grass"
},
"2": {
"_id":"3cafd676cee641c5ddb0a67273004b88",
"_rev":"9-046d22df6da3ec71425e0effdefaaa4a",
"seat":2,
"name":"frank herbert"
},
"5": {
"_id":"8535b8ac07f2a8a232ded759980043cc",
"_rev":"2-294cb738259789c2e9428ad7d855892f",
"seat":5,
"name":"hey big spender!"
},
"29": {
"_id":"8535b8ac07f2a8a232ded759980032cb",
"_rev":"1-7e1087f1173055f4694a879be7cd7985",
"seat":29,
"name":""
}
}that aids linking to the seats in the angularized svg.
i need examples to kickstart my understanding of a thing, so thanks to sid
antxash and his
angularjs-couchdb-sample
.
if you want to run the ng_office_plan app locally, you will need to host it over http, which is easiest like so:
python -m simplehttpserver
Published at DZone with permission of Paul Hammant. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments