Server-Side Rendering (SSR) Made Easy With Angular Universal 9+
Join the DZone community and get the full member experience.
Join For FreeThe Angular team recently, announced a pre-render builder in Angular Universal, in Jan 2020 to be specific. Angular Universal is for server-side rending (SSR); with these new Angular Schematics available in Angular 9+, creating new SSR with Angular Universal or configuring your existing application to SSR is easier than ever. All the configuration can be done with Angular CLI.
What Is Server-Side Rendering (SSR)
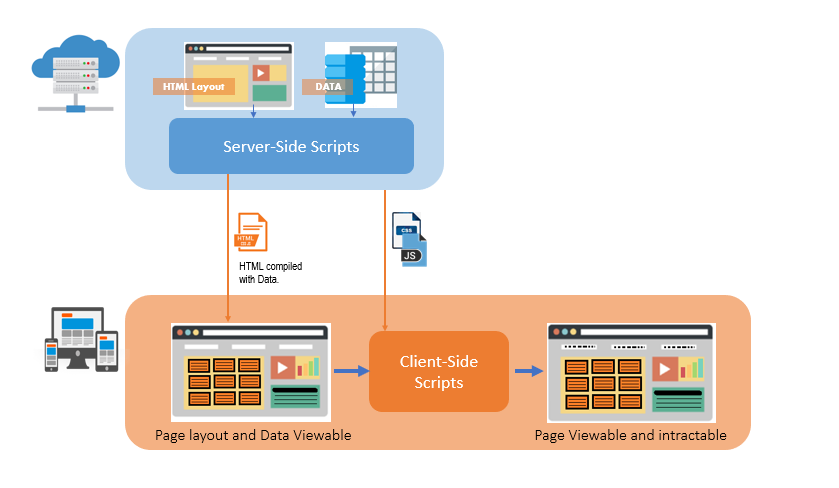
The server returns a static web page fully complied with dynamic data ready to display on the browser. The fetching of the dynamic data is done by server-side scripts written by server-side languages. This is how we used to render web pages in the old days (PHP/ Perl/CGI), and it has recently gained traction with technologies, such as React and Express. It is SEO friendly and great for devices with low power.

The server returns a complete static web page with all the elements required to display the browser and the client-side scripts required to make the page dynamic.
What Is Client-Side Rendering (CSR)
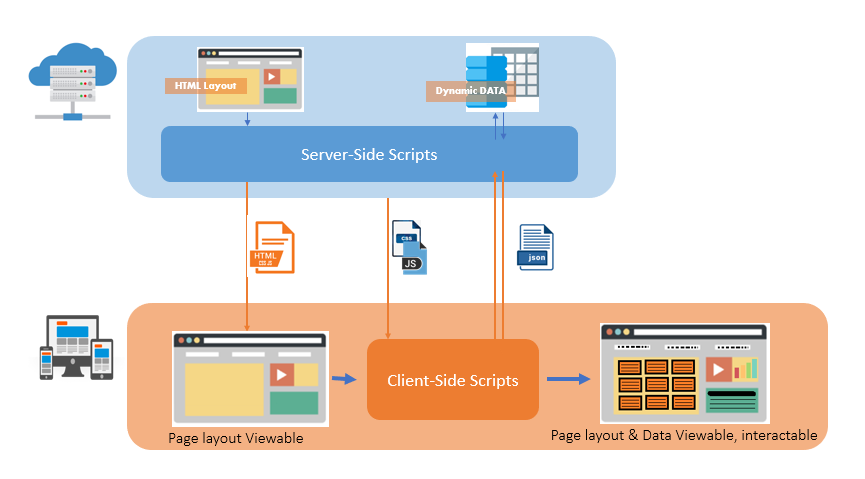
The server returns a partial web page with no dynamic data, but it provides the client-side scripts necessary to fetch the data on demand asynchronously.

The client is responsible for fetching the data upon loading a new page or based on user interaction. There are many Async calls to the server. CSR is not SEO friendly, as the content is always dynamic.
Now, we are going to create a standard Angular app, which, by default, has been programmed for Client-side rendering. Then, using the new Angular Schematic, we are going to configure the application as server-side rendering (SSR).
Create a Standard Angular App
Step 1
Check you have the latest angular CLI (9 or greater).
ng --version
if your CLI version is less than 9, then upgrade it to the latest version.
npm i -g @angular/cli
Step 2
Create a new Angular application.
ng new angular-SSR-Demo
The angular CLI will create a new angular project and install all packages.
Step 3
Run the application and observe the content of the web page.
Once all the packages have installed successfully, we can run the application
cd angular-SSR-Demo
npm start
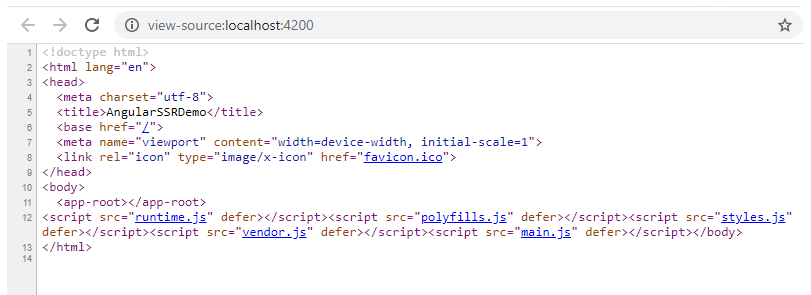
You will see the message that the development server is running at http://localhost:4200/.
Notice that the source of the HTML page served by the application. You don't see the static HTML for the content you see on the page, as most of the content has been loaded dynamically by client-side scripts.

As you can see, the application created with CLI is configured to have Client-side rendering. With Angular Universal, we can configure the application as server-side rendering (SSR) easily.
Configure for Server-Side rendering (SSR)
Step 4: Create New Files and Update the Existing Files
We are going to the latest Angular Universal schematic from @nguniversal. It is also going to add the express server to the project.
ng add @nguniversal/express-engine@next
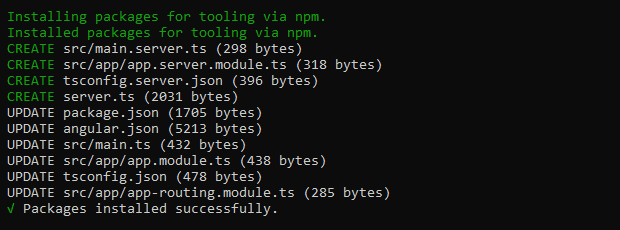
This is what you will see:

All required files have been created. Notice following has been added to the package.json.
"@angular/platform-server": "~10.0.9",
"@nguniversal/express-engine": "^10.0.0-rc.1",
"express": "^4.15.2",
Also, notice the newly added scripts/shortcuts in package.json
xxxxxxxxxx
"dev:ssr": "ng run angular-SSR-Demo:serve-ssr",
"serve:ssr": "node dist/angular-SSR-Demo/server/main.js",
"build:ssr": "ng build --prod && ng run angular-SSR-Demo:server:production",
"prerender": "ng run angular-SSR-Demo:prerender"
Note: Please correct the line export function app():void to export function app():any in the server.ts file if applicable.
Step 5
Run the application and check the content of the web page.
npm run dev:ssr

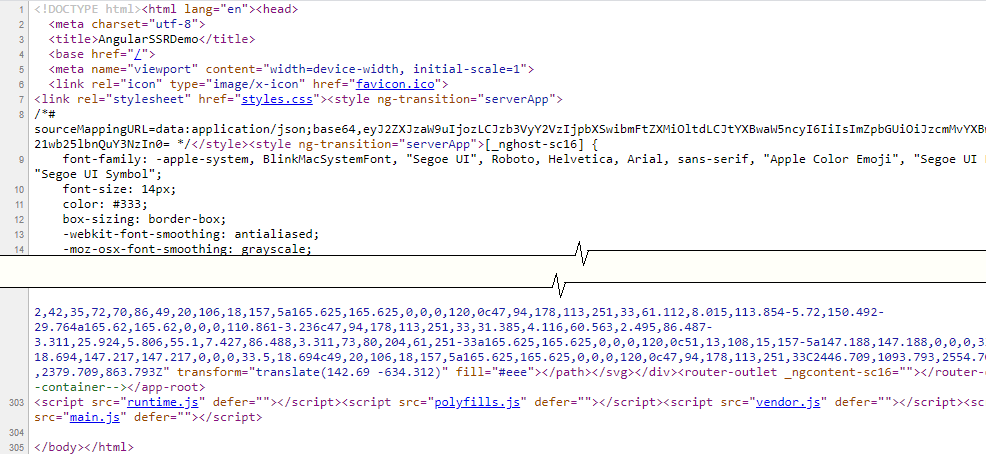
The server has delivered a completely static HTML page with all elements in pure SSR. The client-side script is only needed for user interaction and is not responsible for fetching the data. However, in Angular Universal, there are hybrid approaches with universal templates, etc.
This is just an introduction as there are many more. To find out more about the universal template engine, the Pre-Render or Ahead-of-Time (AOT) compiler, or how the routing works in SSR please check out: https://angular.io/guide/universal
Source codes are available here.
Thank you for taking the time to read this article; your feedback is greatly appreciated.
Opinions expressed by DZone contributors are their own.

Comments