Basic Frontend Dev Environment Setup
Join the DZone community and get the full member experience.
Join For FreeIn this post, I will share with you a very basic development environment setup which is very useful if you just quickly want to evaluate some functionality. At the same time, can act as a good foundation and can be extended once you are done with the initial testing.
Angular and React are nowadays the default choice for frontend development, but for simple POC and validation purposes, we don't have to use those; this way, we can avoid complexity.
The idea is to keep it very simple and reuse this approach for other POC projects as well. However, if you want to see more details about specific topics e.g. Git, then you can find some posts written by me on those topics here on DZone or ask in comments. Ok, let's see the steps involved in this setup.
Steps
- Create a git-repo for the project. Add ReadMe and .gitignore files.
- Initialize npm >> npm init
- Install lite-server>>npm install –save-dev lite-server
- Add lite-server config file: bs-config.json and update npm-start script: lite-server.
- Install some initial dependencies:
- npm install — save bootstrap
- npm install — save jquery
- npm install — save font-awesome
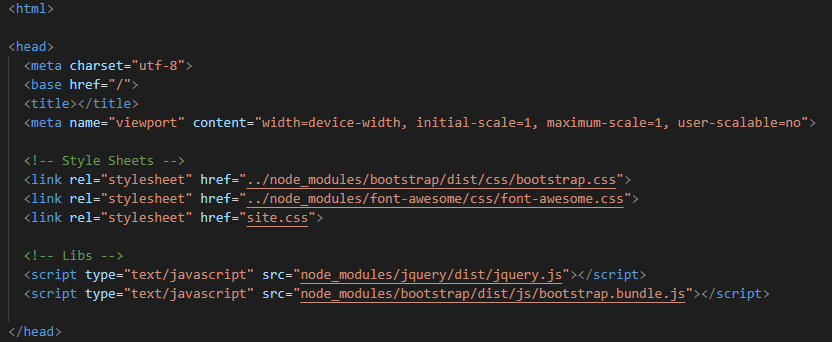
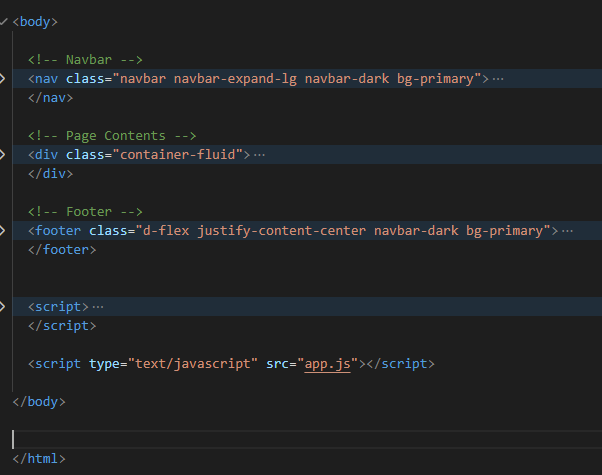
- Create index.html (see example code)
The result of following these steps is that you will have a starting point to test your idea. Furthermore, you can clone the sample-code repository, and you have all above mentioned steps already done for you. So, one git-clone command and the whole environment is available. At this point, the environment is done, and the whole idea was to keep it very minimum for quick reuse.
Screenshot of Index.html
The HTML code is available in the repo, and here are the screenshots of that simple HTML structure.


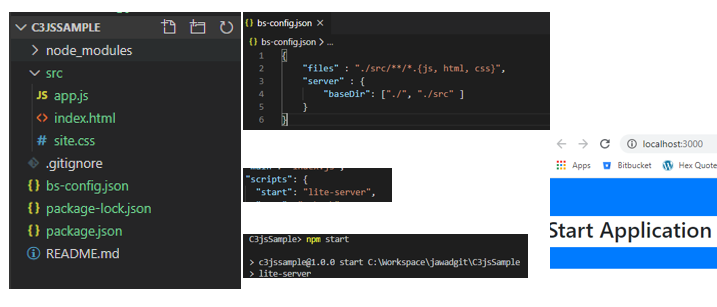
Other Screenshots
Here are some other screenshots, showing the folder structure and some code. Again, if you clone the repo, you have all this available to you.

Summary
So, this setup can now be reused for POC type cases. Let me know if you have any comments in this regard. Until next time, Happy Coding.
References
Published at DZone with permission of Jawad Hasan Shani. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments