Best Gantt Chart Libraries for React
This article highlights popular Gantt components that can be used to speed up the implementation of a feature-packed Gantt chart in React apps.
Join the DZone community and get the full member experience.
Join For FreeGantt chart is an advanced visualization solution for project management that considerably facilitates planning, scheduling, and controlling the progress of short-, mid-, and long-term projects.
Gantt charts were invented more than a hundred years ago by Henry Gantt, who made a major contribution to the development of scientific management. Decades ago, the entire procedure of implementing Gantt charts in infrastructure projects was really time-consuming. Today, we are lucky to have modern tools that greatly speed up the process.
How Does a Gantt Chart Make Project Planning Easier?
To make the entire process of project management easier to deal with, a Gantt chart takes care of all the complex logic and provides users with a convenient interface to handle process-related data. Thus, a Gantt chart basically has two sections: the left one with a list of tasks and subtasks and the right one with the visualized project timeline. This helps represent the whole set of interdependent tasks in a more digestible way.
In this article, we are going to take a closer look at Gantt chart libraries for React that provide rich functionality, allowing us to efficiently manage really complex business processes. We do not set the goal of considering comprehensive lists of features for each of the tools, but want to focus on some interesting points characterizing the libraries we have chosen.
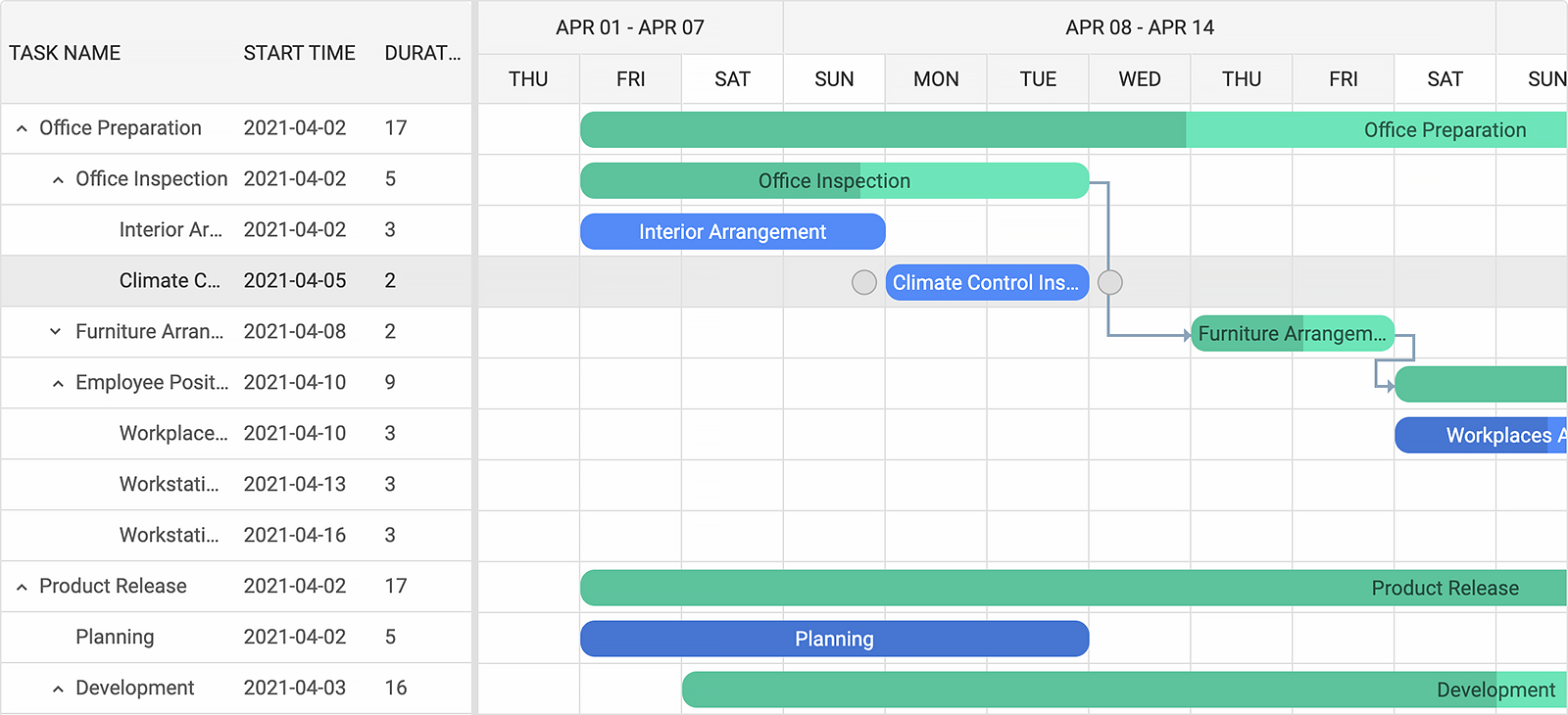
SVAR React Gantt Chart
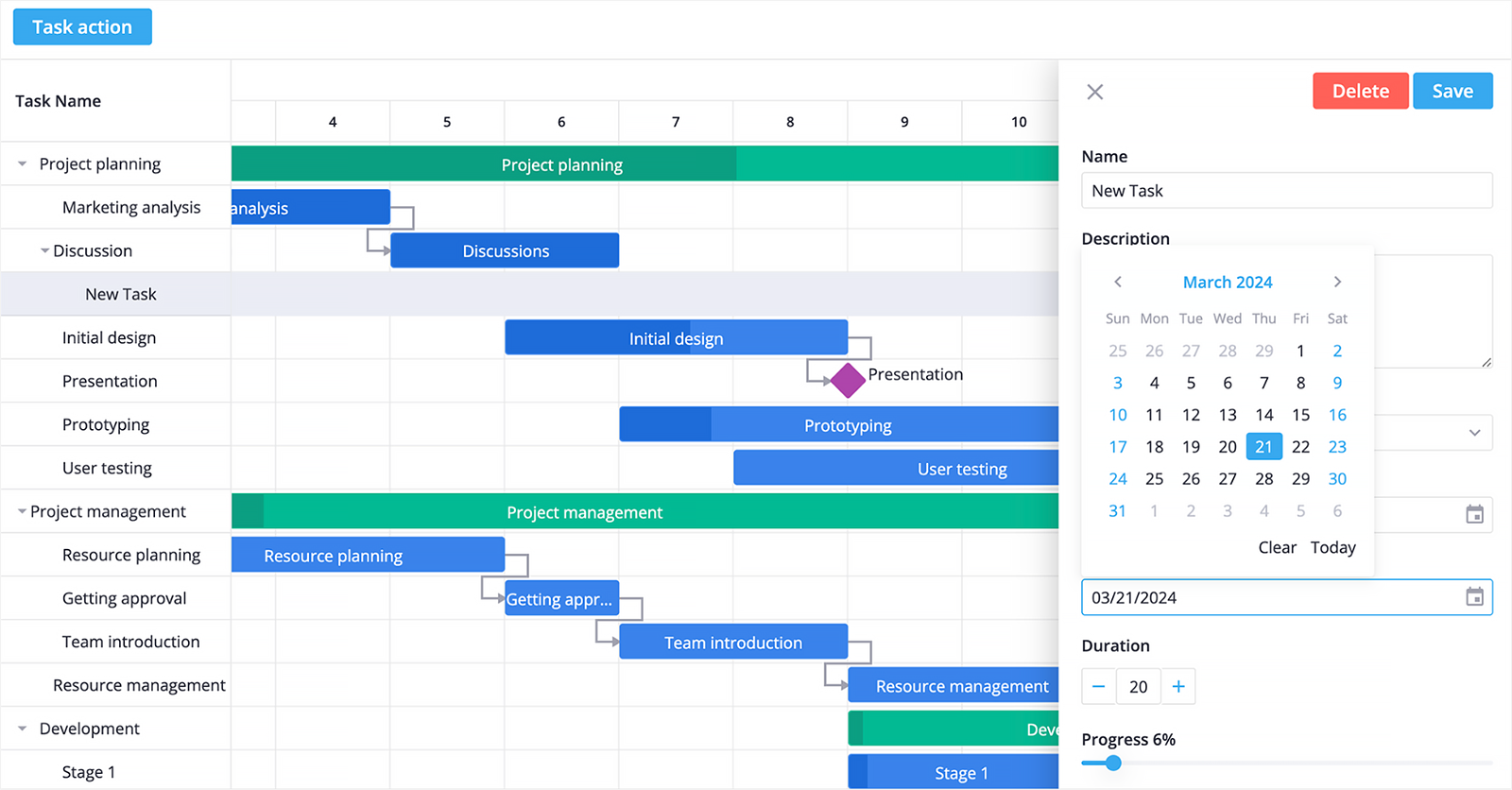
SVAR React Gantt Chart is a free, open-source solution available under the GPLv3 license. This Gantt chart library offers an appealing UI and supplies users with advanced features for supervising tasks within a project.

Key features:
- Create, edit, and delete tasks with sidebar form,
- Modify tasks and dependencies directly on the chart with drag-and-drop,
- Reorder tasks in the grid with drag-and-drop,
- Task dependencies: end-to-start, start-to-start, end-to-end, start-to-end,
- Hierarchical view of sub-tasks,
- Sorting by a single or multiple columns,
- Fully customizable task bars, tooltips, time scale,
- Toolbar and context menu,
- High performance with large data sets,
- Light and dark themes.
The list represented above is not exhaustive, as the SVAR Gantt Chart equips users with many other convenient functionalities, like zooming, flexible or fixed grid columns, touch support, etc. This open-source library offers a wide range of features and is able to cope with complex business tasks. Check the demos to see what the SVAR Gantt Chart is capable of.
DHTMLX Gantt for React
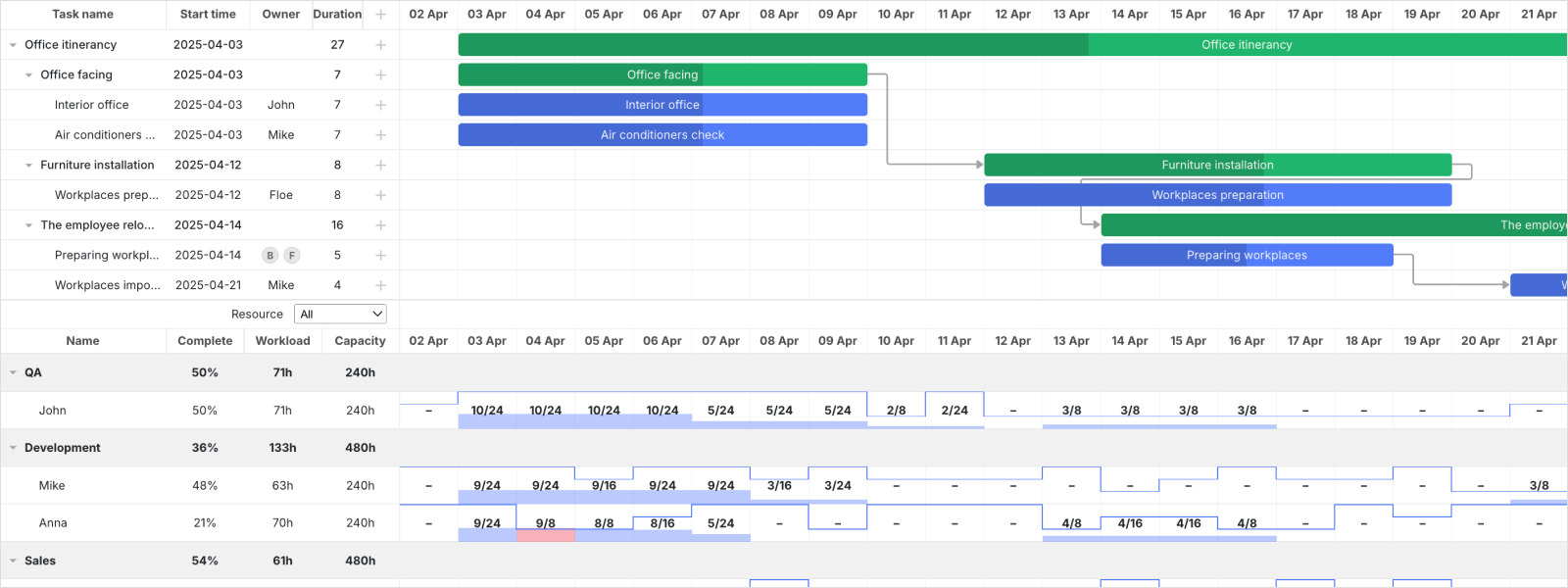
DHTMLX Gant for React is a versatile solution that offers an easy way to add a feature-rich Gantt chart to a React-based application. It is distributed as a stand-alone component with flexible licensing options, prices starting from $699, and a free 30-day trial.

Key features:
- Smooth performance with high working loads (30 000+ tasks)
- Dynamic loading and smart rendering
- Predefined and custom types of tasks
- Flexible time formatting
- Additional timeline elements (milestones, baselines, deadlines, constraints)
- Project summaries with rollup tasks
- Advanced features (resource management, auto-scheduling, critical path, task grouping, etc.)
- Accessibility and localization
- Export to PDF/PNG/MS Project
- 7 built-in skins
- Simplified styling with CSS variables
The extensive and developer-friendly API of this UI component allows dev teams to create React Gantt charts to manage workflows of any scale and complexity. There are plenty of configuration and customization options to meet any specific project requirements.
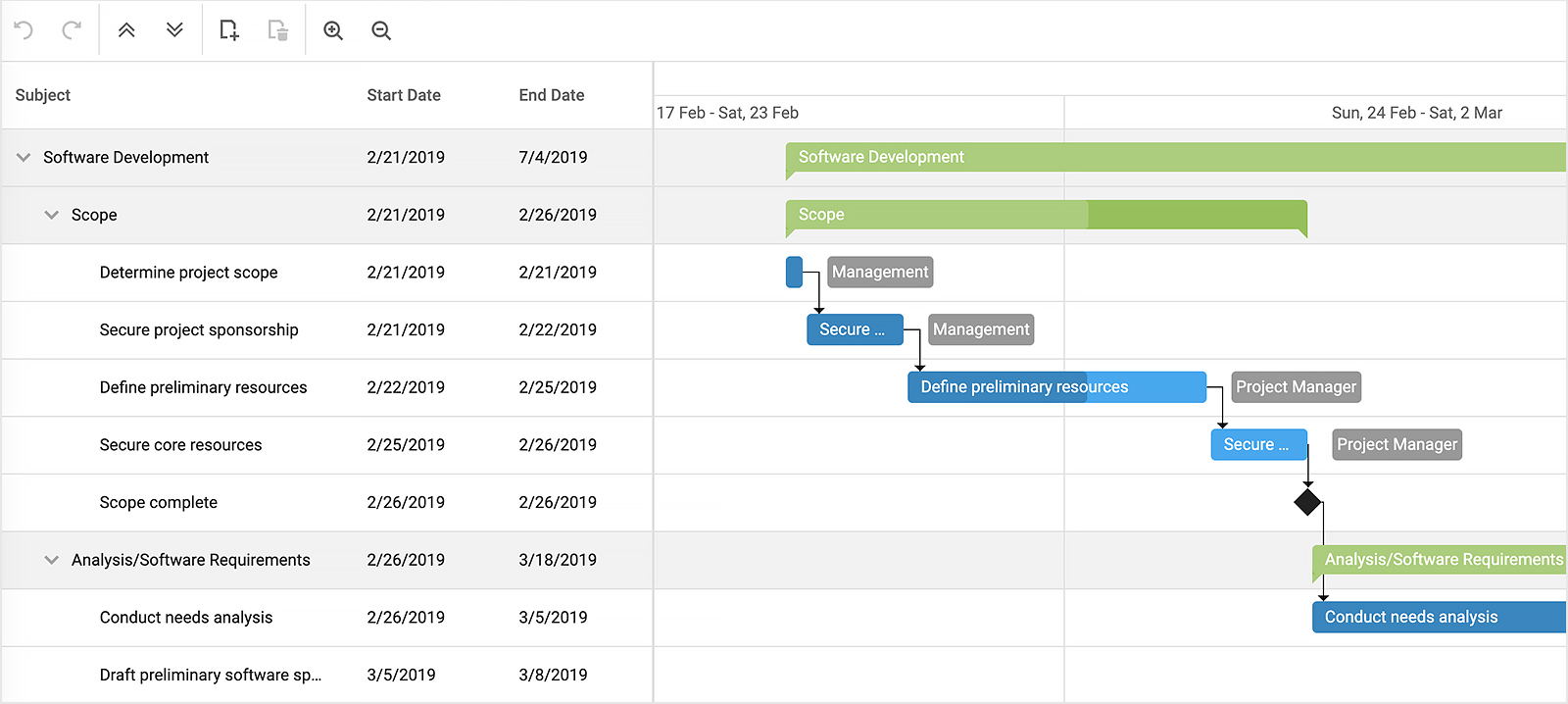
Syncfusion React Gantt Chart
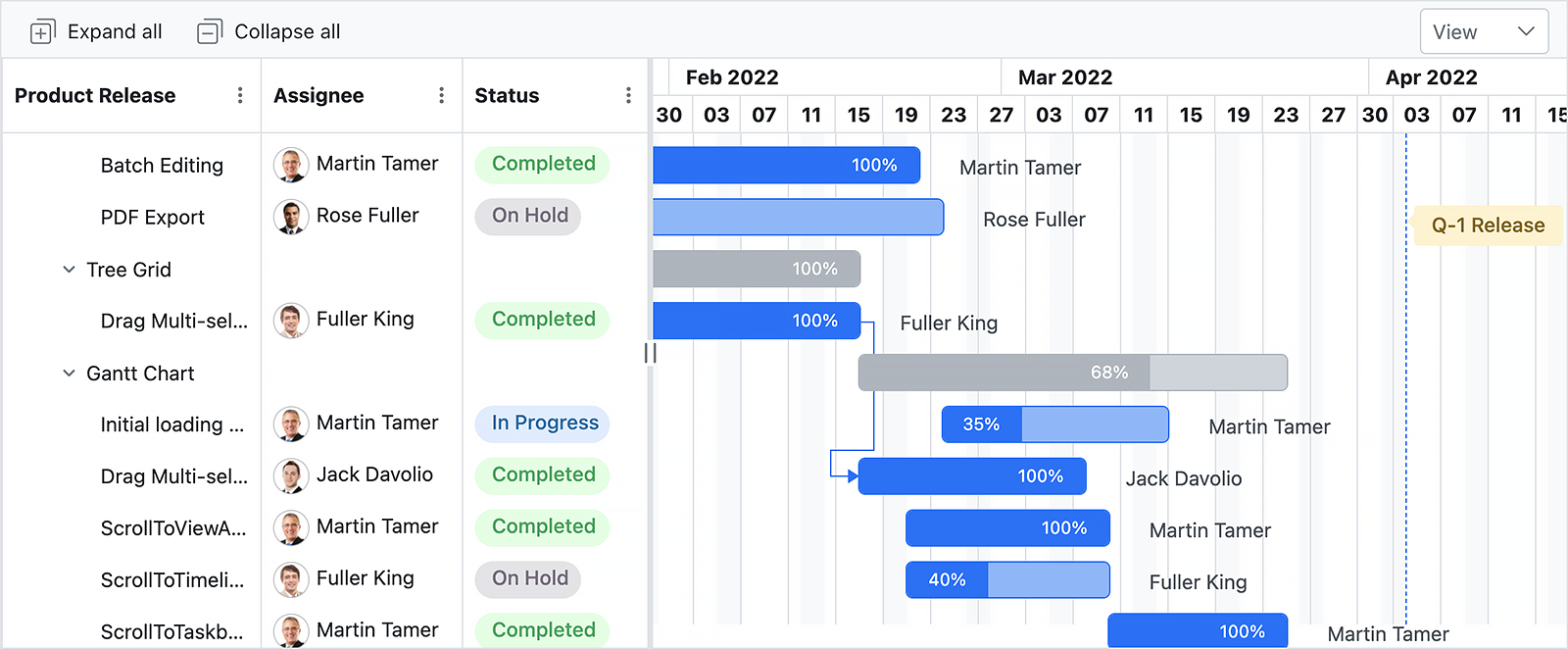
Syncfusion React Gantt Chart is a task scheduling component for monitoring tasks and resources. It is part of Syncfusion Essential Studio that comes under a commercial Team License (starting from $395 per month) or a free community license, which is available under strict conditions.

Key features:
- Configurable timeline,
- Full support of CRUD operation,
- Drag-and-drop UI,
- Built-in themes,
- Critical path support (well-suited for projects with fixed deadlines),
- The possibility to split and merge tasks,
- Resource view,
- Context menu and Excel-like filters,
- Undo/redo capabilities for reverting/reapplying actions,
- Virtual scrolling for large data sets,
- The possibility to highlight events and days.
This React Gantt chart component is really feature-rich and well-suited for managing complex processes and resource allocation, although its pricing policy can be considered aggressive, and some users have noted challenges when attempting advanced customizations to fit specific needs.
Kendo React Gantt Chart
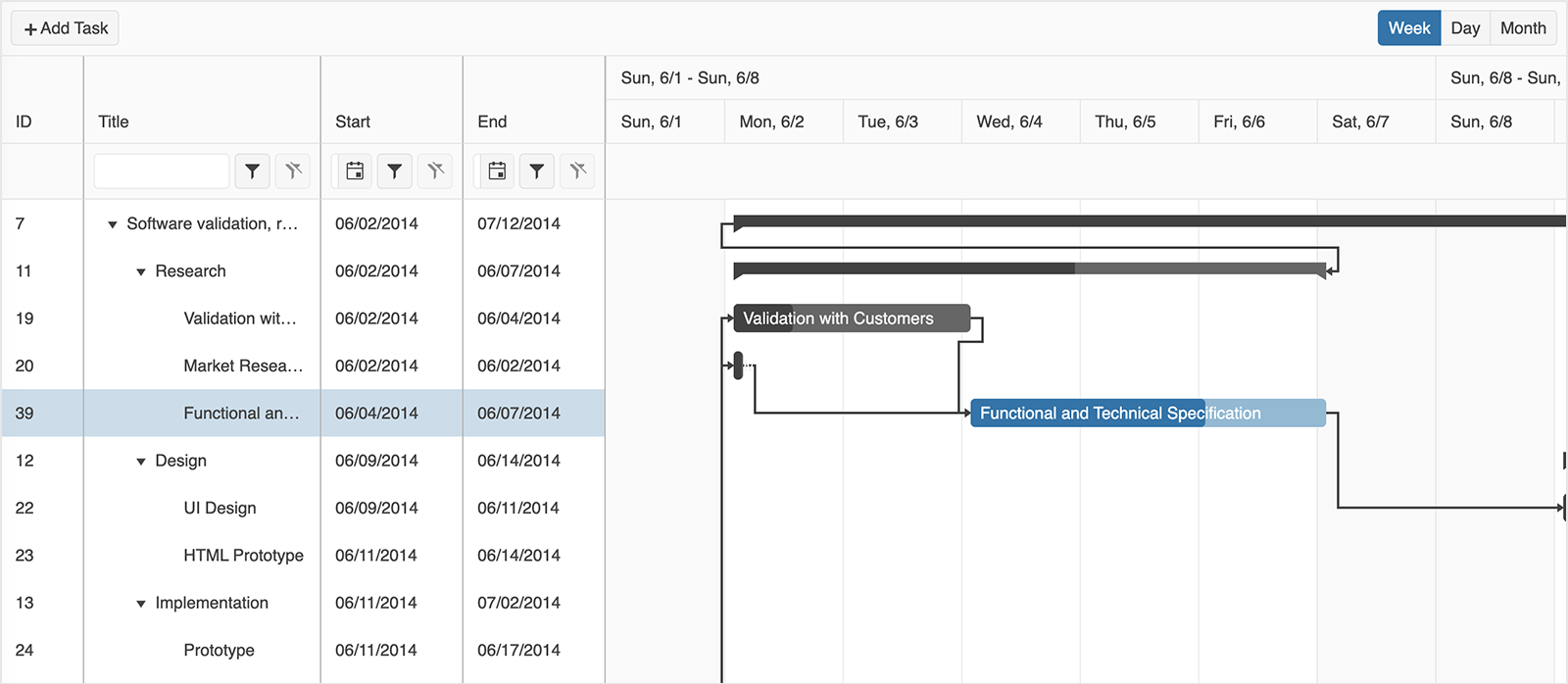
Kendo React Gantt Chart is a performant and customizable tool for handling large projects, which is a part of the KendoUI library. The UI component is available under a commercial license of $749 per developer with a free trial version.

Key features:
- Tasks sorting (by task type or task start date);
- Filtering, including conditional filtering that can be configured;
- Easy data binding (a helper method converts flat data into a more complex data structure required by the Gantt chart);
- Task dependencies: end-to-start, start-to-start, end-to-end, start-to-end,
- Task editing via popup form;
- Customizable time slots;
- Time zones support,
- Day, week, month, year views.
To sum up, we can say that along with basic features for project management, this UI component has a lot to offer for building sophisticated business apps. However, it lacks the interactivity of the drag-and-drop interface found in the tools mentioned above.
DevExtreme React Gantt
DevExtreme React Gantt is a configurable UI Gantt component for the fast development of React-based task management applications. This solution is distributed within the DevExtreme Complete package under the commercial license (starting from $900 per developer). A free trial is available.

Key features:
- Move and modify tasks on the chart with drag-and-drop,
- Data sorting by a single or multiple columns,
- Column filtering and header filters with a pop-up menu,
- Validation of task dependencies,
- Export of data to PDF,
- Task templates that allow customizing task elements,
- Toolbars and a context menu for tasks,
- Tooltips support,
- Strip lines for highlighting specific time or a time interval.
As you can see, the component contains a list of features that can be of interest in case you are looking for a multifunctional project management tool, just test them to check whether they are well-suited for your particular purposes.
Smart React UI Gantt Chart
Smart React UI Gantt Chart is one more React component that helps you add a project planning and management solution to your apps. This tool is distributed as a part of the “Smart UI” package under commercial licenses. The pricing starts from $399 per developer.

Key features:
- Task editing via popup edit form,
- Move and modify tasks on the chart with drag-and-drop,
- Assign resources to tasks (timeline and diagram/histogram);
- Task dependencies;
- Filtering and sorting of tasks and resources;
- Tasks auto rescheduling;
- Built-in themes (7 in total);
- Export of data in different formats (PDF, Excel, TSV, CSV);
- Task tooltips and indicators;
- Localization, RTL.
Smart React UI Gantt Chart contains all necessary capabilities for carrying out the management of complex projects. It offers powerful features like task auto-rescheduling and built-in themes, making it a flexible option for various project management needs.
Conclusion
In this article, we've explored several Gantt chart libraries for React, each offering unique capabilities for project management visualization. These solutions range from commercial offerings with extensive enterprise features to open-source alternatives.
While commercial solutions like Syncfusion, DHTMLX, Kendo, DevExtreme, and Smart React UI offer comprehensive feature sets with professional support, the open-source SVAR React Gantt stands out with its free license, making it a compelling option for developers seeking a robust solution without licensing costs.
When considering these libraries, check whether they fully meet your requirements in terms of the feature set, documentation and support, performance, seamless integration, data binding, and customization options. Take time to evaluate each solution against your specific project requirements to find the best fit for your development needs.
Opinions expressed by DZone contributors are their own.

Comments