Building Angular Library and Publishing in npmjs Registry
In this article, I will share my experience of publishing my first Angular library to npmjs.
Join the DZone community and get the full member experience.
Join For FreeWhy Create a Library?
It is not only fun but also incredibly useful to know how to publish any library that can be distributed as a standalone artifact so that others can also use it. In this article, I will share my experience of publishing my first Angular library to npmjs.
Those who are familiar with Java Ecosystems, especially Maven, Gradle, etc., will easily be able to connect the benefits of library repositories for Java or J2EE applications.
For instance, if we use Maven, we can mention the dependent artifacts, and Maven will pull them from the Maven repository locally.
But what about UI? Fortunately for UI also, we can publish libraries.
When to Create a Library
A good contender for a library is any standalone functionality that could be useful in multiple projects.
For UI following could be a good candidate for the library:
- UI components like buttons, grids, etc.
- Data processing components like data filters, formatters, etc.
- Angular services like notification service, cookie service, etc.
Few Important Considerations
In this article, I would like to cover core concepts of how to write a library in Angular and publish it in npmjs.
A few important considerations are:
- Naming the library: Angular recommends adding the prefix ngx to the name.
- Where to publish: npmjs is one of the most, and in this article, we use names for publishing the library.
- Whether the library should be public or private: Public means available to everyone, and secret means there are some restrictions on who can access the library. Kind of similar in concepts to the public vs. private git repo.
Creating Angular Library
Once we decide on the naming and where to publish, we are ready to implement the library. The angular library code structure is slightly different from the angular project.
Steps to bootstrap the library implementation.
ng new ngx-json-schema-gen --no-create-application
cd ngx-json-schema-gen
ng generate library ngx-json-schema-gen
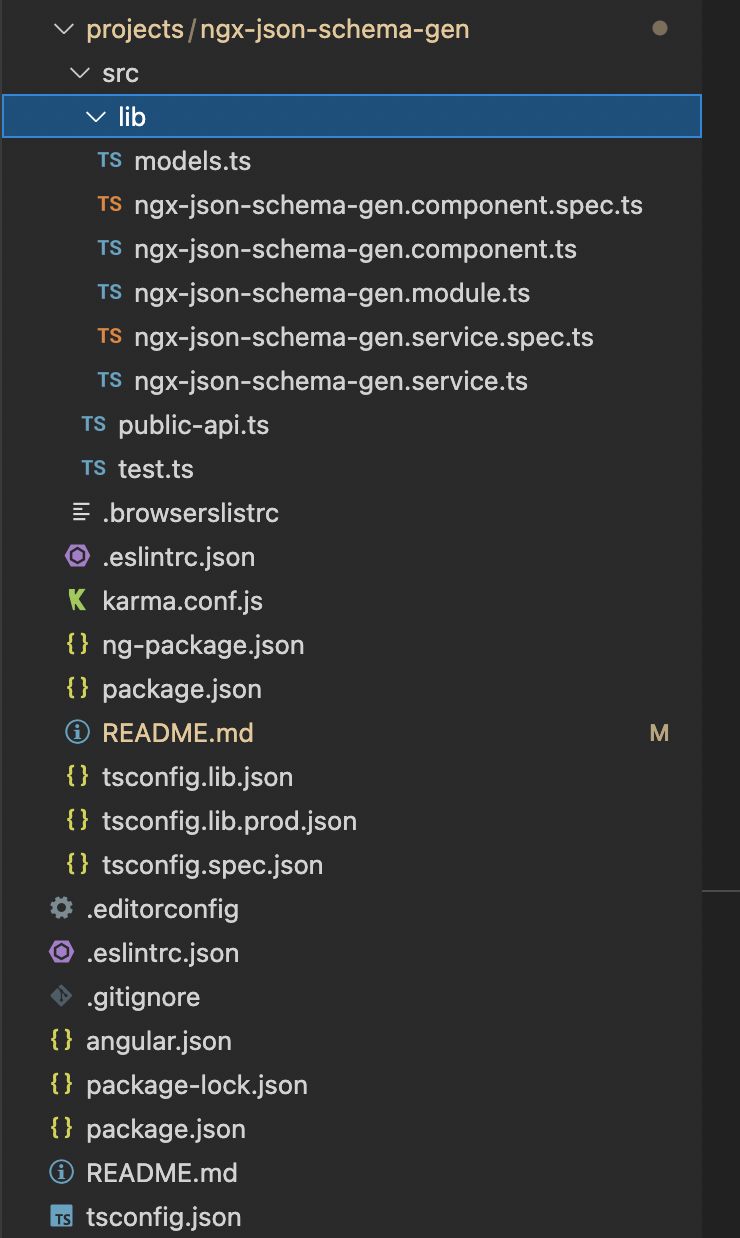
Above command will generate the skeleton folder structure and generate some files as well.

Folder lib contains the actual library implementations.
public-api.ts: Specifies all files that are exported from your library.
Inner package.json (inside the src folder) contains the dependencies and peer dependencies of the library.
I am not going into details about the implementation of the library; that depends on the functionality that we want to build. In my case, I was building an Angular service to generate JSON schema from a JSON string. However, I have provided the public git repo in the reference section containing the full implementation.
Once the plugin is ready and time to publish.
Publish Angular Library
Before we can publish to npmjs, we need to have an account; if we don't have an account, we can create an account and then do the following.
Go to the project in the terminal and then do the following:
- Build the Angular library.
- Go to the distribution folder.
- Publish the lib to the npm registry.
ng build ngx-json-schema-gen
cd dist/ngx-json-schema-gen
npm publishThe above step basically will take the artifacts from the dist folder and upload them to npmjs. Now we can go to the npmjs account and then publish the artifact. We can also publish multiple versions of the library to the npm registry.
The library can be accessed on the npmjs.org site to manage its tags, description, different versions of the library, etc.
Also, the library can be used in other projects by including the appropriate name and updating the package.json of the target project.
Or by using npm install like follows:
npm i ngx-json-schema-genSo that's it, we have a library that is available to the world, cool, right?
Opinions expressed by DZone contributors are their own.


Comments