Building Chatbots in React With Botonic
Learn how to use the open source and popular React.js framework to create your own chatbot for that app you're developing.
Join the DZone community and get the full member experience.
Join For FreeMy work with chatbots fluctuates when I get time to work on my two main ideas: generative fiction and a bot for documentation. You create most bots with a server-side language that returns JSON to an endpoint and renders to an audio or visual interface. This means that while all bot platforms have their own APIs and SDKs, there are a plethora of tools to help you write once and deliver to multiple platforms. The good folks at Botonic got in touch and asked for feedback on the developer experience for their platform that lets you create bots using React for a variety of chat and voice interfaces.
Getting Started
I'm pleased to say that Botonic has a great getting started experience, with text and video documentation. Start by installing the npm module:
npm install -g botonicThe botonic command helps you do a lot, including creating template projects, running your bot locally, and deploying it to the Botonic cloud. Follow the rest of the getting started guide to get an idea of what's available. For the rest of this post, I'll switch my Boardgame Jerk bot to Botonic.
Create Project
The Boardgame Jerk bot is (currently) simple, people ask it for a random game idea, and it gives them one. Future versions may have more functionality, but not right now.
As my project already exists, I used the following command to add the blank template to my existing project:
botonic new boardgamejerk blankThe command created a subfolder named blank inside my existing project, so I moved the files inside it to the top level of my project.
Create Actions
I don't have much previous knowledge of React, but as the bot isn't too complex, setting up the possible interactions, or 'routes,' doesn't require much work.
Open the botonic.config.js file that defines the routes, and add:
module.exports = {
routes: [
{text: "game", action: "generategame"}
]
}You use regular expression in the routes, and as I want to match the phrase "game," this is all I need. I could change the pattern to match any sentence with the word "game" and use:
module.exports = {
routes: [
{text: \W*((?i)game(?-i))\W*, action: "generategame"}
]
}Next, I create the action that matches generateGame in pages/actions/generategame.js:
import React from 'react'
import { Botonic } from 'botonic'
export default class extends Botonic.React.Component {
static async botonicInit({ req }) {
var gameLexicon = require('../createlexicon');
req.context.gameText = gameLexicon.randomString();
}
render() {
return (
<message type="text">
{this.props.context.gameText}
</message>
)
}
}You need to move any other files that Botonic code uses, in this case, createlexicon.js, into the pages folder too.
I won't go into much detail about the random text generator, as you can read the code and my other tutorial that explains how it works.
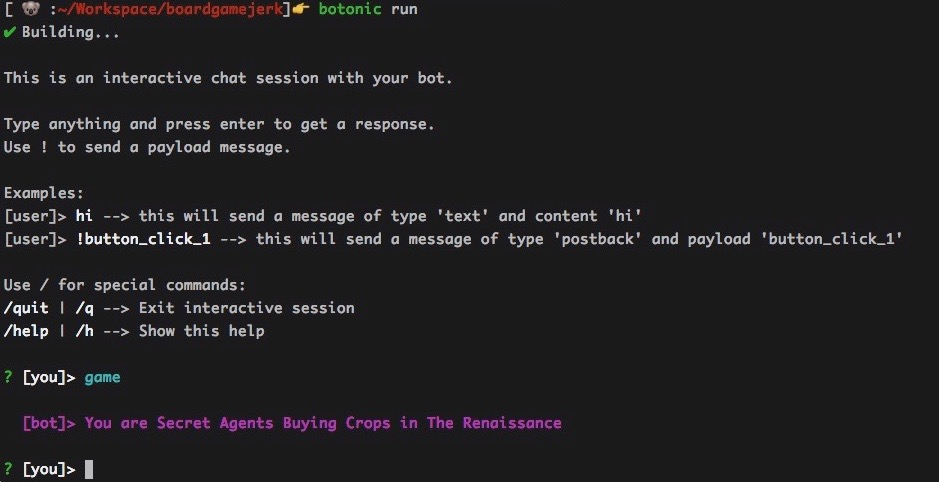
Regarding Botonic-relevant code, I take the random string, set it to a context value, and then output it as text. If I use botonic runthen the bot runs in the command line, and typing game gives me a random game.

Great, but people don't tend to interact with bots on the command line, and using Botonic and React is overkill for that use case. So what are the next steps? I'm glad you asked!
Deploy Bot
If you have any external dependencies, such as tracery-grammar that this project uses, there's one extra step.
In the next.config.js file, add the dependency to the transpileModules array:
…
transpileModules: ['tracery-grammar']
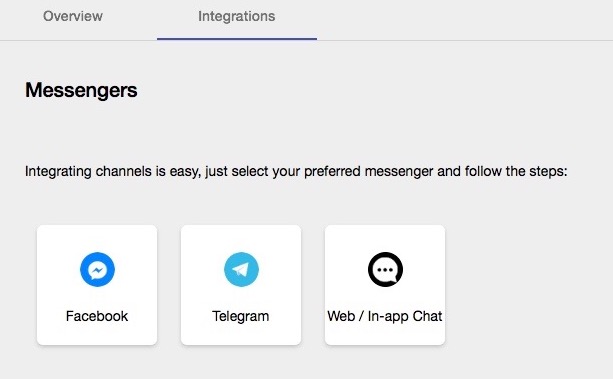
…Issuing the botonic deploy command prompts you to signup or signin to the Botonic cloud and it returns you a URL where you can add integrations. Currently supported are Messenger and Telegram, but with more to come, including (excitingly to me) voice platforms. Further calls to botonic deploy update the code on Botonic, and thus the platforms you have integrated it with.

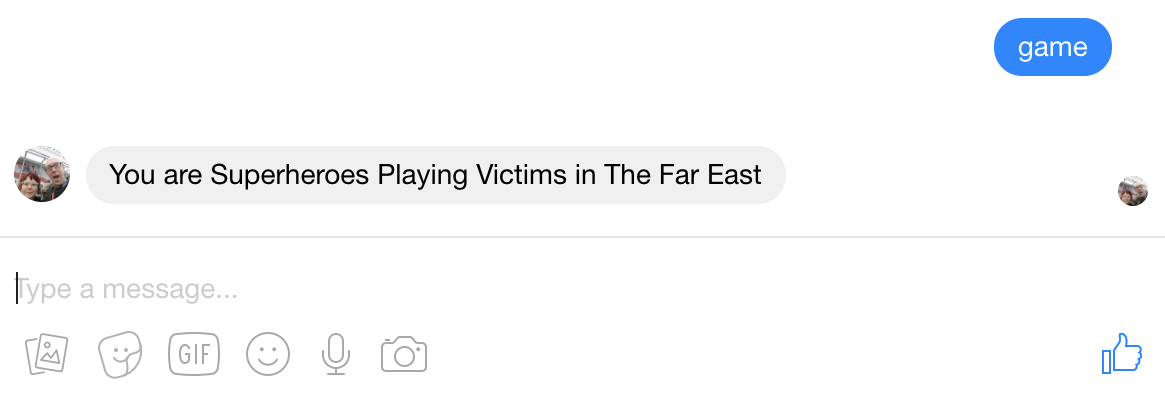
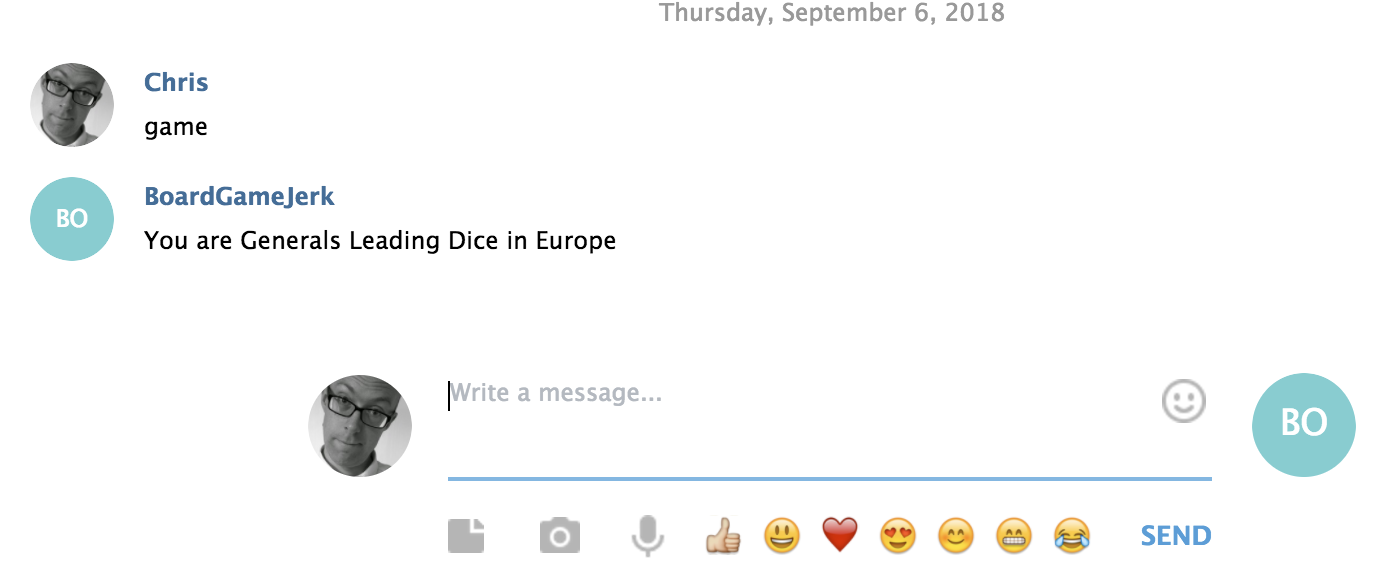
And, now, typing "game" on Messenger or Telegram and get the bot to generate a random game idea.


Bot There's More
My small bot only uses text responses and offers little in the way of interactivity. The Botonic platform offers a lot more functionality that I barely mentioned. For example, allowing you to use many of the templating and handover features of Facebook Messenger, and also standalone natural language processing. As I'm not already using React in any of my existing projects I'm unsure if its learning curve is less than learning other SDKs. However, I recreated my bot with little work and would assume that adding additional functionality is just as quick.
Opinions expressed by DZone contributors are their own.

Comments