Building Progressive Web Applications (PWA) with Visual Studio
Progressive Web Applications (PWAs) are becoming a hot topic in the world of web and mobile development. In this post we take a look at what they are, what they are not, and how you can quickly get started writing them using Visual Studio.
Join the DZone community and get the full member experience.
Join For FreeLast year, I wrote a series about attempting to build a fast, optimized web app to compete with a native app.
While it had potential, I still didn't get the speed I hoped for.
Then, I heard about Google's initiative for a faster web (Dec. 2015), their approach using Progressive Web Apps, and focusing more on mobile web apps.
But for you to write Progressive Web Apps, you need to know what they are and aren't.
What Are Progressive Web Apps?
Progressive Web Apps uses web technologies (CSS, HTML, and JavaScript) to write blazingly fast applications that have the following characteristics:
- Progressive - Works for every user regardless of their browser
- Responsive - The app works on any form factor whether it's desktop, mobile, or tablet.
- Connectivity-independent - Allows the user to use the web app even if it's offline.
- Native Look-and-feel - Acts and feels like a native application, but is strictly web-based.
- Safe - Always served up to the client through HTTPS.
- Discoverable - Even though it's an "application," it can be indexed into a search engine.
- Re-engageable - Allows re-engagement through features like push notifications.
- Zero-Deploy hassle - Allows users to add the web app onto their home screen without the issues with app stores.
- Link-friendly - Allows you to reshare using a Url.
These were the characteristics I was pursuing in my optimization series for building a fast web-based app.
But why is everyone so intrigued with Progressive Web Apps? Why not just create a native application?
According to a survey conducted in 2012, there's a downside to installing a native app. When a consumer tries to use a native app, every step costs you 20% of your users. It seems there are too many steps. The fewer the steps, the better.
It seems there's always a debate about which is better: native vs. hybrid vs. web. Since it's the easiest to implement and packs the most bang for the buck, I always side with the web.
Start With a Template
Let me help out with a sample template.
While I use Visual Studio 2015 (WebStorm is a close second), I've taken the simple Weather Progressive Web App and made a project template out of it based on .NET Core 1.1.
Download the Weather PWA Project Template for Visual Studio 2015
- Download the zip file.
- Place the zipped file into your exported templates folder so Visual Studio 2015 can find it. I have Windows 10 so they are placed into:
C:\Users\<user>\Documents\Visual Studio 2015\My Exported TemplatesC:\Users\<user>\OneDrive\Documents\Visual Studio 2015\Templates\ProjectTemplates
- Run Visual Studio.
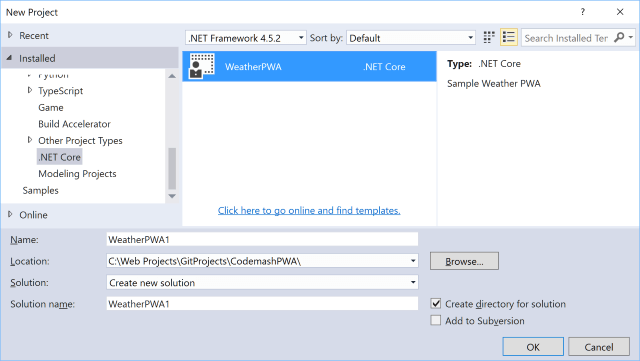
- Create your new project by clicking
File » New Project. - Select the Project under .NET Core and select WeatherPWA.

Press F5 to see the finished product.
Quick Tour of a VS2015 PWA
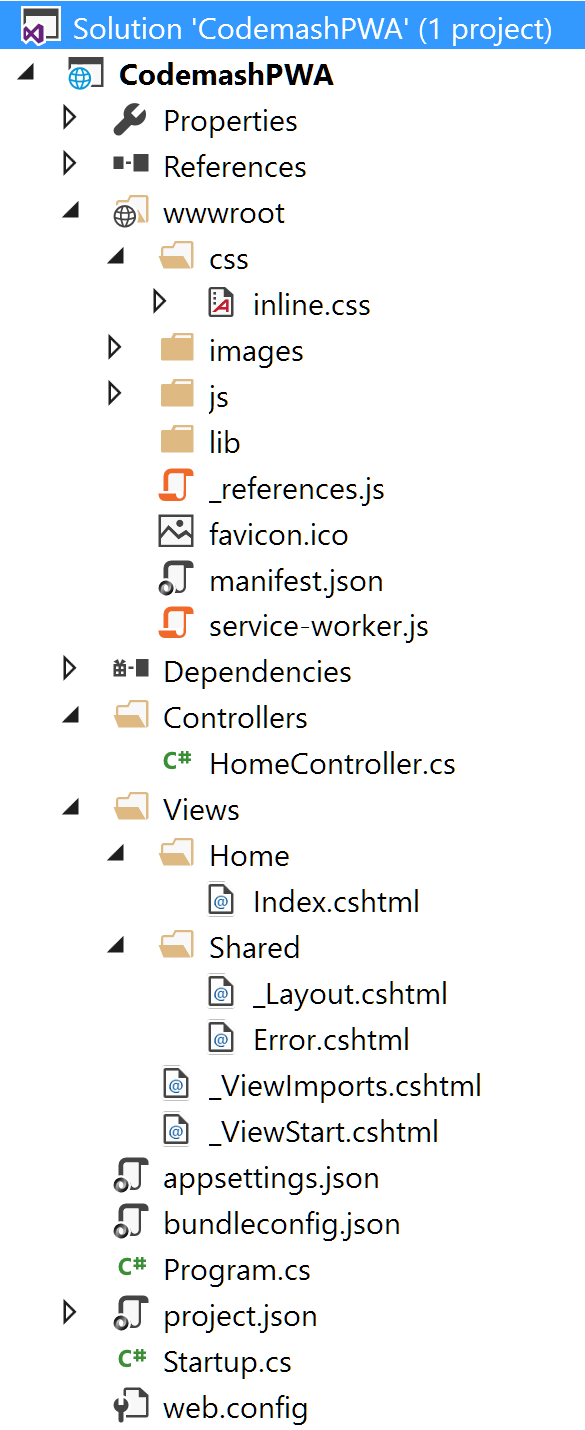
Here's a quick glance of the project structure.

I decided to use the ASP.NET MVC Core application to show that any framework can create a Progressive Web Application.
Another benefit to this project template is the ability to later add a WebAPI to the application for use with the service workers (service-worker.js).
With the new .NET Core, the directory structure provides a more client-side, open-source look-and-feel which makes developing Progressive Web Apps easier to build.
With a PWA, all of the action occurs in the wwwroot folder. You have a manifest.json and service-worker.js along with the js/app.js file.
Also, if you notice, we aren't using any JavaScript frameworks in the project. Most JavaScript libraries are 350K or bigger.
Google suggests that PWAs should load a minimal amount of JavaScript so it's fast-loading. Only use what you need.
Conclusion
Everyone is moving towards mobile and with Google promoting Progressive Web Apps and AMP (Accelerated Mobile Pages), they are trying to make the Internet faster overall.
I hope this provided a simple way to ease you into Progressive Web Apps using Visual Studio 2015.
I'm also looking into building a PWA with Aurelia for future posts.
Did you create a PWA yet? What IDE did you use? Post your comments below.
Further Reading
- Progressive Web Apps (Google)
- Your First Progressive Web App - Weather Web App
- Google's Codelabs for Progressive Web Apps
- A Beginner's Guide to Progressive Web Apps - Smashing Magazine
- Progressive Web AMPs - Smashing Magazine
- Lighthouse - Auditing, performance metrics, and best practices for Progressive Web Apps
- Progressive Web Apps Checklist - Google
- Best Practices - Google
Published at DZone with permission of Jonathan Danylko, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments