Call Visual Basic Function in C# Page
In this post we take a look at how to access a VB class from a page made with C#. Read on to find out more.
Join the DZone community and get the full member experience.
Join For Freesometimes in a real scenario, you need to access a function of a vb class in a c# page, so there is nothing different in this scenario. you just need to create the object of the vb class in your c# page and just use it. i will explain it in detail in the following procedure.
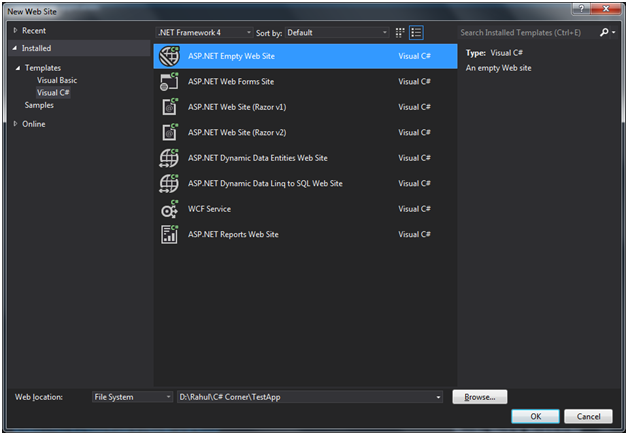
step 1: create a asp.net empty website named "testapp" using c#.

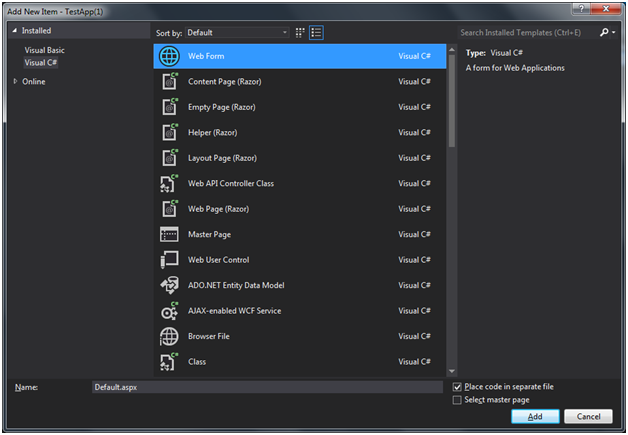
step 2 : create a web form using c# in the website named "default.aspx".

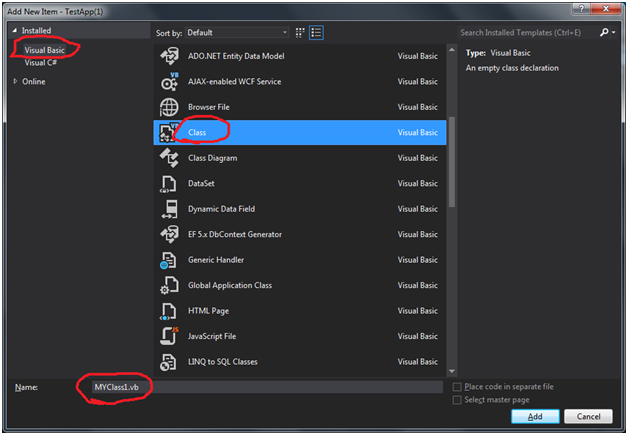
step 3 : create a class file in the website named "myclass1.vb" using visual basic.

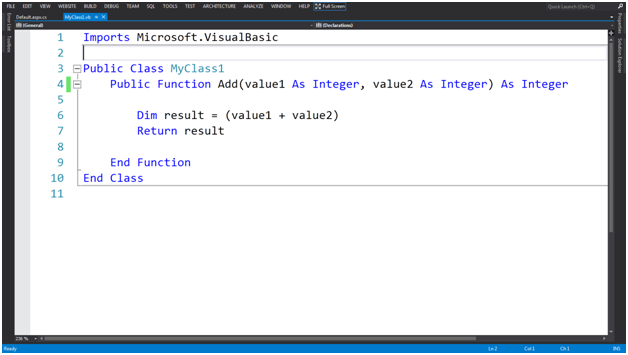
step 4 : write a function of addition in the vb class that accepts 2 integer values and return the addition of both of the values using another integer variable.
public function add(value1 as integer, value2 as integer) as integer
dim result = (value1 + value2)
return result
end function

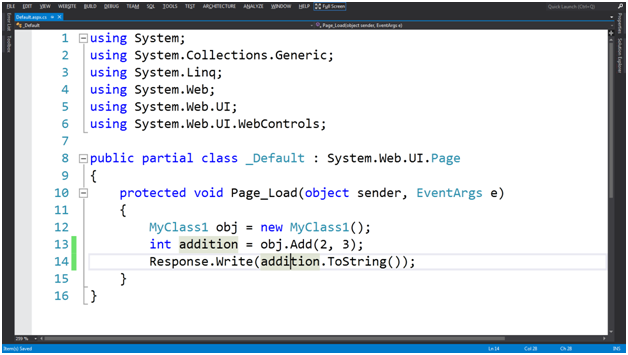
step 5 : call the addition function of the vb class in the c# page by creating the object of myclass1.
print the addition value on the page.
myclass1 obj = new myclass1 ();
int addition = obj.add(2, 3);
response.write(addition.tostring());

run the page to see the output.

Published at DZone with permission of Rahul Bansal, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments