CI/CD Pipeline With CircleCI for React Native
This article discusses how to create CI/CD pipeline with CircleCI for React Native, which can be deployed to Android and iOS.
Join the DZone community and get the full member experience.
Join For FreeThe CI/CD is a process that automates the build, test, and deployment. Different CI/CD (continuous integration and continuous delivery) tools are available such as Jenkins, Circle CI, and GitHub actions.
React Native is a leading component-based mobile application framework that uses JavaScript (or typescript) to build native-like mobile applications which can be published to the Apple store and Android store.
This article briefly describes how to build a CI/CD pipeline for React Native with CircleCI. You can follow these general steps:
- Set up the React Native project with a version control system like GitHub, GitLab, etc.
- Sign up for a CircleCI account if you don't already have one.
- Connect the Git repository to CircleCI. You'll need to log in to your CircleCI account, go to the "Projects" section, and click on "Add Projects." This will guide you to connect the git repo
- Create a CircleCI configuration file (
.circleci/config.yml) in the root directory of your project. This file defines the build steps and workflows for CircleCI. - Configure the build steps in the
config.ymlfile. There are example configurations are given below for a React Native project for iOS and Android. - Commit and push the
.circleci/config.ymlfile to your repository. This triggers a build in CircleCI. - CircleCI will automatically detect the configuration file and start the build process based on your defined steps.
- You can monitor the build progress and view the logs within the CircleCI dashboard.
- Optionally, you can set up additional steps in the configuration file for running tests, generating artifacts, deploying to app stores, or any other tasks you need.
Config.yml
The config file at .circleci/config.yml can be used as a starting point when setting up projects or orchestrating jobs using workflows and filters through CircleCI Pipelines.
You may either maintain two different branches for iOS and Android with different config.yml or a single config.yml for both builds.
iOS
version: 2
jobs:
build:
macos:
xcode: "14.0.0" # change the Xcode version you're using
steps:
- checkout
- run:
name: Install dependencies
command: |
yarn install
- run:
name: Build the ios
command: |
yarn run react-native run-ios
Android
version: 2
jobs:
build:
working_directory: ~/repo
docker:
- image: circleci/android:api-29-node8-alpha
environment:
JVM_OPTS: -Xmx3200m
steps:
- checkout
- restore_cache:
keys:
- v1-dependencies-{{ checksum "package.json" }}
- v1-dependencies-
- run:
name: Install dependencies
command: yarn install
- save_cache:
key: v1-dependencies-{{ checksum "package.json" }}
paths:
- node_modules
- run:
name: Build android
command: |
yarn run react-native link
yarn run react-native run-android
This example uses a CircleCI Docker image based on Android API 29 and Node.js 8. Adjust the image version according to your project requirements.
To keep both Android and iOS build jobs within the same config.yml with CircleCI workflows, follow this sample:
version: 2
jobs:
build:
macos:
xcode: "14.0.0" # the Xcode version you're using
working_directory: ~/repo
docker:
- image: circleci/android:api-29-node8-alpha
environment:
JVM_OPTS: -Xmx3200m
steps:
- checkout
- restore_cache:
keys:
- v1-dependencies-{{ checksum "package.json" }}
- v1-dependencies-
- run:
name: Install dependencies
command: yarn install
- save_cache:
key: v1-dependencies-{{ checksum "package.json" }}
paths:
- node_modules
- run:
name: Build the app
command: |
yarn run react-native link
|
if [ "$CIRCLE_JOB" = "build-ios" ]; then
yarn run react-native run-ios
elif [ "$CIRCLE_JOB" = "build-android" ]; then
yarn run react-native run-android
fi
workflows:
version: 2
build:
jobs:
- build-ios:
context: ios
- build-android:
context: android
In this case, the workflow named build has two jobs:
- build-ios
- build-android
Users can trigger these jobs manually or set up additional configurations to trigger them automatically based on certain conditions, such as specific branches or pull requests.
When you want to trigger a build for iOS, you can use the CircleCI API or the CircleCI web interface to start the build-ios job. Similarly, for Android, you can start the build-android job.
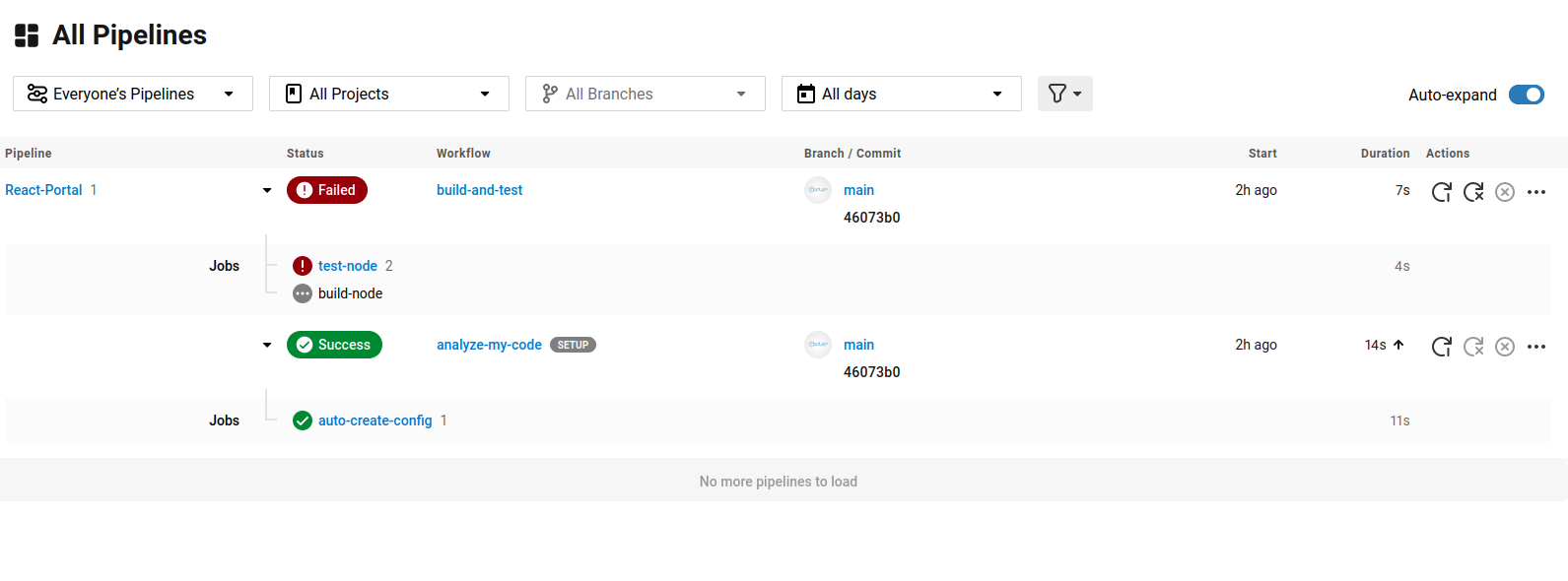
You can log in to the CircleCI Dashboard and go to the pipeline section to check the status as shown below:
 Note you may get pipeline "Failed" if failures during the build process.
Note you may get pipeline "Failed" if failures during the build process.
Disclaimer
Do not assume that the above config.yml files can be used directly. Please prepare your own config after referring CircleCI documentation mentioned under reference.
References
Opinions expressed by DZone contributors are their own.

Comments