Code-First Approach With ASP.NET MVC Framework
We create a simple application that uses the Entity Framework and a SQL Server to perform CRUD operations with a Code First approach.
Join the DZone community and get the full member experience.
Join For FreeIntroduction
In this article, we’ll learn how to perform CRUD operations with a code first approach in an MVC application. Here, we will create an MVC structure that will help to change in the Model Class and that change will update it in the database. Microsoft’s Entity Framework (EF) avoids working directly with the database and creates the database per the model classes' requirements. We will not use visual model designer (EDMX) completely but will create POCO classes first and then create the database from these POCO classes.
Recommended Prerequisites
- Visual Studio 2010 SP1
- ASP.NET MVC
- SQL Server
Step 1
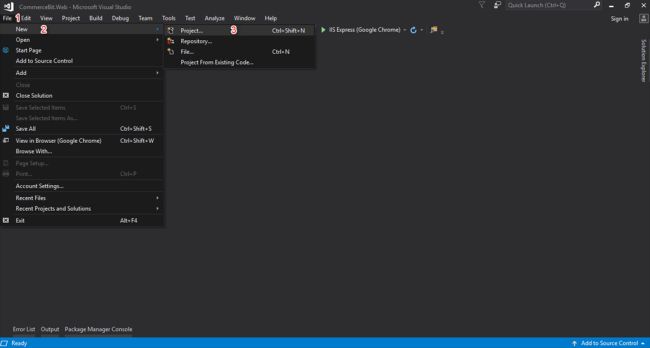
Open Visual Studio and select “File” >> "New". Then click on Project (remember, don't go with the option 'File->New->Website').

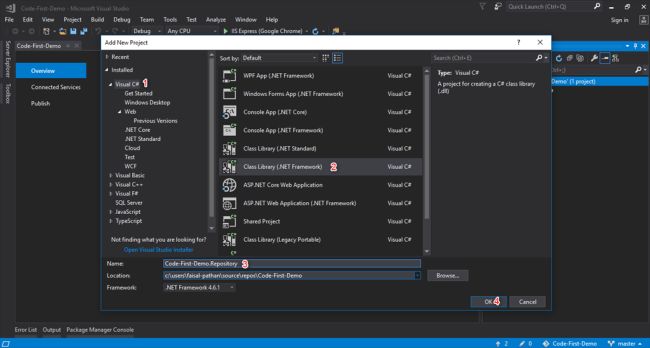
Step 2
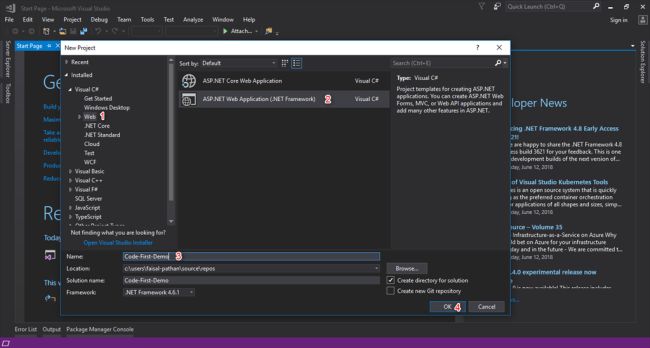
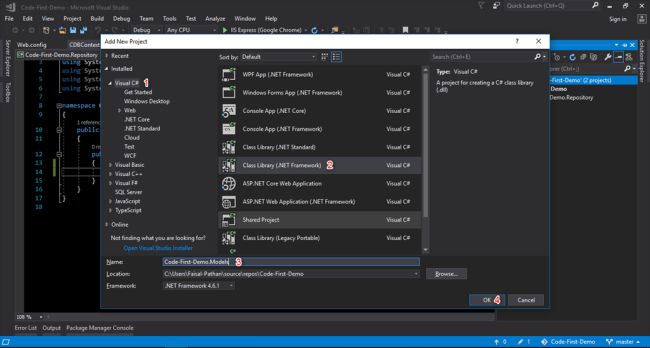
Select “Templates” >> Visual C# >> Web, then ASP.NET Web Application (.NET Framework), and give it an appropriate project name.
- And click the “OK” button.

Step 3
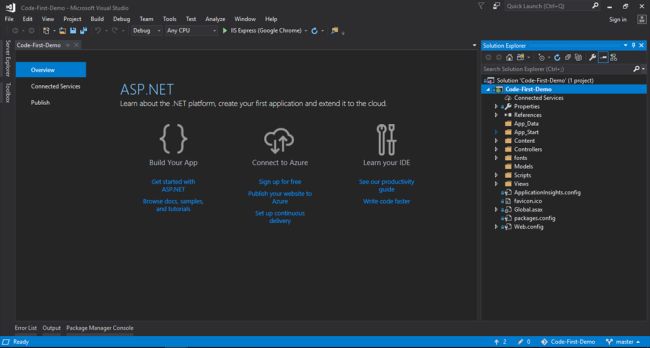
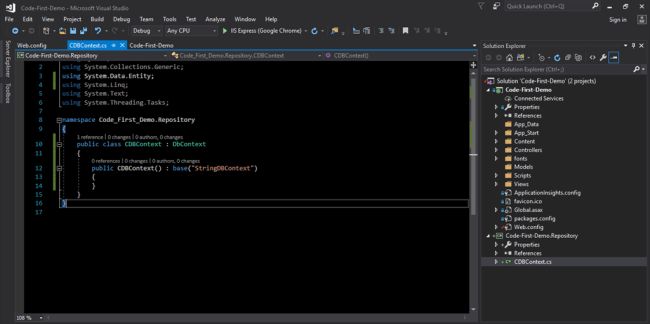
And here is your default screen.

Here, we will create the basic structure which looks professional and easy to use.
- Code-First-Demo - It contains Web UIs, like our Controller, Views, JS, custom models, etc.
- Code-First-Demo.Repository - It contains our migration files (whatever file we have generated in the application, it will be added to this project).
- Code-First-Demo.Model - It contains our model classes (whatever classes/models we have generated in the application, they will be added to this project).
Step 4
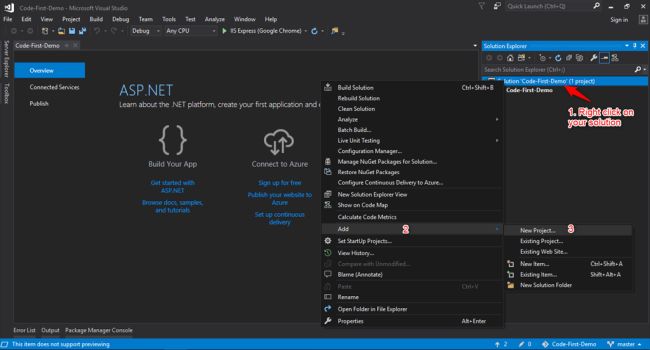
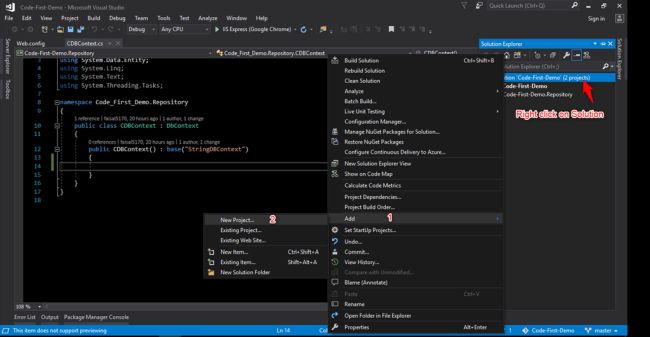
Right click on Solution >> Add >> New Project.

Now, we will add our Code-First-Demo.Repository class library, which contains our migration files.

After adding the project, delete the default class named Class1.cs.
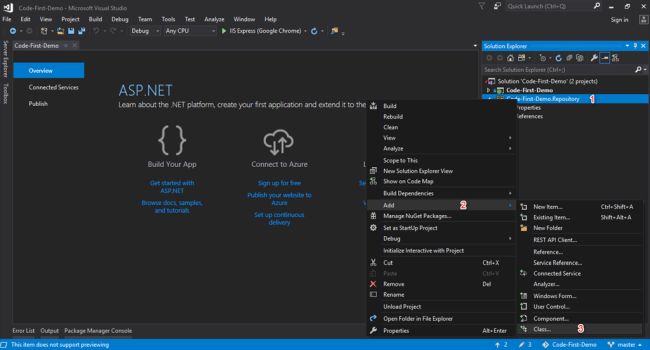
Step 5
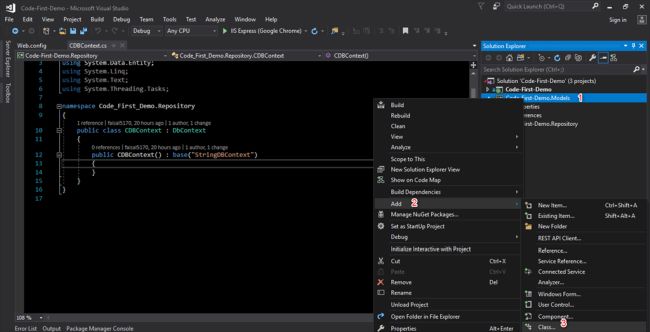
Right-click on Code-First-Demo.Repository >> Add, and add a new class.

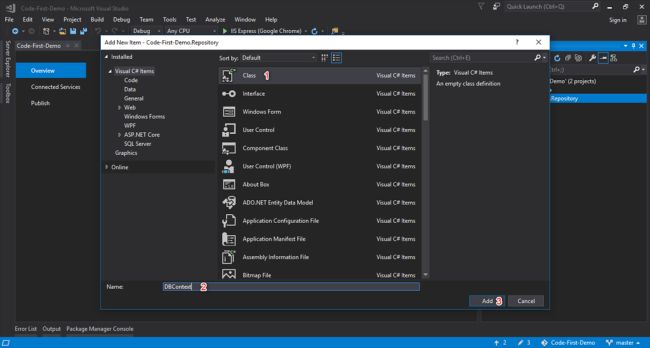
Step 6
Click on class and give it an appropriate name. Here, I’ll set the name to 'CDBContext.'

Step 7
Now, add a reference to EntityFramework, add the namespace "using System.Data.Entity," set the access specifier to public, and extend from DbContext.
using System;
using System.Collections.Generic;
using System.Data.Entity;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Code_First_Demo.Repository
{
public class CDBContext : DbContext
{
}
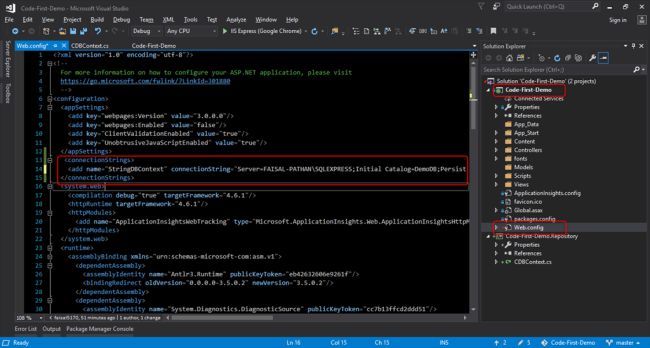
} Now, add your connection string in the Web.config file of the main (Code-First-Demo) project.
<connectionStrings>
<add name="StringDBContext" connectionString="Server=FAISAL-PATHAN\SQLEXPRESS;Initial Catalog=DemoDB;Persist Security Info=False;User ID=sa;Password=***;MultipleActiveResultSets=True;Encrypt=False;TrustServerCertificate=False;Connection Timeout=30;" providerName="System.Data.SqlClient" />
</connectionStrings>  Step 8
Step 8
Create a constructor, extend it from the base class, and pass it in.

Step 9
Right click on Solution, and add a new project.

Now, we will add our Code-First-Demo.Model class library, which contains all our classes.
 After this, delete the default class named Class1.cs.
After this, delete the default class named Class1.cs.
Now, we must add a Code-First-Demo.Model class library reference to Code-First-Demo.Repository class library in order to access and generate a table in our SQL Server.
Step 10
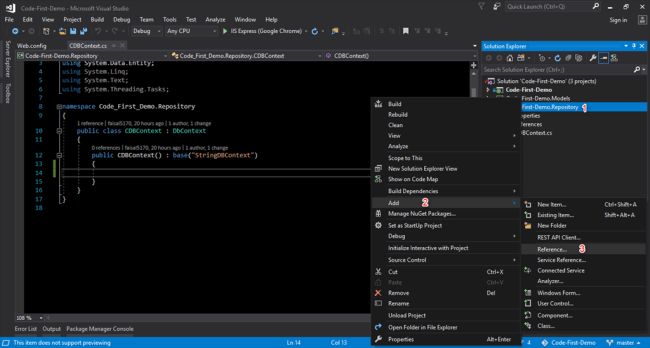
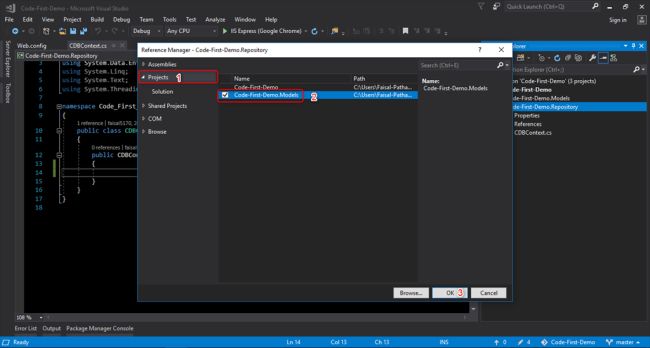
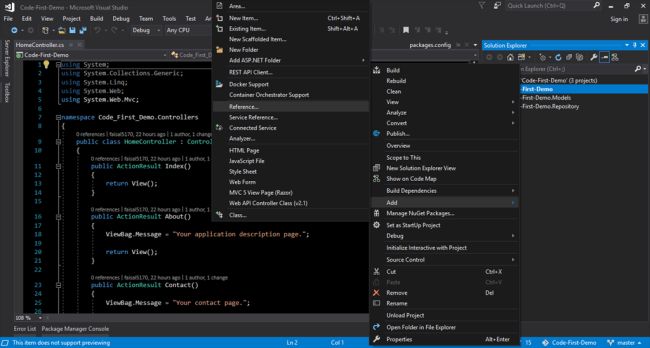
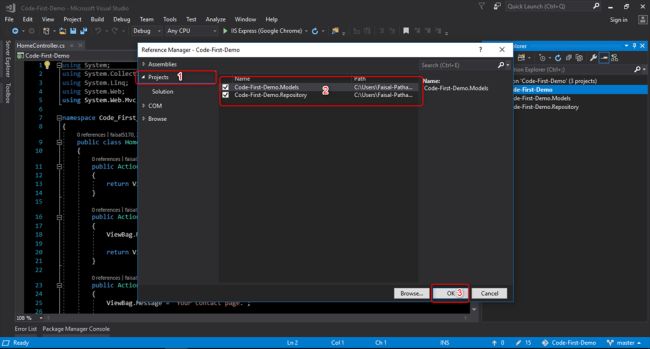
Add a Code-First-Demo.Model class library reference to Code-First-Demo.Repository class library. Right-click on Code-First-Demo.Repository, Select Add > Reference.

Now, select Code-First-Demo.Model and click OK.
 In Code-First-Demo.Repository class library, you can see a Code-First-Demo.Model reference.
In Code-First-Demo.Repository class library, you can see a Code-First-Demo.Model reference.
Step 11
Now, we are adding our class to Code-First-Demo.Model to create our SQL table.

Step 12
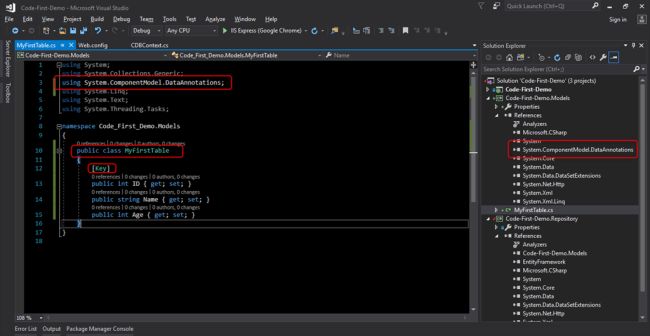
Add properties to the class as per the columns you want in the table.
- Add reference System.ComponentModel.DataAnnotations.dll to Code_First_Demo.Models.
- Set the Key attribute to your primary key.
- The Key attribute can be applied to a property in an entity class to make it a key property and the corresponding column to a PrimaryKey column in the database.
- Add a namespace using System.ComponentModel.DataAnnotations.

MyFirstTable.cs class
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Code_First_Demo.Models
{
public class MyFirstTable
{
[Key]
public int ID { get; set; }
public string Name { get; set; }
public int Age { get; set; }
}
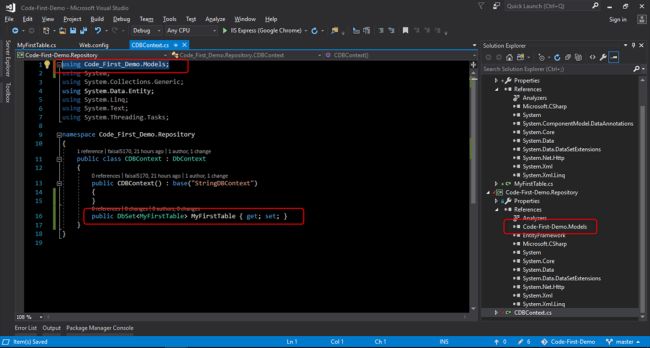
} Step 13 - Add DbSet Properties
Add a namespace using Code_First_Demo.Models.
 CDBContext.cs
CDBContext.cs
using Code_First_Demo.Models;
using System;
using System.Collections.Generic;
using System.Data.Entity;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Code_First_Demo.Repository
{
public class CDBContext : DbContext
{
public CDBContext() : base("StringDBContext")
{
}
public DbSet<MyFirstTable> MyFirstTable { get; set; }
}
} Step 14
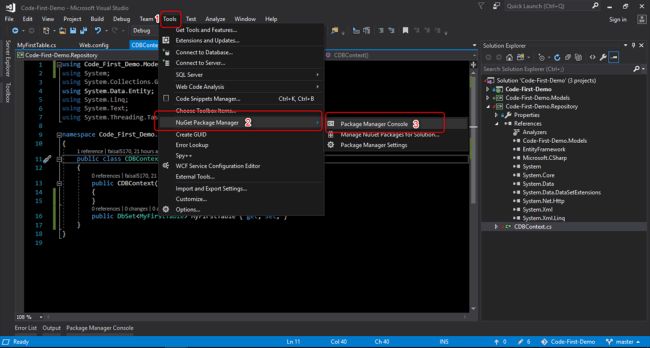
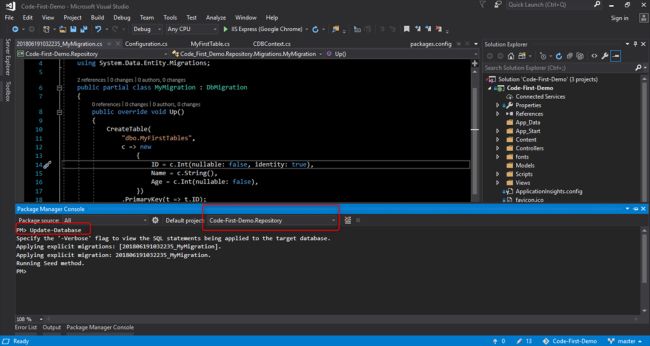
Now, open the package manager console to fire the commands.
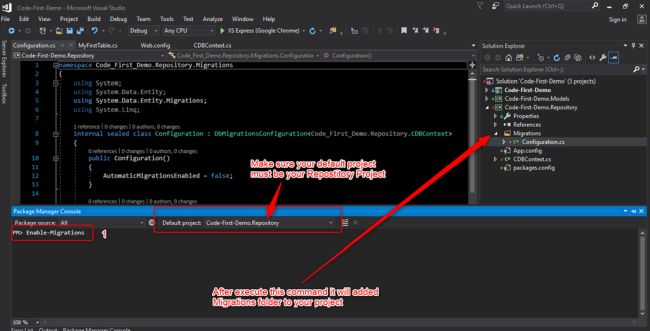
 Enable-Migrations
Enable-Migrations
Enables Code First Migrations in the project.
Syntax
- Enable-Migrations [-ContextTypeName <String>][-EnableAutomaticMigrations][-MigrationsDirectory <String>]
- [-ProjectName <String>][-StartUpProjectName <String>][-ContextProjectName <String>][-ConnectionStringName <String>]
- [-Force][-ContextAssemblyName <String>][-AppDomainBaseDirectory <String>][<CommonParameters>]
- Enable-Migrations [-ContextTypeName <String>][-EnableAutomaticMigrations][-MigrationsDirectory <String>]
- [-ProjectName <String>][-StartUpProjectName <String>][-ContextProjectName <String>] -ConnectionString <String>
- -ConnectionProviderName <String> [-Force][-ContextAssemblyName <String>][-AppDomainBaseDirectory <String>]
- [<CommonParameters>]
Add-Migration
Scaffold a migration script for any pending model changes.
Syntax
- Add-Migration [-Name] <String> [-Force][-ProjectName <String>][-StartUpProjectName <String>]
- [-ConfigurationTypeName <String>][-ConnectionStringName <String>][-IgnoreChanges]
- [-AppDomainBaseDirectory <String>][<CommonParameters>]
- Add-Migration [-Name] <String> [-Force][-ProjectName <String>][-StartUpProjectName <String>]
- [-ConfigurationTypeName <String>] -ConnectionString <String> -ConnectionProviderName <String>
- [-IgnoreChanges][-AppDomainBaseDirectory <String>][<CommonParameters>]
Update-Database
Apply any pending migrations to the database.
Syntax
- Update-Database [-SourceMigration <String>][-TargetMigration <String>][-Script][-Force][-ProjectName <String>]
- [-StartUpProjectName <String>][-ConfigurationTypeName <String>][-ConnectionStringName <String>][-AppDomainBaseDirectory <String>]
- [<CommonParameters>]
- Update-Database [-SourceMigration <String>][-TargetMigration <String>][-Script][-Force][-ProjectName <String>]
- [-StartUpProjectName <String>][-ConfigurationTypeName <String>] -ConnectionString <String> -ConnectionProviderName <String>
- [-AppDomainBaseDirectory <String>][<CommonParameters>]
Type/select the below commands and press enter:
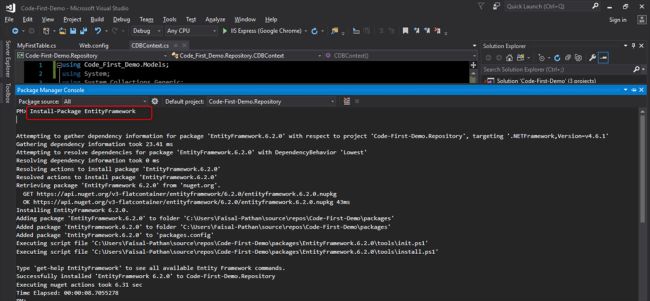
Install-Package EntityFramework
This will add EntiryFramwork related packages.

Enable-Migrations

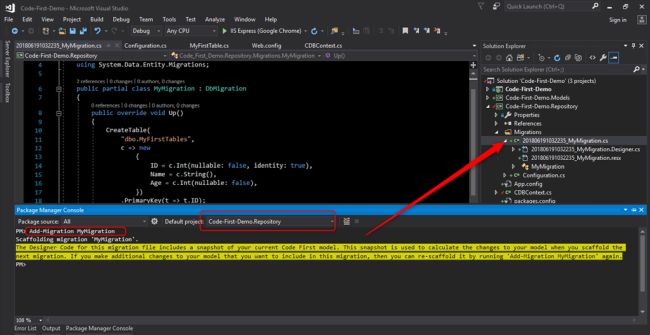
Add-Migration MyMigration
Note: You can put any migration name you choose.

This command will create your migration file based on model's properties.
Update-Database
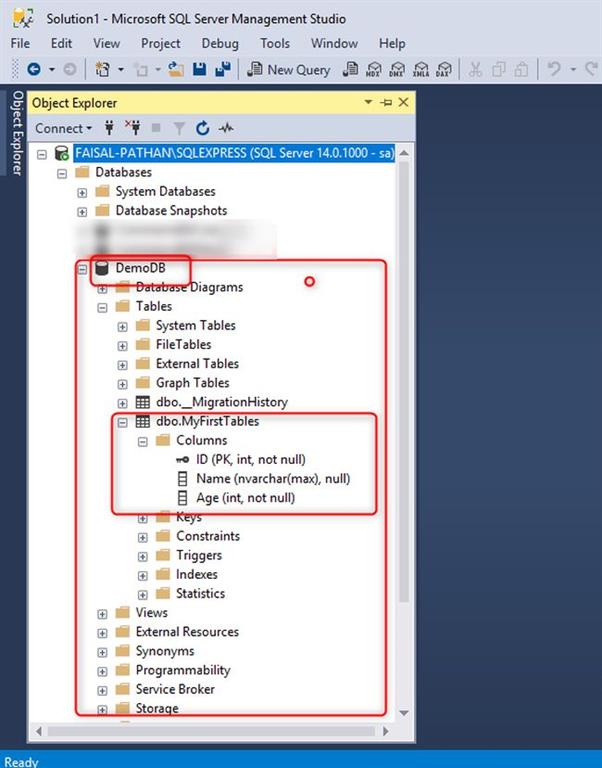
Note: This command will Create/modify your database when a connection string is mentioned in the web.config file.


Step 15
Now rebuild the solution and perform the below action to perform CRUD operations.
Add a reference to both the class library projects to the main web project.


Step 16
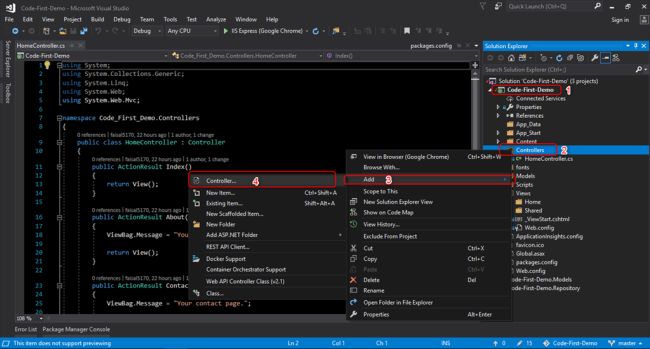
Now add a new controller for CRUD operations.
Right click on controllers, Add and Controller...
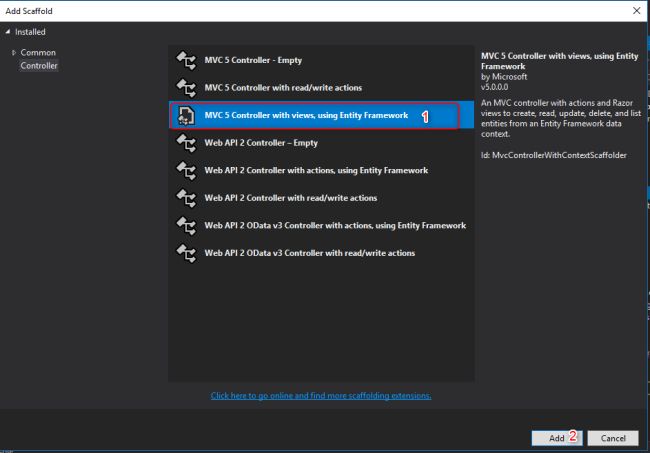
 Select "MVC 5 controller with views, using entity framework," and click on the Add button.
Select "MVC 5 controller with views, using entity framework," and click on the Add button.

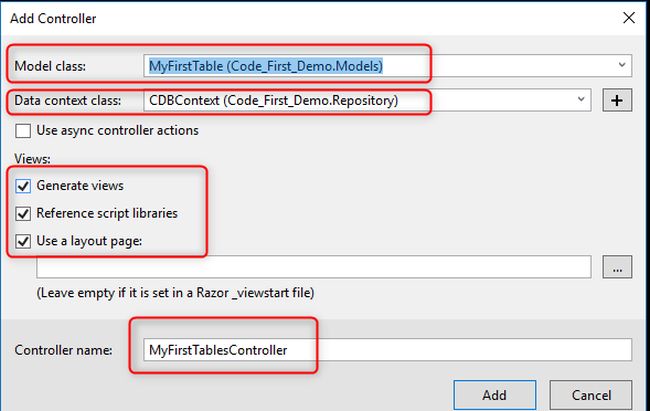
Select your model and context class and set the Controller name (don't remove the Controller suffix).
- Click on the Add button to create a controller and its views.


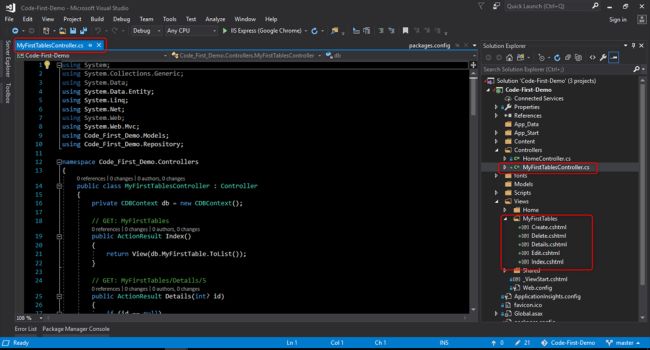
Here we did the Code-First approach in MVC application in an easy way.
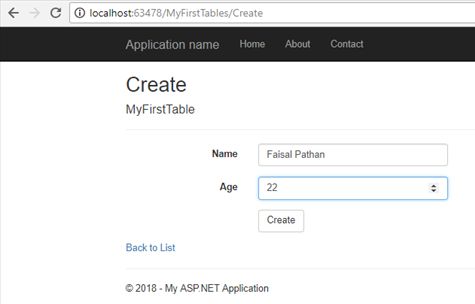
Output
Create Page

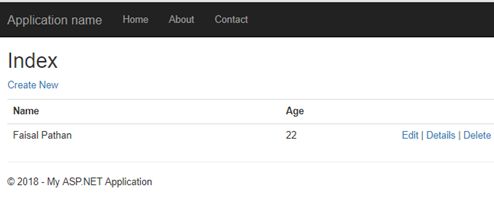
Display Page (List of Users)

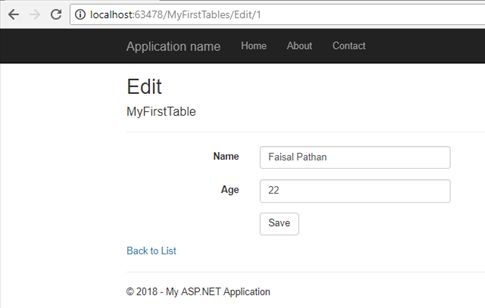
Edit Page

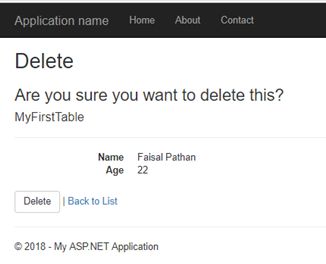
Delete Page

Summary
Here, we created a simple application that uses the Entity Framework and a SQL Server to perform CRUD operations with a Code First approach. In the following article, we will see how to do basic CRUD operations. You can leave feedback/comments/questions to this article. Please let me know how you like and understand this article and how I could improve it.
Published at DZone with permission of Faisal Pathan. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments