Creating a Responsive CRUD MySQL Web App
See a tutorial on how one person created a CRUD application in three minutes. You can also view a video on the process.
Join the DZone community and get the full member experience.
Join For FreeMost developers, when confronted with a problem, will fire up their IDE and hammer their fingers onto their keyboards at a rate that makes machine gun sounds. Sometimes this is a good thing, and sometimes this is the equivalent of having a carpenter baking a pizza with his hammer.
To a man with only a hammer, everything looks like a nail.
How many CRUD apps do you think we have collectively created throughout the history of software development? How many do we really need? Don't you think there exists a generic solution to this problem that would allow you to save your precious fingertips for more important tasks? How many seconds do you think you'd really need to create a CRUD web app, wrapping a MySQL database, if you chose to use one of these prefabricated CRUD app generators instead?
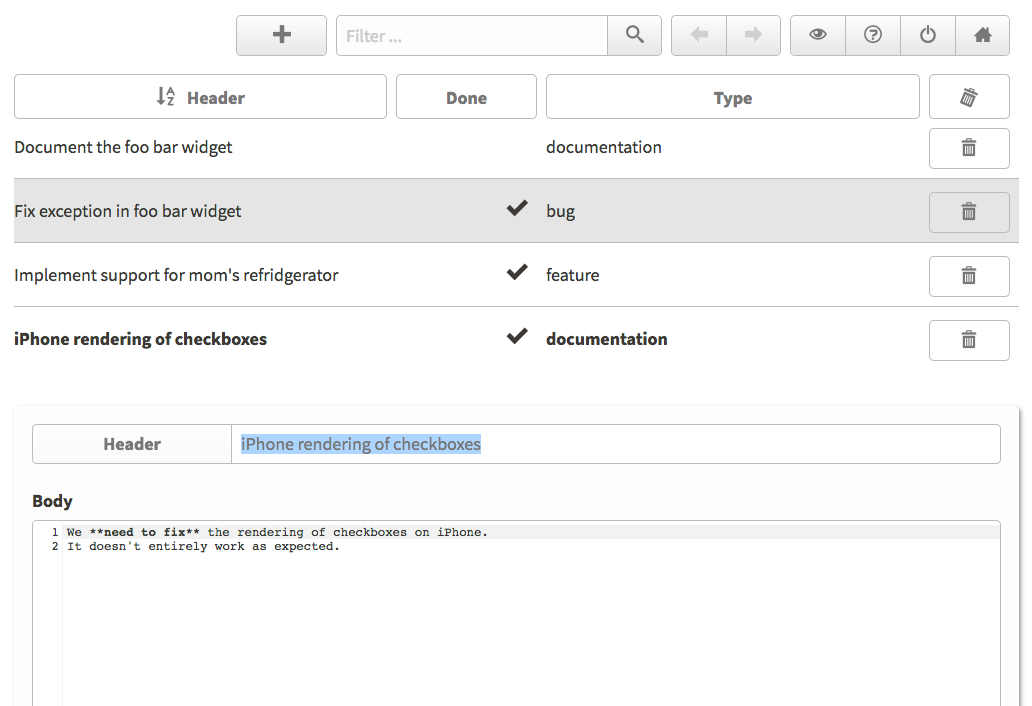
Below is a screenshot of such a CRUD app that I created myself in three minutes. How many hours/days/weeks do you think you'd need to reproduce it if all you knew how to do was coding?

The above app renders responsively on your iPhone, Android, Tablet, and probably your mom's refrigerator if it has a browser. It was created in 3 minutes, and I can reuse it as a "plugin" in my web-based Integrated Development Environment (IDE) to see what things I need to implement for my upcoming release. The latter is done, by consuming it as an "extension widget" in another module, where I inject both my IDE and the above CRUD app as "widgets" into my single page Ajax based web page.
In this video, I demonstrate how I created the app.
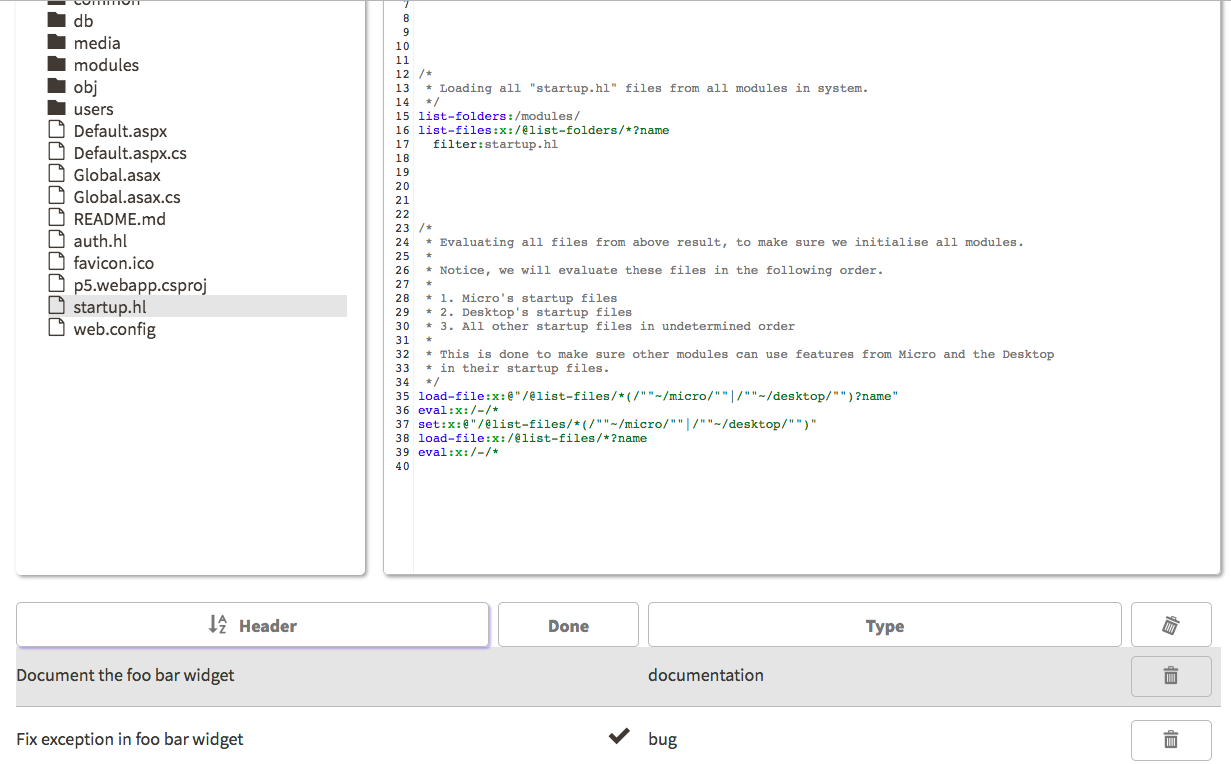
If you watch the above video and create a Camphora Five CRUD app resembling the above, you can easily integrate your CRUD app into Hyper IDE, at which point your result will resemble the following.

Notice the TODO list at the bottom of my IDE above. In case you watch my video and you want to create your own "customized IDE" with your own TODO list at the bottom as I have done above, you can create a "Hello World" module as I do in the above video and exchange the code in its "launch.hl" file with the following code.
/*
* Includes CSS for our module.
*/
micro.css.include
p5.web.include-css-file:@IDE/media/main.css
p5.web.include-css-file:/modules/todo/media/main.css
/*
* Instantiating Hyper IDE as an "extension widget" on our page.
*/
create-widgets
hyper-ide.widgets.ide
class:container-fullscreen hyper-ide-container
/*
* Instantiating our CRUD app in its own container/row/columns wire frame.
*/
create-widget
class:container
widgets
div
class:row
widgets
div
class:col-100
widgets
camphora.todo.widgets.datagrid
edit:bool:true
delete:bool:true
30 lines of code, and VOILA! You've got your own customized IDE. Not too bad for a 10-minute coding session. If you want to include the toolbar for your CRUD app, you can probably easily add it yourself — at which point you can also filter and page in your CRUD plugin widget.
Do you believe that you could solve the above problem more easily by coding it yourself?
Let me know in the comments section below.
Opinions expressed by DZone contributors are their own.

Comments