Creating a Responsive WebGrid in ASP.NET MVC
Ever wonder what it would take to integrate a responsive layout into .NET's WebGrid control using Bootstrap? Read on to find out the answer.
Join the DZone community and get the full member experience.
Join For Free

it's amazing how one reader's email can send me down the proverbial rabbit hole.
a reader asked if i knew of a way to integrate a responsive layout into a webgrid using bootstrap.
at first, i thought, "hey, this would make a great post to continue on with my webgrid series . this should be easy."
uh-huh.
i thought i could inherit from the webgrid and override some methods to make the webgrid a little more flexible for my needs.
as i mentioned before, nothing is ever simple or easy.
examining the webgrid
to make the webgrid responsive (specifically on a mobile device), i wanted to add a custom attribute to each <td> cell.
i know that you can have custom html attributes, but those are specific to the table itself. yet, if i want a custom attribute (<td data-label="column1">) attached to a table cell (td) or table row (tr), there isn't a way to achieve that with the current webgrid.
after examining the webgrid source code on github, i was even more startled.
i noticed a webgridrenderer cs and cshtml file. after looking through these two files, i realized they were compiled into the assembly.
hmm.
the only time the webgridrenderer was used was at the end of two htmlhelper methods: one called pager and the other called table .
the interesting part is that the webgridrenderer.cshtml is like a partial along with a long list of functions and helpers included in the file.
there's another issue i noticed with the webgrid "partial." when rendering the <td> element (or <tr> element for that matter), it's assuming that you are only going to add css classes to the element ( line 123 ).
<td@cssclass(style)>
this is kind of an issue.
i thought i would be able to squeeze additional attributes into that td, but unfortunately with this architecture, i won't be able to achieve it.
rewrite the webgrid?
we can attack this problem one of three ways. refactor the code:
- programmatically - write code to create the table.
- declaratively - use html and pass in the data/model.
- not at all - use css to work around the issue.
personally, i think option 2 is a better way because it allows more flexibility with the code. also, if you have to make a change, you always have to compile. i would rather update the html and deploy that without compiling the entire project.
i understand why the webgrid was created that way. they wanted to include the html programmatically when you requested the webgrid assembly by using nuget. i get it. it has to be portable and nuget-able.
a quick approach is to use css to make it responsive and worry about the webgrid another day.
the simple approach
instead of writing a whole new webgrid (not yet, folks, hold on), the best approach is to use css to make our webgrid responsive.
we'll use the webgrid from our webgrid series . applying the css to the webgrid is very simple.
@@media screen and (max-width: 600px)
{
.nav li { float: left }
table, tbody, td, tr { display: block; border: none;}
.table-bordered > tbody > tr> td { border: none;}
tr { border-bottom: 1px solid #777} thead, th { display: none } table td:before {
float: left;
text-transform: uppercase;
font-weight: bold;
border: none;
}
td:nth-of-type(2):before { width: 200px; content: "user name";}
td:nth-of-type(3):before { width: 200px; content: "first name"; }
td:nth-of-type(4):before { width: 200px; content: "last name"; }
td:nth-of-type(5):before { width: 200px; content: "last login"; }
}the first line makes the toolbar a little aesthetically pleasing.
the next set of css classes makes the table body, table cell, and table row a block element with no borders.
since we are making our own headlines, let's remove them by "display: none"-ing them.
with every table cell in the table, we want it pulled to the left, bold type, and no border around it.
finally, we pick the nth column of a table cell and make the width 200 pixels and place the heading inside the cell.
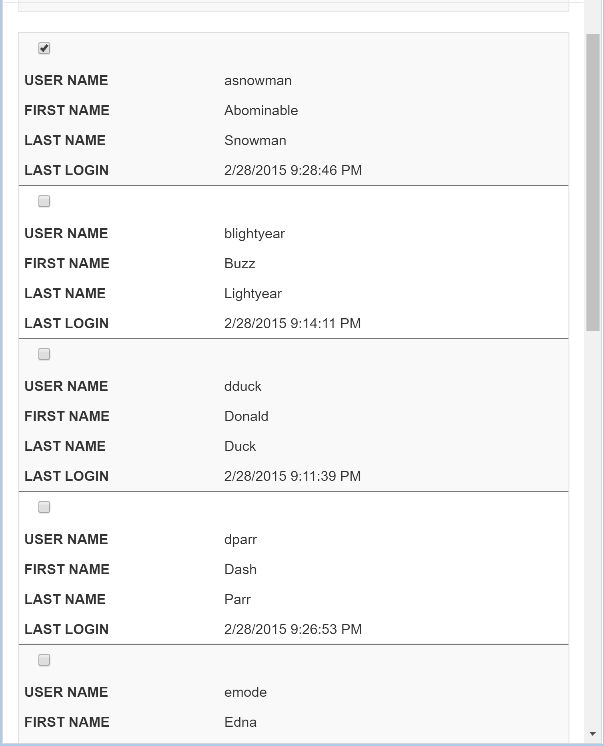
once applied, we get this result.

our webgrid looks great on a mobile device now.
conclusion
today, we focused on making a responsive webgrid using css. this made the webgrid easier to work with by changing the presentation of grid instead of reworking the implementation of the webgrid.
did anyone make changes to the webgrid source code to use attributes on table cells or table rows?
post your comments in the sidebar to discuss further.
Published at DZone with permission of Jonathan Danylko, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments