Creating Dynamic Breadcrumbs in ASP.NET MVC With MvcSiteMap
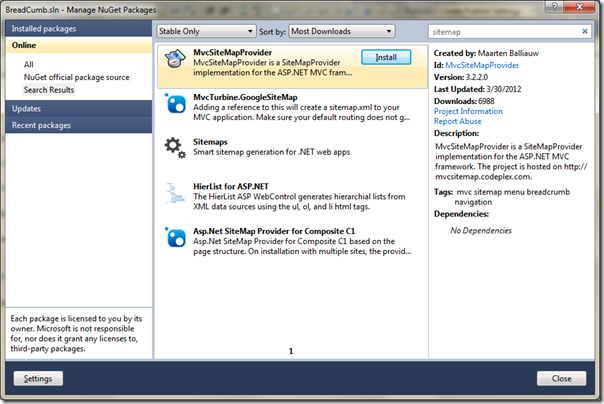
I created a new MVC 3 web application called breadcrumb and I added a reference to the site map provider via the NuGet Package Manager.
Join the DZone community and get the full member experience.
Join For FreeI have done lots of work with breadcrumbs in normal ASP.NET Web Forms. I was looking for the same functionality in ASP.NET MVC. After searching for a while, I have found one great NuGet package called MvcSiteMapProvider which can be easily implemented via the default site map provider. So let’s see how it works. I created a new MVC 3 web application called breadcrumb and I added a reference to the site map provider via the NuGet Package Manager:
You can find more information about MVC sitemap provider by following this link: https://github.com/maartenba/MvcSiteMapProvid
Once you added the package reference, you will find Mvc.SiteMap as a part of your project:
Here is what's inside:
<?xml version="1.0" encoding="utf-8" ?>
<mvcSiteMap xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://mvcsitemap.codeplex.com/schemas/MvcSiteMap-File-3.0"
xsi:schemaLocation="http://mvcsitemap.codeplex.com/schemas/MvcSiteMap-File-3.0 MvcSiteMapSchema.xsd"
enableLocalization="true">
<mvcSiteMapNode title="Home" controller="Home" action="Index">
<mvcSiteMapNode title="About" controller="Home" action="About"/>
</mvcSiteMapNode>
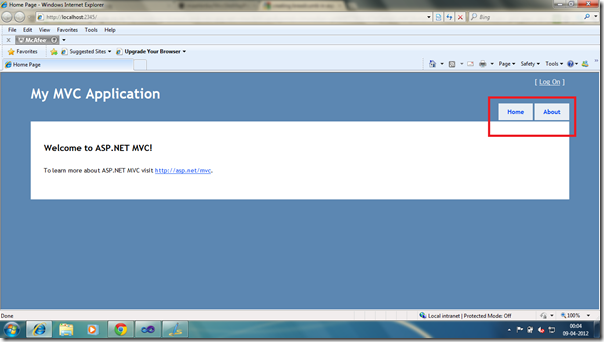
</mvcSiteMap>As the site map is added, it is time to make this breadcrumb dynamic. As we know, in ASP.NET MVC there are two default ActionLink references present - Home and About:
<div id="menucontainer">
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</div>All I need to do is replace those with a reference to the site map provider:
<div id="menucontainer">
@Html.MvcSiteMap().Menu(true)
</div>That’s it. Once you visualize the site in your web browser, you will see that it has created the breadcrumb dynamically without writing any action link code.
So here you can see that with MvcSiteMap we almost don’t have to write any code - we just need to add menu syntax and the rest will be done automatically.
Published at DZone with permission of Jalpesh Vadgama, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.




Comments