Customizing Visual Studio Code for Writing
Are you a technical writer or dev who needs to create documentation around your project? Check out these extensions you can integrate into VS Code that can help.
Join the DZone community and get the full member experience.
Join For FreeSome time ago I wrote a post on how to configure the Atom text editor for (technical) writing that proved one of my most popular posts. At the time I was looking for a text editor that was extensible, open source, and that I could optimize for a writers setup, not just for coding. Atom has vastly improved since that post, but still suffers from a lot of reliability, memory, and CPU issues, thanks to the fact it's built upon web technologies, not native code.
Also since that post, Microsoft released Visual Studio Code, that, despite having similar origins to Atom, somehow feels more polished and is more performant. On initial inspection, it's still more optimized for coding than writing, but I thought it was time I dug into to how it compared to Atom from a writer's perspective. To do this, I refer mostly to the original post and recreate the same sub-headings and needs. Since I first wrote that post some features in Atom changed, as did my needs, so this post won't stick entirely to the original.
Making Visual Studio Code Look Nice(r)
Themes
I (still) prefer light themes, and my theme of choice in Atom, one-o-eight syntax isn't available in Visual Studio Code (VSC), to be fair the Atom version hasn't had an update in a while either. I haven't settled on a code and UI theme yet (one and the same in VSC), but am fluctuating between them.
Quiet Light, a default theme in VSC.

Atom One Light, pretty much a clone on the Atom light theme.

And Visual Studio for Mac Light Theme.

Increase Readability
VSC highlights lines by default, and you can configure the setting to suit most needs.
Beautify and Code Formatting
VSC beautifies most common code formats by default, but, for text formats, you need an extension, such as remark for markdown; I couldn't find anything for other common technical writing markup languages.
For those of you looking to write freely, like a normal human being with lines as long as you want, but you have to submit your changes to systems (or people) that want lines set at a certain length, there's the rewrap extension. It's not as easy to setup and use as the break line length and multi-wrap guide packages in Atom but does the job.
There's no pigments extension for VSC, but colorize is slightly similar.
Language Formatters, Linters, and Snippets
VSC handles most of the code formatters and languages you need, but focusing specifically on language support for languages used in writing, there are:
- reStructuredText.
- LaTeX formatters and tools, especially LaTeX workshop.
Markdown
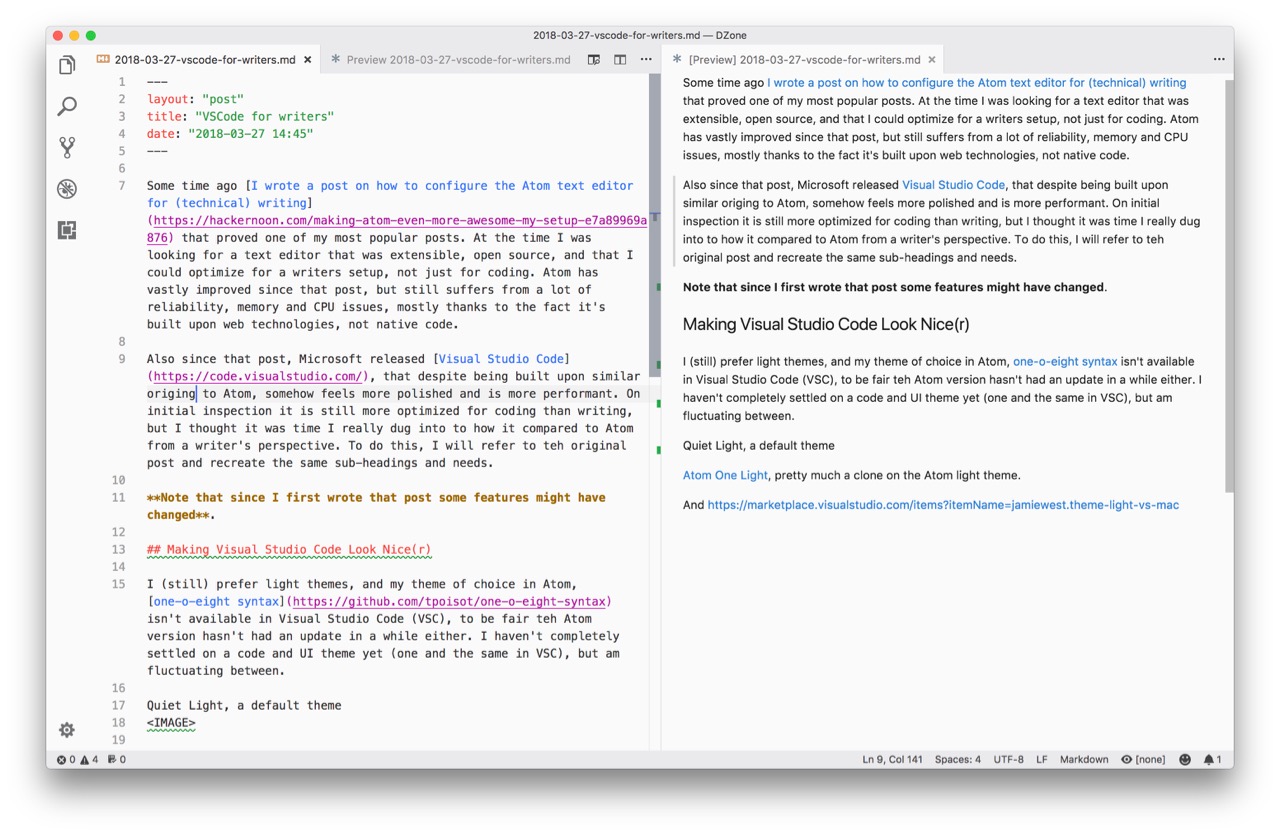
A special mention for Markdown as it's the format I (and many others) use the most. The default markdown preview in VSC isn't bad and has a bonus in that the preview stays in sync with the editing pane, unlike in Atom.

Other useful extensions are:
Project Management
VSC has good project management features of a sort built-in, but to truly replicate the Atom project manager package, there is project manager.
To add path autocompletion like Atom's autocomplete paths, try path intellisense.
Thankfully the wonderful git time-machine has a VSC alternative in the (almost overwhelming) GitLens. Moreover, to emulate the Atom pull requests package is the GitHub extension, which naturally adds a bunch of other functionality.
Write Better
OK, now down to what matters most.
Thankfully VSC has a write-good linter, an alex linter, and, for the more adventurous, vale and textlint. None of these are that popular, which maybe says something about current VSC users.
Spell checking is curiously absent in VSC by default, but there are many options available including code spell checker, spell checker (which uses hunspell for maximum global compatibility) and spell right. I'm still testing which one(s) I prefer, but spell right or spell checker are better suited to writers' needs.
Word count, well, shows you a word count.
That wonderful Swiss army knife, Pandoc, has an extension for generating a wide variety of file formats.
Bonus
What does VSC have that Atom doesn't? What does one do differently than the other? Glad you asked.
Several Swagger/Open API extensions.
Many of the linting packages integrate better into the VSC interface/the OS interface, whereas Atom has a hotchpotch of solutions from developers. But not all extensions follow this pattern and sometimes follow their own paradigms.
Don't know what you're looking for when it comes to extensions? VSC has a handy feature that offers suggestions based on the file extension, meaning you often find useful tidbits you had no idea existed.
Atom packages often have their settings in code, but all VSC settings are in config files. It has a friendly interface for editing them, but it's not quite as user-friendly.
I also found that VSC extensions were occasionally as unreliable and inconsistent as Atom packages, tied with the last point, this could be configuration issues, but it's not as easy to know what settings are available.
What Should I Use Chris?
I knew you were going to ask that. Atom starts as a much plainer text editor that you enhance with packages, Visual Studio Code has more features by default but aims most at coders, and you can't disable them all. I am only starting to try VSC more for my text editing, so am still learning the peculiarities and subtleties of using it. I dunno, play with both, see what you prefer. Let me know your experiences in the comments below.
Opinions expressed by DZone contributors are their own.

Comments