Enable CORS Into Mule 4 at Application Level
In this article, take a look at how to enable CORS into Mule 4 at the application level.
Join the DZone community and get the full member experience.
Join For Free 
Cross-origin resource sharing (CORS) is a mechanism that allows restricted resources on a web page to be requested from another domain outside the domain from which the first resource was served.
There are some situations when we need to enable CORS at the Mule application side so that UI applications like React JS and Angular JS can integrate exposed APIs. Below is the procedure of how we can enable CORS into a Mule 4 application-level at the HTTP listener level.
There are two ways we can allow CORS at Mule 4 application level.
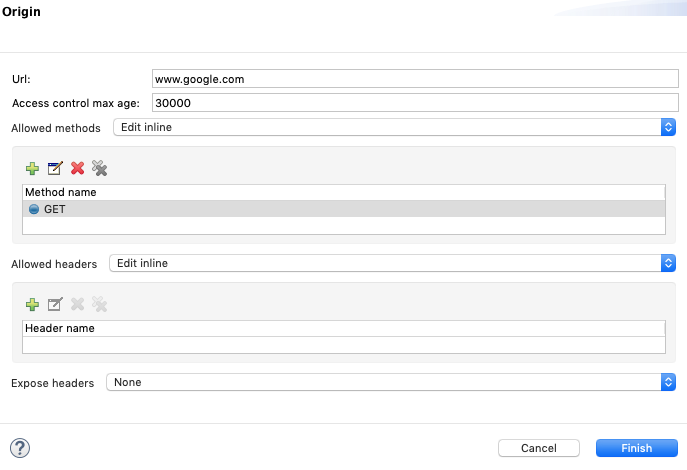
1. Add Origin

You might also like: Do You Really Know CORS?
"Add Origin" will be used to add a specific URL. Below parameters, we can add "Add Origin."
- Origin URL
- Access Control Max Age
- Allowed Methods
- Allowed HTTP Request Headers

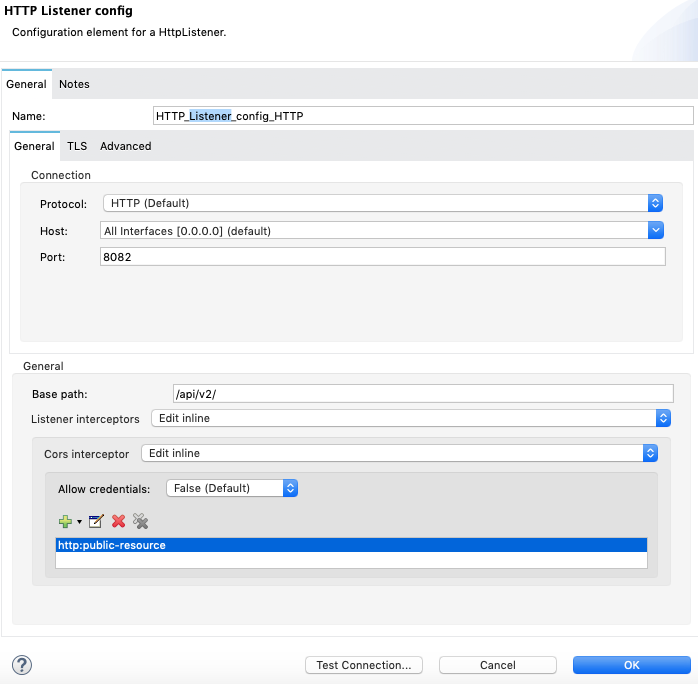
2. Add Public Resource
Under "Add Public resource," we are allowing all public URLs.

The XML for "Add public resource" is shown below.
<http:listener-config name="HTTP_Listener_config_HTTP" doc:name="HTTP Listener config" doc:id="6dd98b8b-1473-4140-a458-2de66eb25343" basePath="/api/v2/">
<http:listener-connection host="0.0.0.0" port="8082" ></http:listener>
<http:listener-interceptors >
<http:cors-interceptor >
<http:origins >
<http:public-resource ></http:public>
</http:origins>
</http:cors-interceptor>
</http:listener-interceptors>
</http:listener-config>
Thanks, and happy coding.
Further Reading
Opinions expressed by DZone contributors are their own.

Comments