Data Binding and Server-Side Rendering in Angular and React
Join the DZone community and get the full member experience.
Join For FreeToday, almost all modern web applications are built with frontend frameworks or libraries like Angularjs and React. Presently, these both frameworks are trending because of their superheroic capabilities, and significant aspects, such as Data Binding and Server Rendering.
Let's see these both aspects in detail in Angularjs and Reactjs.
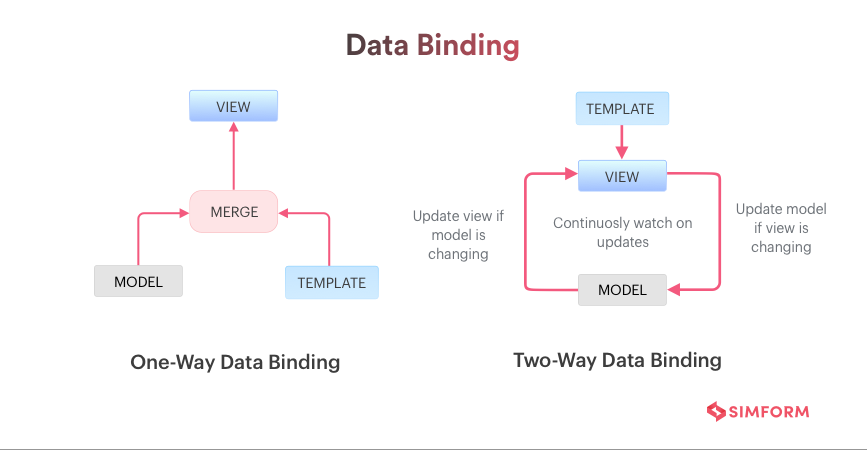
Data Binding in Angular
Angular uses two-way data binding, so there’s no question that any tech stack can beat the synchronization between two different elements that Angular does. It keeps the two layers updated with the same data. That is to update the model layer as the value changes in the input.
It binds the HTML element to the model variable and not just displays it but also changes it in the backend. It helps in coordinating the two different data models of a framework, which helps in creating an interactive user interface without the intervention of several callbacks and extra efforts by the programmer.

Two-way data binding is the most efficient technique for fetching data from large ERP-based software, like medical software, accounting, and other software that demands a highly complex requirement. The bidirectional nature of Angular makes it easy to build enterprise resource planning software.
Data Binding in React
As a library, React does not follow the automatic approach to data binding and sticks to its simple but solid architecture. It does not let developers fall into the nitty-gritty of the complex handling of objects. However, React uses one-way data binding with two-way data binding helpers to manage both heavy parsing work and extensive manipulation of data.
Server-Side Rendering in Angular
Angular facilitates web crawlers by generating static versions of an application that are easily searchable. With the use of server-side rendering, Angular renders the application by creating a static view before it gets fully interactive. It is up to you how cleverly you use the combination of JSON and client-side caching to increase server-side performance. Nothing beats Angular when it comes to reducing the traffic between client and server.
Angularjs is designed in a pattern that has in-built testing requirements, such as dependency injection and mocking objects. Since Angular has got Google as a backup, we cannot doubt its upcoming improvements. It is capable of reducing the amount of code by eliminating the need to recompiling and quickly reflecting the changes in the frontend.
Server-Side Rendering in React
To make your application SEO strong, you would need to render the application to the server. Reactjs does this with ease with the help of some specific functions. You can do it by calling the RenderToString function instead of calling Render. Unlike other javascript frameworks, React lacks rigidity.
Alternatively, you can also use renderToStaticMarkup if you want to avoid creating DOM attributes, such as data-react-id, which is useful for creating a simple static page generator.
The most prominent example of a Reactjs application is Facebook. It has:
Super high-speed rendering.
Better functionality, even with a mediocre internet connection.
Let’s look at another example with Dropbox. It is:
Renowned for online file hosting platform.
Smooth and rapid synchronization of data in the cloud.
Offers remote connectivity.
Conclusion
Angular can update data simultaneously in both models. Additionally, it can capture a static view before an application gets fully interactive. These are the two major aspects for which Angularjs stands as a superheroic framework, and hence it is used by giant platforms like Upwork and PayPal.
Further Reading
Published at DZone with permission of Hiren Dhaduk. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments