Exploring AI-Powered Web Development: OpenAI, Node.js, and Dynamic UI Creation
OpenAI API, Node.js, and JSON Schema combine to generate AI-driven UIs from prompts, validated by schema — transforming web development with consistent results.
Join the DZone community and get the full member experience.
Join For FreeIn the rapidly advancing world of web development, artificial intelligence (AI) is paving the way for new levels of creativity and efficiency. This article takes a deep dive into the exciting synergy between OpenAI's robust API, the flexibility of Node.js, and the possibilities for creating dynamic user interfaces. By examining how these technologies work together, we'll uncover how they can transform our approach to both web development and UI development.
Dynamic UI Creation
Dynamic UI Creation involves generating user interfaces that can adapt dynamically based on factors like user input, data, or context. In AI-driven UI generation, this concept is elevated by using artificial intelligence to automatically create or modify UI elements.
JSON Schema for Structuring UI Components
JSON Schema is essential in organizing UI components by offering a standardized method to define the structure, types, and constraints of JSON data. The schema outlines UI elements, detailing their properties and interrelations, which facilitates consistent and validated UI generation across various platforms and frameworks.
Here is the sample JSON data representing HTML:
{
"type": "form",
"children": [
{
"type": "div",
"children": [
{
"type": "label",
"attributes": [
{
"name": "for",
"value": "name"
}
],
"label": "Name:"
}
]
}
]
}
Here is a sample representation of JSON schema representing above JSON representation of HTML.
{
"$schema": "https://json-schema.org/draft/2020-12/schema",
"$id": "https://spradeep.com/htmlform.schema.json",
"type": "object",
"properties": {
"type": {
"type": "string",
"enum": [
"div",
"button",
"header",
"section",
"input",
"form",
"fieldset",
"legend"
]
},
"label": {
"type": "string"
},
"children": {
"type": "array",
"items": {
"$ref": "#"
}
},
"attributes": {
"type": "array",
"items": {
"$ref": "#/$defs/attribute"
}
}
},
"required": [
"type"
],
"$defs": {
"attribute": {
"type": "object",
"properties": {
"name": {
"type": "string"
},
"value": {
"type": "string"
}
}
}
},
"additionalProperties": false
}Open AI API to Generate JSON Representing UI
Using the OpenAI API to generate JSON representations of user interfaces (UI) provides developers with a powerful tool for creating dynamic and adaptable UIs. Here's how you can leverage the API for this purpose:
1. Define System and User Messages
Start by crafting a clear system message that outlines the expected JSON structure and the UI components you want to generate. For example, the system message might specify, "Make a customer contact form".
const tools = [
{
"type": "function",
"function": {
"name": "generate_ui",
"description": "Generate UI",
"parameters": {
"type": "object",
"properties": {
"type": {
"type": "string",
"enum":["div", "button", "header", "section", "input", "form", "fieldset", "legend"]
},
"label":{
"type":"string"
},
"children": {
"type": "array",
"items": {
"$ref": "#",
}
},
"attributes":{
"type": "array",
"items": {
"$ref": "#/$defs/attribute"
}
}
},
"required": ["type"],
"$defs": {
"attribute": {
"type": "object",
"properties":{
"name": { "type": "string"},
"value": {"type":"string"}
}
}
},
additionalProperties: false
}
}
}
];
const response = await axios.post('https://api.openai.com/v1/chat/completions', {
model: "gpt-4o",
messages: [{ role: "system", content: "You are a UI generator AI. Convert the user input into a UI." }, { role: "user", content: req.body.prompt }],
tools: tools
}, {
headers: {
'Authorization': `Bearer ${process.env.OPENAI_API_KEY}`,
'Content-Type': 'application/json'
}
});2. Create Descriptive Prompts
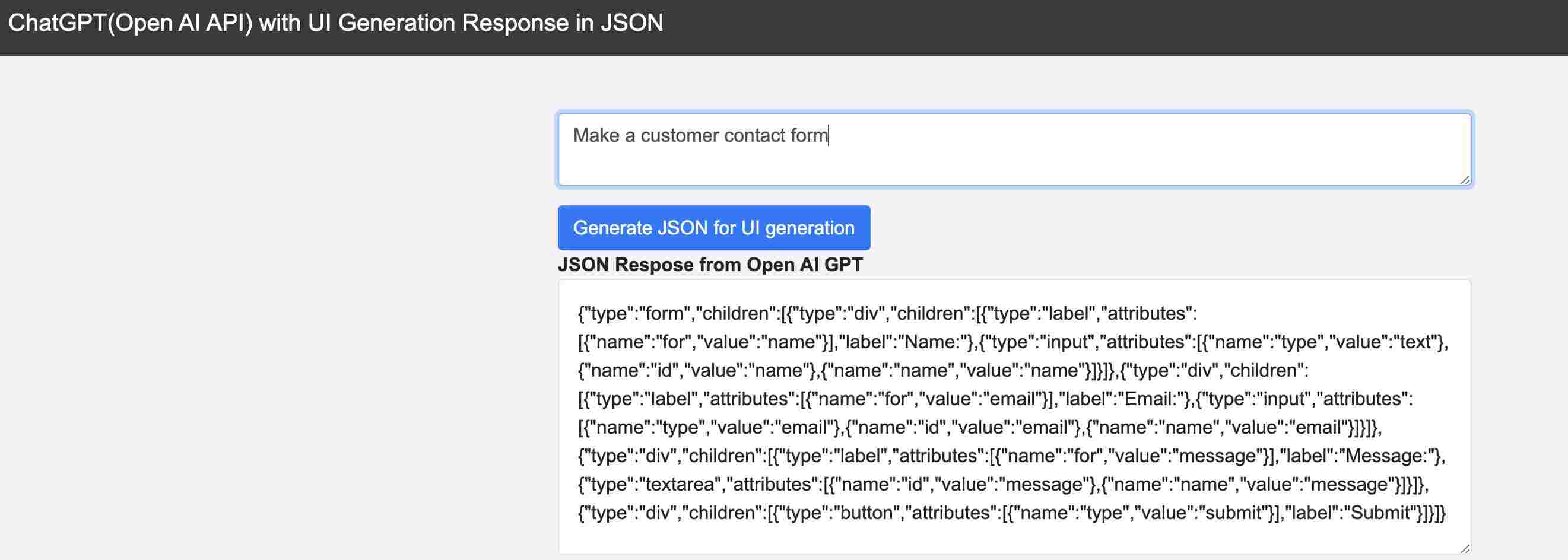
Develop user messages that describe the desired UI in natural language. For instance, "Make a customer contact form"
Customer Contact Form
3. Send Requests to the API
Use the OpenAI API's chat completions endpoint to send the system and user messages. This interaction prompts the API to generate the corresponding JSON based on the provided descriptions.
4. Parse the JSON Response
Once you receive the API's response, extract the generated JSON. Ensure that the JSON adheres to the required schema and accurately represents the UI components described in your prompts.
const toolCalls = response.data.choices[0].message.tool_calls;
let messageContent = '';
if(toolCalls){
toolCalls.forEach((functionCall, index)=>{
if(index === toolCalls.length-1){
messageContent += functionCall.function.arguments;
}else{
messageContent += functionCall.function.arguments+",";
}
});
}
res.json({ message: messageContent });5. Integrate Into Your Application
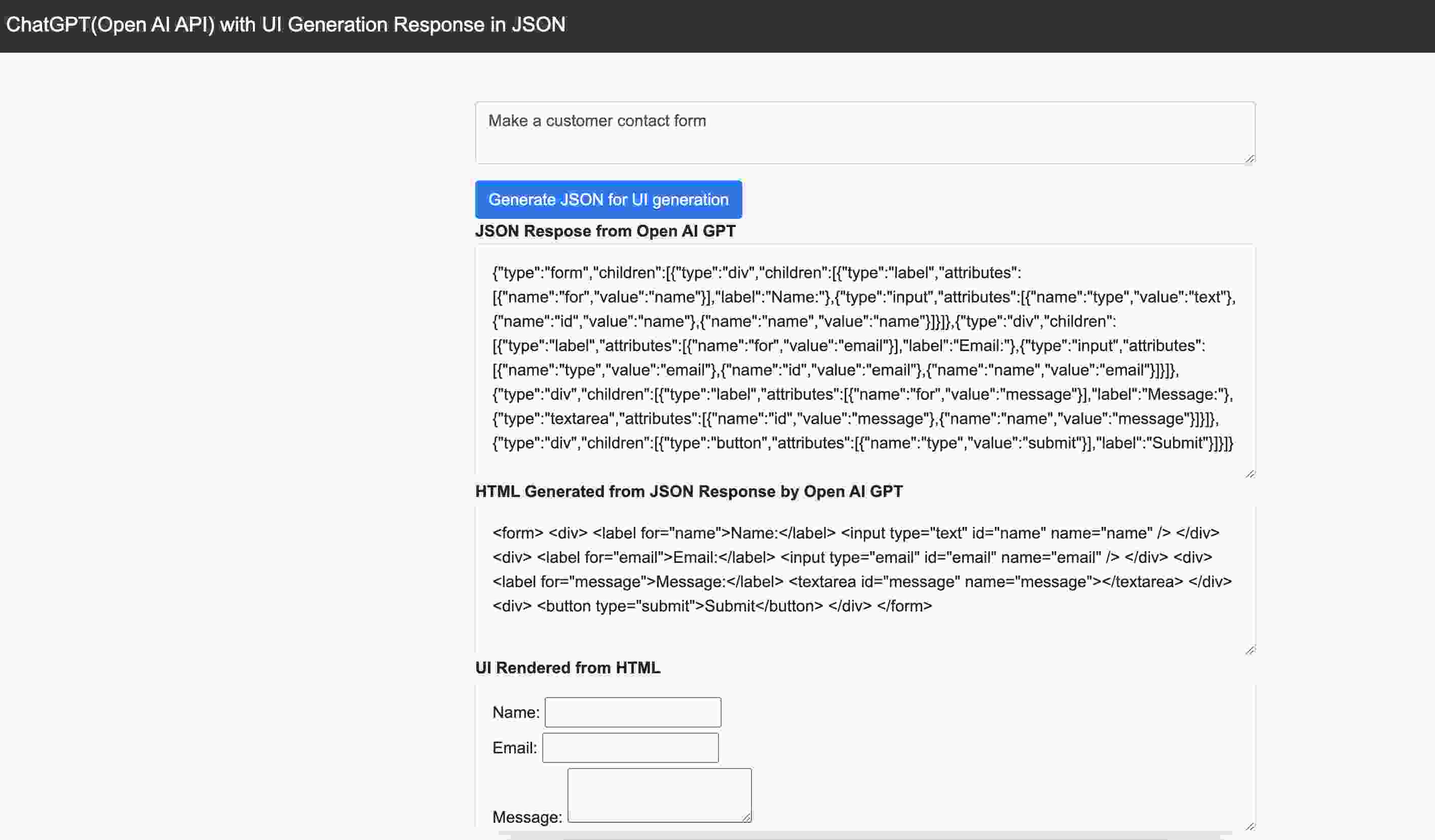
Use the generated JSON to build and render the UI within your application framework. This method allows for flexible and rapid UI development, as changes can be easily made by modifying the prompts and regenerating the JSON.

Customer Contact Form UI Generated JSON
Using the OpenAI API for flexible UI generation through natural language descriptions is powerful, but it's crucial to validate the generated JSON against a predefined schema. This validation ensures consistency and helps manage potential errors or unexpected outputs from the AI model. By combining the dynamic generation capabilities of the OpenAI API with JSON Schema validation, developers can create robust systems for building UIs.
Conclusion
This approach not only enhances reliability but also allows for rapid prototyping and easy customization of user interfaces. Developers can quickly iterate on designs, knowing that the underlying JSON will adhere to the required structure and constraints. This blend of flexibility and validation is key to developing sophisticated and adaptable UIs that meet the needs of various applications.
Published at DZone with permission of Pradeep kumar Saraswathi. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments