How to Access a Named Control Inside a XAML DataTemplate (using CSharp)
Join the DZone community and get the full member experience.
Join For FreeLet me summarize the problem
In XAML, the ItemsControl, ListBox, ListView, FlipView, or GridView are the repeater controls. To define how each item is displayed in the UI, the developer defines a DataTemplate which he assigns to the ItemsControl’s ItemTemplate property. The ItemTemplate is like this:
The ItemTemplate
<ItemTemplate>
|
So far, so easy. This is a common scenario and necessary for any repeater control in XAML. Rendering the ItemsControl, the ItemTemplate is repeated (see below) for every item in the ItemsSource (which has been assigned to some enumerable value like IList, ObservableCollection or even an Array).
Note: It is possible to vary what ItemTemplate is used per-item using the ItemTemplateSelector but for the sake of this example (and simplicity) I’m just talking about the vanilla scenario.
The User Interface
| <TextBox x:Name=”TextBox1” /> |
| <TextBox x:Name=”TextBox1” /> |
| <TextBox x:Name=”TextBox1” /> |
| <TextBox x:Name=”TextBox1” /> |
| <TextBox x:Name=”TextBox1” /> |
| <TextBox x:Name=”TextBox1” /> |
So far so good. Your data is displaying. So, what’s the problem? See the name of the TextBox? It’s TextBox1 over and over and over. To make this work, the scope of a template is unique to the page. This means referencing a TextBox inside a DataTemplate by name is impossible. To do so, we must spelunk into the ItemTemplate’s DataTemplate.
How do you access controls inside a Template?
There is more than one approach. One approach, and my least favorite, is using the Loaded RoutedEvent on the TextBox control itself. In this approach you store the resulting (sender) in some dictionary. The up-side is that this event is handled on the page. The downside is how unmanageable it becomes if there are many objects or many different objects.
Spelunking with the Visual Tree
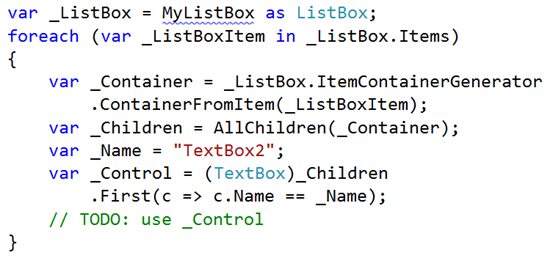
The preferred approach, to me, is navigating through the visual tree of the individual item. With this you are effectively changing your scope into the individual item. From there you interact with it like you expect. I realize it’s not as simple as Loaded, but ‘tis far more repeatable, understandable and maintainable, and cleaner. Here’s how you do it:
In the code above, I loop through and find “TextBox2” in every item in the repeater. Just as easily you could look at just one item or just the SelectedItem – whatever best suited your use case. In either case, the trick is leveraging AllChildren() a custom method I wrote to retrieve all the children in a given scope. Here’s the code for that method:
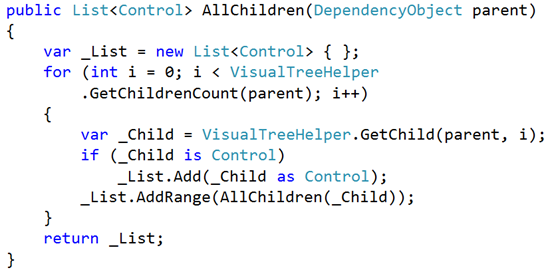
Using VisualTreeHelper
In the code above, I iterate through the values in the VisualTreehelper’s GetChild() method. This method, in concert with GetChildrenCount(), let’s me easily move around the tree.
This is a powerful method. You can see that the heavy lifting is accomplished with the VisualTreehelper. This helper lets you interact with the Visual Tree. The Visual Tree should not be confused with the Logical Tree. The Logical Tree is, basically, the XAML the developer types into the application. The Visual Tree represents those same controls and all the nested controls necessary to render the correct UI.
For example, the Logic Tree is <Button /> but the Visual Tree includes the border, the background, the TextBlock and anything else necessary to draw the button. As a result, searching for a control in the Visual Tree is almost always a guarantee that you will find it, if it exists.
Conclusion
Interacting with XAML controls is complex //until// you understand how XAML works. Only an idiot would say there is no learning curve. But only an idiot would say it is insurmountable for an average developer to master the XAML engine in a very short time. What’s beautiful about XAML is how logical and straight-forward it is. What’s beautiful about XAML is how powerful it is. And, what’s beautiful about XAML is how reusable those skills are across MS platforms.
Best of luck!
Published at DZone with permission of Jerry Nixon, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.



Comments