How to Build a Custom Application Bar for Your Windows Phone App (the Easy Way)
Join the DZone community and get the full member experience.
Join For Free
There is nothing quite like building the perfect customized application bar to help you feel like you have made something truly special for your users. Indeed, many users report that they appreciate the efforts that companies go through to create useful utilities within the products that they already use.
A customized application bar is a wonderful tool to include because it can be used to create something that users absolutely need, and also something that they have been requesting from the companies that they work with for quite some time.
The application bar makes it easier for users to find the information and resources that they are looking for without all of the struggles, and that is a critical part of making the most out of any tool.
In one of my recent projects, I was forced to use icons for the application bar buttons that didn’t fit into the circled template of the standard windows phone application bar.
The icons have special circles themselves, and I am not allowed to change anything on those icons (you’re right, it is for the corporate app I am working on). That's why I needed to find another solution – and I started to write my own “application bar”.
As I am using Telerik's windows phone controls, I knew that the rad image button had exactly the same behavior as the buttons in the standard application bar. That point was already saved, the only thing I needed to change was the button shape of the rad image button from rectangle to ellipse – done.
This is the user control I created to achieve my goal:<border x:name="customappbarborder" height="72" verticalalignment="bottom">
<grid >
<grid.columndefinitions>
<columndefinition width="80"/>
<columndefinition width="80"/>
<columndefinition width="80"/>
<columndefinition width="80"/>
<columndefinition width="80"/>
<columndefinition width="*"/>
</grid.columndefinitions>
<grid.rowdefinitions>
<rowdefinition height="auto"></rowdefinition>
<rowdefinition height="auto"></rowdefinition>
</grid.rowdefinitions>
<telerikprimitives:radimagebutton x:name="customappbarradimagebutton1" grid.row="0" grid.column="1" horizontalalignment="center" buttonshape="ellipse" reststateimagesource="null" ></telerikprimitives:radimagebutton>
<telerikprimitives:radimagebutton x:name="customappbarradimagebutton2" grid.row="0" grid.column="2" horizontalalignment="center" reststateimagesource="null" buttonshape="ellipse" ></telerikprimitives:radimagebutton>
<telerikprimitives:radimagebutton x:name="customappbarradimagebutton3" grid.row="0" grid.column="3" horizontalalignment="center" buttonshape="ellipse" reststateimagesource="null"></telerikprimitives:radimagebutton>
<telerikprimitives:radimagebutton x:name="customappbarradimagebutton4" grid.row="0" grid.column="4" horizontalalignment="center" buttonshape="ellipse" reststateimagesource="null"></telerikprimitives:radimagebutton>
<image x:name="overflowdots" grid.row="0" grid.column="5" width="72" source="/assets/appbar/overflowdots.png" verticalalignment="top" horizontalalignment="right" tap="overflowdots_tap"></image>
<textblock x:name="customappbarbuttonitem1text" grid.row="1" grid.column="1" width="72" fontsize="14" verticalalignment="center" horizontalalignment="center" textalignment="center" margin="0,-4,0,0" />
<textblock x:name="customappbarbuttonitem2text" grid.row="1" grid.column="2" width="72" fontsize="14" verticalalignment="center" horizontalalignment="center" textalignment="center" margin="0,-4,0,0" />
<textblock x:name="customappbarbuttonitem3text" grid.row="1" grid.column="3" width="72" fontsize="14" verticalalignment="center" horizontalalignment="center" textalignment="center" margin="0,-4,0,0" />
<textblock x:name="customappbarbuttonitem4text" grid.row="1" grid.column="4" width="72" fontsize="14" verticalalignment="center" horizontalalignment="center" textalignment="center" margin="0,-4,0,0" />
</grid>
</border>
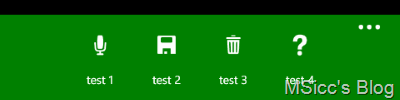
It was a bit tricky to get all the sizes to get a similar appearance, but it does look like the original one.
The radimagebutton control also has a text that we can enter, but the text was too small or too close to the button, no matter what I did. That's why there is another row in my grid with the corresponding text.
You may have recognized the image with the source “overflowdots.png” above. these are located in the windows phone icon folder (in Microsoft SDKs under program files). We need this icon to generate the transition the standard application bar has. It is done with two simple storyboards:
<usercontrol.resources>
<storyboard x:name="fadecustomappbarbuttontextin">
<doubleanimation storyboard.targetname="customappbarborder"
storyboard.targetproperty="height"
from="72" to="102" duration="0:0:0.2"/>
</storyboard>
<storyboard x:name="fadecustomappbarbuttontextout">
<doubleanimation storyboard.targetname="customappbarborder"
storyboard.targetproperty="height"
from="102" to="72" duration="0:0:0.2"/>
</storyboard>
</usercontrol.resources>
All we need now is a proper event handler – the tap event of the image inside the control is perfect for that:
private void overflowdots_tap(object sender, system.windows.input.gestureeventargs e)
{
if (customappbarborder.actualheight == 72)
{
fadecustomappbarbuttontextin.begin();
}
else if (customappbarborder.actualheight == 102)
{
fadecustomappbarbuttontextout.begin();
}
}
I am using a border for the animation because with a grid it was not as fluent as I wanted. That's the whole code of the control I created. let’s have a look at the implementation:
The first thing is an additional row in our layout root grid, where we can add our custom app bar control (set the height to “auto”). add this code to add the app bar:
//declare the control:
public customappbarwp8 customappbar;
//add your data to the app bar:
customappbar = new customappbarwp8();
customappbar.customappbarbackground = new solidcolorbrush(colors.green);
customappbar.customappbarbuttonitem1text.text = "test 1";
customappbar.customappbarbuttonitem2text.text = "test 2";
customappbar.customappbarbuttonitem3text.text = "test 3";
customappbar.customappbarbuttonitem4text.text = "test 4";
customappbar.customappbarradimagebutton1.reststateimagesource = new bitmapimage(new uri("assets/appbar/microphone.png", urikind.relativeorabsolute));
customappbar.customappbarradimagebutton2.reststateimagesource = new bitmapimage(new uri("assets/appbar/save.png", urikind.relativeorabsolute));
customappbar.customappbarradimagebutton3.reststateimagesource = new bitmapimage(new uri("assets/appbar/delete.png", urikind.relativeorabsolute));
customappbar.customappbarradimagebutton4.reststateimagesource = new bitmapimage(new uri("assets/appbar/questionmark.png", urikind.relativeorabsolute));
//registering the tap events:
customappbar.customappbarradimagebutton1.tap += customappbarradimagebutton1_tap;
customappbar.customappbarradimagebutton2.tap += customappbarradimagebutton2_tap;
customappbar.customappbarradimagebutton3.tap += customappbarradimagebutton3_tap;
customappbar.customappbarradimagebutton4.tap += customappbarradimagebutton4_tap;
//adding the app bar to the dedicated grid:
appbargrid.children.add(customappbar);
The standard application bar does fade out the text on a button tap, so we need to add this line in every tap event. otherwise, it would remain open all the time.
if (customappbar.actualheight == 102)
{
customappbar.fadecustomappbarbuttontextout.begin();
}
To get the same result on tapping outside our custom app bar, add the same code to your main grid’s mouse left button down event. This way, you have the same behavior as in the original control.
Additional note: I needed to find a quick way to achieve this, that’s why I may have not been using best practices. I also used the rad image button control to speed things up. I will refine this control when I have more time available for it, as well as add a version without Telerik controls and add the menu items.
If you have any idea on how to improve this, feel free to leave a comment below.
Anyways, you can download the source of the code above here: https://github.com/msiccdev/customappbar_wp8
As always, I hope this will be helpful for some of you.
Published at DZone with permission of Marco Siccardi, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments