How to Keep REST API Credentials Secure
Join the DZone community and get the full member experience.
Join For FreeIf you are building mobile apps then you are connecting to some REST API. For example, if you want to resolve an address to a latitude/longitude information to display on a map, you might use the Google Geocoding API:
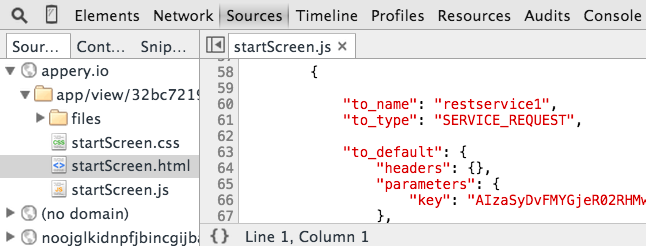
https://maps.googleapis.com/maps/api/geocode/json?address=San Francisco,CA&key=AIzaSyDvFMYGjeR02RHIf you are invoking the API from the client, then the API key also has to be present on the client. But, this is also the problem. It’s very easy to look at the app source in the browser and get access to the API key. If someone has access to your API key, they can send requests on your behalf (without you knowing), and use up your request quota. Even if you are building a hybrid app, it’s still the same problem. A hybrid app is HTML/JavaScript inside a native wrapper, it’s possible to download the app, un-package it and gain access to API keys or any sensitive information stored in the app. Even native apps are not immune to this. For example, an Android app is just a Java application and a Java application can be de-compiled to view the original source. The next image shows how to get access to an API key in the browser:
A good solution is to never expose the API key (or any other sensitive data) on the client. How do you do that? You keep the API key and any other sensitive information on the server.

Appery.io Secure Proxy
Appery.io Secure Proxy (part of Backend Services) enables app developers to keep sensitive app data on the server. Your API keys or any other data is never exposed on the client. Watch this 5-minute video on how to use Secure Proxy:
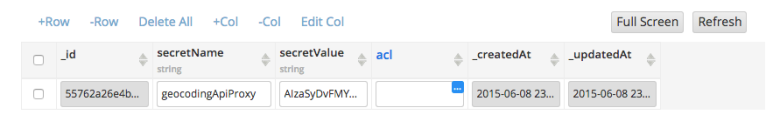
Before using the Secure Proxy, you need to store the data on the server. To store the data you are going to use the Appery.io Database. It’s as simple as creating a collection with two columns. The first column is the value name, the second column is the actual value. This is how the database looks when storing the API key for Google Geocoding API:
As this key is stored on the server, no one (but you) has access to it. You can store other data as well such as URLs, tokens or anything else that shouldn’t be exposed on the client.
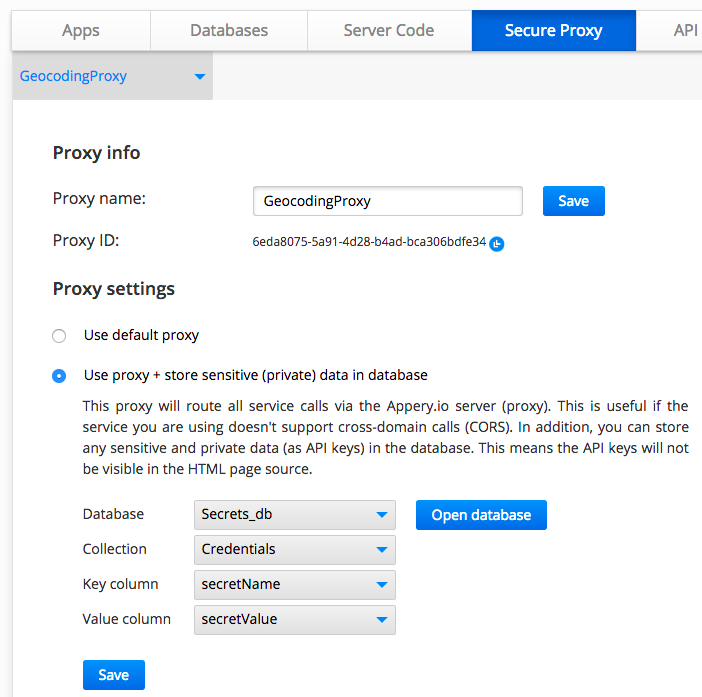
The next step is to setup the proxy that will use the information stored in the database. This step is also very simple, this is how it looks:
You give the proxy a name and then link it to a database which stores your data. The above proxy is linked to Secrets_db database, Credentials collection, and secretName, secretValue columns.
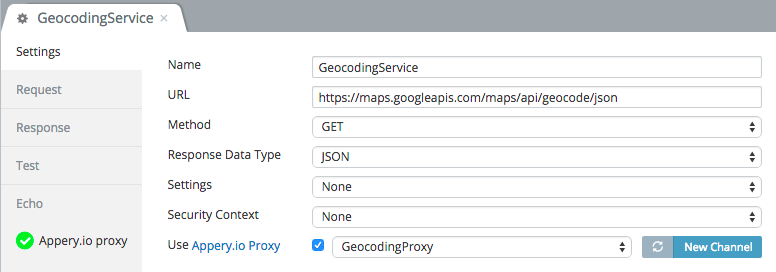
The last step is to link a REST API service to the proxy. In the service editor you select the secure proxy created:
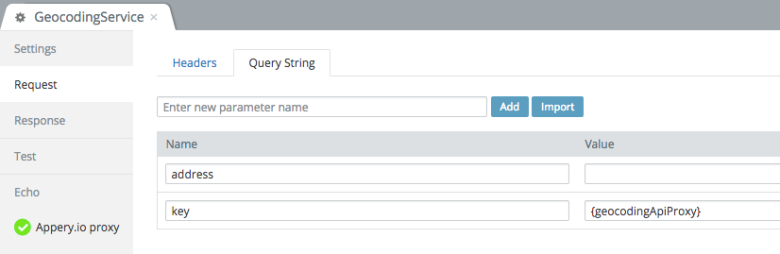
then in the Request tab you reference the API key stored in the database (the name stored in secretName column):
and that’s it.
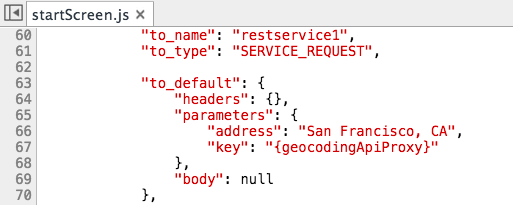
When the API service is invoked, the call will go through the secure proxy (server) where the API key will substituted:
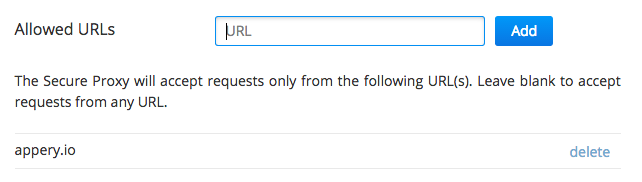
For web apps, you can add an extra layer of security by specifying from which page URLs the proxy should accept requests:
The proxy will only accept requests from page URLs listed in the table.
Another option to keep API keys private is to invoke the API from the server using Server Code, I will cover this in another post.
Setting up an using the Appery.io Secure Proxy is simple. It provides a very important feature by allowing to keep sensitive and private data on the server, never exposing it on the client, and adding an extra security layer to your app.
Opinions expressed by DZone contributors are their own.








Comments