How to Learn React.js, Part 1: The React Road Map for Modern Web Developers
An in-depth discussion of the wonderful React Road Map created by developer Adam Golab, and how you can become a true React.js dev.
Join the DZone community and get the full member experience.
Join For FreeReact.js or simply React is one of the leading JavaScript libraries for developing front-ends or GUIs for web applications.
Backed by Facebook, React.js has grown by leaps and bounds in recent years and became the defacto library for component-based GUI development.
Though there are other front-end frameworks like Angular and Vue.js available, what sets React apart from others, it maybe the fact that it just focuses on component-based GUI development and doesn’t invade on other areas.
For example, Angular is a complete framework and gives you a lot of features out-of-the-box, such as a Dependency Injection, Routing system, Forms handling, HTTP requests, Animations, i18n support, and a strong module system with easy lazy-loading.
So, if you already have libraries to do that stuff or you might not need them altogether, than React is a great choice. But learning React is not so easy, especially if you are starting fresh in web development.
When I started learning React this year, I had some background in web development, having used HTML, CSS, and JavaScript before and knew a thing or two about front-end development. But I nonetheless struggle da lot to learn React. In fact, I am still learning it.
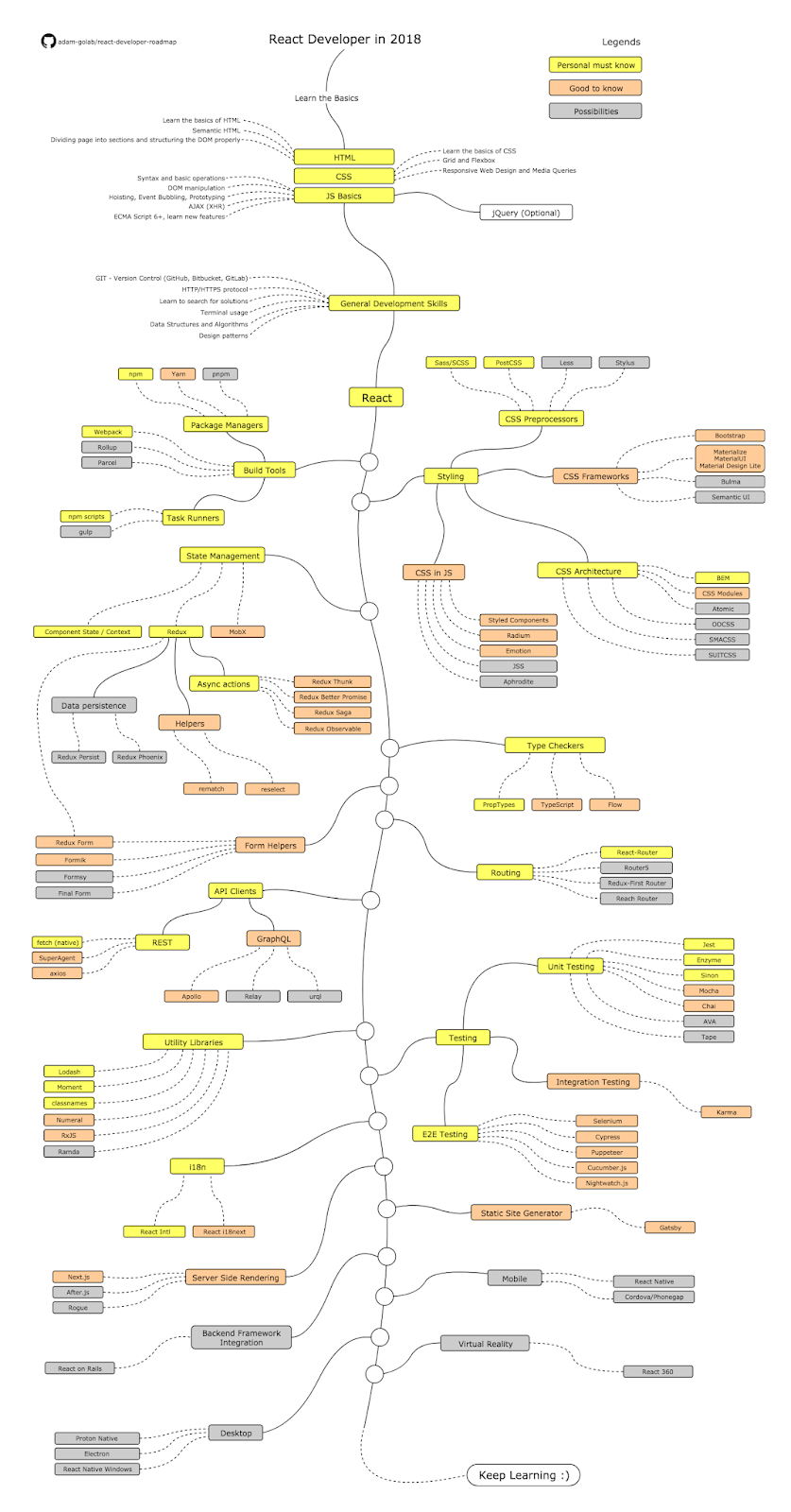
When I was doing some research about the right way to learn React, I come across this excellent React Developer Road Map which outlines what is mandatory, what is good to know, and some extra stuff you can learn as React developer.
This React Developer Road Map was built by Adam Golab and it outlines the paths that you can take and the libraries that you will want to learn to become a React developer.
So, if you are wondering what you should learn next as a React developer, then this roadmap can help you.
Similar to the DevOps RoadMap, this React.js roadmap is great for exploring React and you can use this to become a better React developer.
But, if you are wondering where to learn those mandatory skills, then don’t worry, I have also shared some online courses, both free and paid, which you can take to learn those skills.
The 2019 React Developer Roadmap
Anyway, here is the React Developer RoadMap I am talking about, which is initially created for 2018 but still valid for 2019 as well:

Now, let’s go through the Roa dMap step-by-step and find out how you can learn the essential skills to become a React developer.
1. Basics
No matter, which framework or library you learn for web development, you must know the basics; and when I say basics, I mean HTML, CSS, and JavaScript. These are the three pillars of web development.
HTML
It is one of the first pillar sand the most important skill for web developers as it provides the structure for a web page.
If you want to learn HTML, you can check to Build Responsive Real World Websites with HTML5 and CSS3 course on Udemy.
If you don’t mind learning from free resources then you can also check out my list of free HTML courses.
CSS
It is the second pillar of web development and used to style web pages so that they look good. If you want to learn CSS then you can find a couple of free CSS courses on my list of free web development courses.
JavaScript
This is the third pillar of web development and used to make your web pages interactive. It is also the language behind React framework, hence you should know JavaScript and know it well before attempting to learn React.js.
If you want to learn JavaScript from scratch, I suggest you to you join The Complete JavaScript Course 2018: Build Real Projects! course. It’s simply awesome.
To start with you can also take a look at my list of free JavaScript courses.
By the way, instead of learning these technologies individually, it’s better to join a complete web development course like The Web Developer Bootcamp by Colt Steele which will teach you all the essential skills you need to become a web developer.
2. General Development Skills
It doesn’t matter whether you are a front-end developer or a backend developer, or even a full-stack software engineer. You must know some general development skills to survive in the programming world, and here is a list of some of them.
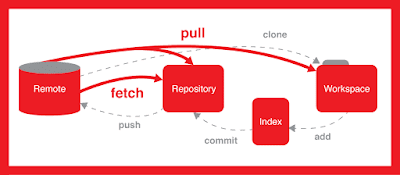
2.1. Learn Git
You must absolutely know git. Try creating a few repositories on GitHub, share your code with other people, and learn how to download code from Github on your favorite IDE.
If you want to learn then Git Complete: The definitive, step-by-step guide to Git is a great course.

If you need more choices and don’t mind learning from free resources then you can also explore my list of free courses to learn Git.
2.2. Know HTTP(S) Protocol
If you want to become a web developer then it’s an absolute must to know HTTP and know it well.
I am not asking you to read the specification but you should at least be familiar with common HTTP request methods like the GET, POST, PUT, PATCH, DELETE, OPTIONS and how HTTP/HTTPS works in general.
2.3. Learn the Terminal
Though it’s not mandatory for a frontend developer to learn Linux or terminal, I strongly suggest you get familiar with terminal, configure your shell (bash, zsh, csh) etc. If you want to learn terminal and bash then I suggest you take a look at this Linux Command Line Basics course on Udemy.
If you need more choices, you can also explore my list of free Linux courses for developers.
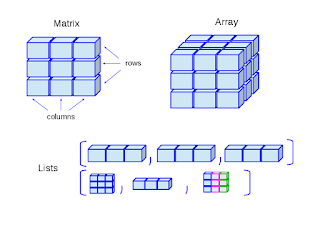
2.4. Algorithms and Data Structure
Well, this is again one of the general programming skill which is not necessarily needed for becoming a React developer but absolutely needed to become a programmer in the first place.
To lear about data structure and algorithms you can either read a few books or join a good course like Algorithm and Data Structure part 1 and 2.

If you need more choices, you can also check my list of free Data Structure and Algorithms courses.
And, if you love books more than courses, here is a list of 10 algorithms books every developer should read.
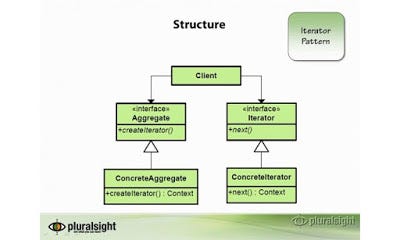
2.5. Learn Design Patterns
Just like algorithms and data structures, it’s not imperative to learn design patterns to become a React developer but you will do a world of good for yourself by learning it.
Design patterns are tried and true solutions for solving common problems in software development.
Knowing them will help you to find a solution which can withstand the test of time. You can read a few books about design patterns to learn them or join a comprehensive course like Design Pattern libraries.

If you need more choices, you can also check my list of OOP and Design pattern courses to get more ideas.
3. Learn React.js
Now, this is the main deal. The best place to learn React is the official website but, as a beginner, it can be a little bit overwhelming.
That’s why I suggest you enroll in a couple of courses like Max’s React MasterClass or Stephen Grider’s React and Redux to learn to React well. Those two are my favorite React courses and also trusted by thousands of web developers.
If you are serious about your React skills I strongly suggest you look at these courses.
And, if you don’t mind learning from free resources, then you can also take a look at this list of free React.js courses.

4. Learn Build Tools
If you want to become a professional React developer then you should spend some time getting familiar with tools that you will be using as a web developer like build tools, unit testing tools, debugging tools, etc.
To start with, here are some of the build tools mentioned in this roadmap:
Package Managers
- npm
- Yarn
- pnpm
- Task Runners
- npm scripts
- Gulp
- Webpack
- Rollup
- Parcel
By the way, it’s not important to learn all these tools, just learning npm and Webpack should be enough for beginners. Once you have a better understanding of web development and the React ecosystem you can explore other tools.
If you want to learn Webpack then Webpack 2: The Complete Developer’s Guide is a great place to start.
5. Styling
If you are aiming to become a front-end developer then knowing a bit of styling will not hurt. The Road Map itself mentions a lot of stuff like CSS preprocessors, CSS frameworks, CSS architecture, and CSS in JS.
I suggest you to at least learn Bootstrap, the single most important CSS framework you will end up using every now and then. And, if you need a course, Bootstrap 4 From Scratch With 5 Projects is a handy course.

And, if you want to learn bootstrap, and you want to go one step ahead, you can also learn Materialize or Material UI.
6. State Management
This is another important area for a React developer to focus on. The roadmap mention the following concepts and frameworks to master:
- Component State/Context API
- Redux
- Async actions (Side Effects)
- Redux Thunk
- Redux Better Promise
- Redux Saga
- Redux Observable
- Helpers
- Rematch
- Reselect
- Data persistence
- Redux Persist
- Redux Phoenix
- Redux Form
- MobX
If this sounds like too much to you, I suggest you to just focus on Redux. It’s great and there is a great course from Stephen Grider to learn Redux framework well.
Both Max’s React 16 - The Complete Guide and Stephen Grider’s Modern React with Redux courses also covers State Management in React and Redux in good detail.
7. Type Checkers
Since JavaScript is not a strongly typed language, you don’t have the luxury of a compiler to catch those sneaky types of related bugs.
As your app grows, you can catch a lot of bugs with type checking, especially if you can use JavaScript extensions like Flow or TypeScript to type check your whole application.
But even if you don’t use those technologies, React has some built-in type checking abilities and learning them can help you to catch bugs early.
Since Angular also uses TypeScript, I think it’s worth learning TypeScript along with JavaScript. If you agree, you can check out the Ultimate TypeScript course on Udemy.
And, if you need more choices, and don’t mind learning from free resources then you can also check out my list of free TypeScript courses for web developers.
That's all for Part 1. Part 2 covers topics such as form helpers, routing, and API clients!
If you enjoyed this article and want to learn more about React, check out this collection of tutorials and articles on all things React.
Published at DZone with permission of Javin Paul, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments