How To Use Name Locator In Selenium Automation Scripts
Use either findelements or the findelements command to locate specific elements on a webpage with Selenium.
Join the DZone community and get the full member experience.
Join For FreeLocators in Selenium play an important role in the life of an automation engineer. Depending on how skilled you are in locating an element is directly proportional to the stability and efficiency of your automation testing with Selenium. There are multiple ways of utilizing locators in Selenium to find an element on a page but deciding the right one is up to the business. In this article, I will be how to use name locator in Selenium automation scripts.
Understanding The DOM (Document Object Model)
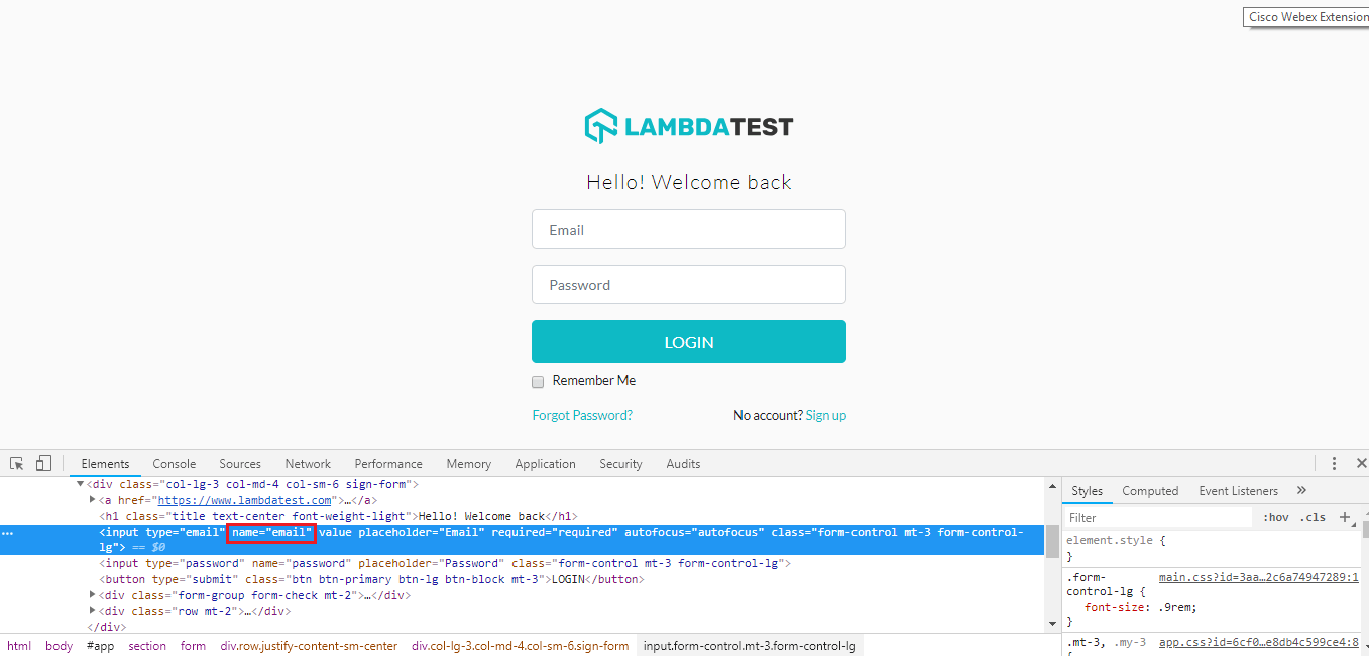
The Document Object Model (DOM) defines the structure of a webpage which constitutes of various tag elements and their corresponding attributes. For example, the image below shows the LambdaTest login page:
In the screenshot above, we are trying to locate the "email" field. The DOM structure of the email field is displayed below:
< input type="email" name="email" value="" placeholder="Email" required="required" autofocus="autofocus" class="form-control mt-3 form-control-lg" >
The attributes for the above DOM structure are:
- Type
- Name
- Value
- Placeholder
- Required
- Autofocus
- Class
Understanding The Name Locator In Selenium
The name locator in Selenium is used to identify the elements of a webpage. This attribute can be mentioned as part of multiple tags like < input >, < button >, < select >. Unlike ID, this may or may not be unique to a page. A webpage may contain multiple tags with the same name attribute value. In such a case, if your intent is to select your desired element, the name locator in Selenium may not be the correct choice.
A key point to note is when you select an element with a desired name attribute value, it will select the first element it encounters. You may come across another scenario, where you wish to select elements with the same name attribute value, in this case, the Name locator in Selenium may work using the findElements syntax. I will show both scenarios example in the code as we go ahead in the article.
In order to locate the element via the name locator in Selenium, we use the below command:
driver.findElement(By.name(“Element NAME”));
Let’s dig into the code snippet to understand the usage of the name locator.
Test Scenario 1 For Name Locator In Selenium
In the code example, we are logging on to the LambdaTest platform. Here we will locate the "email" and "password" fields using the name attribute.
package Chromedriver;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class Name_Locator {
public static void main(String[] args)
{
//Setting up chrome using chromedriver by setting its property
System.setProperty("webdriver.chrome.driver", "C:\\Users\\navyug\\workspace\\Lambdatest\\src\\Chromedriver\\chromedriver.exe"); //Opening browser WebDriver driver= new ChromeDriver() ;
//Opening window tab in maximize mode driver.manage().window().maximize();
//Opening application driver.get("https://accounts.lambdatest.com/login");
//Locating the email field element via Name tag and storing it in the webelement WebElement email_field=driver.findElement(By.name("email"));
//Entering text into the email field email_field.sendKeys("sadhvisingh24@gmail.com");
//Locating the password field element via Name tag and storing it in the webelement WebElement password_field=driver.findElement(By.name("password"));
//Entering text into the password field password_field.sendKeys("New1life");
//Clicking on the login button to login to the application WebElement login_button=driver.findElement(By.xpath("//button[text()='LOGIN']"));
//Clicking on the 'login' button login_button.click();
//Closing the window driver.close(); } }Test Scenario 2 For Name Locator In Selenium
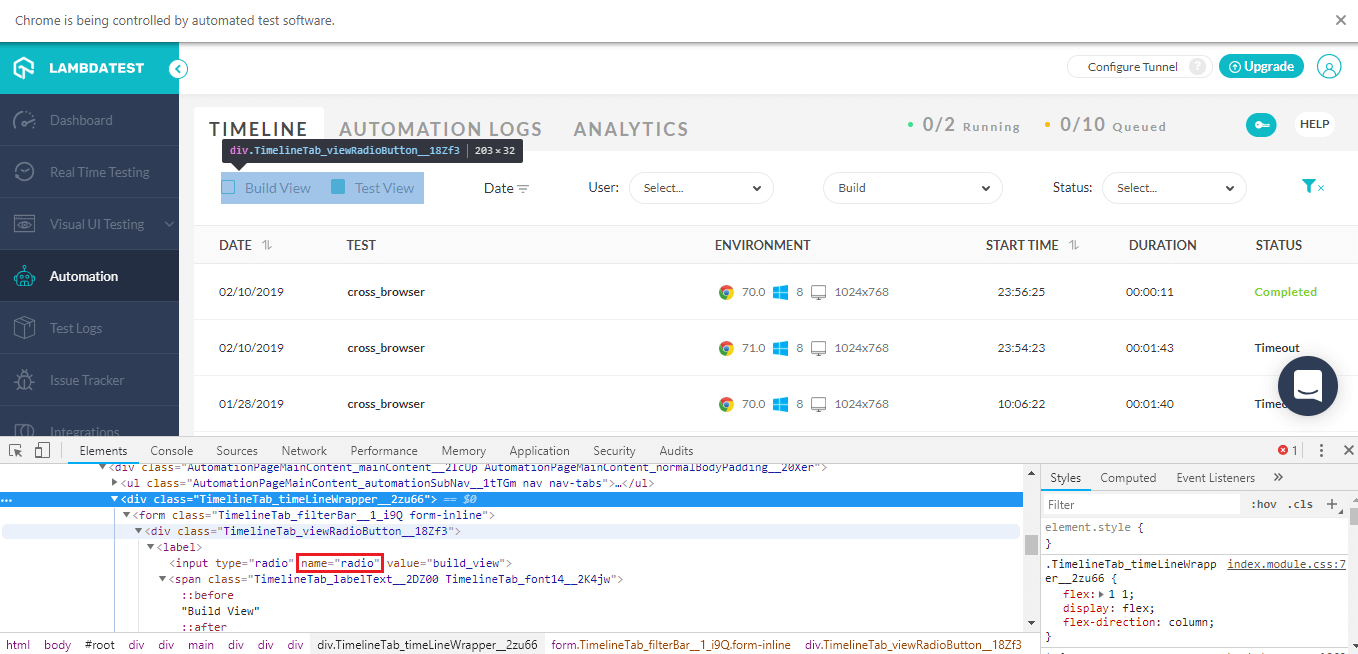
In this code example, after logging in, under the automation section of the menu bar, we have a page where two web elements containing radio button have the same name attribute value as radio. We intend to switch between these two buttons. Below is the DOM structure for both those elements:
< div class="TimelineTab_viewRadioButton__18Zf3">< label >< input type="radio" name="radio" value="build_view" >< span class="TimelineTab_labelText__2DZ00 TimelineTab_font14__2K4jw">Build View< /span >< /label >< label >< input type="radio" name="radio" value="test_view" >< span class="TimelineTab_labelText__2DZ00 TimelineTab_font14__2K4jw" >Test View< /span >< /label >< /div >
The code snippet below:
package Chromedriver;
import java.util.List;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class Multiple_Name_Values {
public static void main(String[] args) {
//Setting up chrome using chromedriver by setting its property System.setProperty("webdriver.chrome.driver", "C:\\Users\\navyug\\workspace\\Lambdatest\\src\\Chromedriver\\chromedriver.exe");
//Opening browser WebDriver driver= new ChromeDriver() ;
//Opening window tab in maximize mode driver.manage().window().maximize();
//Maintaining an implicit wait for the entire application in case of throttling network or DOM not loaded driver.manage().timeouts().implicitlyWait(20, TimeUnit.SECONDS);
//Opening application driver.get("https://accounts.lambdatest.com/login");
//Locating the email field element via Name tag and storing it in the webelement WebElement email_field=driver.findElement(By.name("email"));
//Entering text into the email field email_field.sendKeys("sadhvisingh24@gmail.com");
//Locating the password field element via Name tag and storing it in the webelement WebElement password_field=driver.findElement(By.name("password"));
//Entering text into the password field password_field.sendKeys("New1life");
//Clicking on the login button to login to the application WebElement login_button=driver.findElement(By.xpath("//button[text()='LOGIN']"));
//Clicking on the 'login' button login_button.click();
//Click on the Automation menu link on the sidebar driver.findElement(By.xpath("//*[@id='app']/header/aside/ul/li[4]/a/span")).click(); //Finding all the webelement on the page with name attribute value as radio List<WebElement> radio_button=driver.findElements(By.name("radio"));
//Click on the test view of the element radio_button.get(1).findElement(By.xpath("//span")).click(); //Closing the driver driver.close(); } }As you can see in the above two examples, we have used the name locator in different ways. One was via findElement and the other was via findElements command. In one, our target was to locate a single element while in the other we located multiple elements with the same name and attempted to switch to one of those elements. Name locators are easy to use and maintain, the trick lies in identifying their applicable usage.
You can also read my previous article where I have explained the demonstration of all the locators in Selenium WebDriver. I will also be writing down a series of dedicated articles to demonstrate thorough usage of each locator of Selenium in detail. Stay tuned!
Published at DZone with permission of Sadhvi Singh. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments