Improving ui-select Control
The idea of this post is to show you an approach to how add a paging feature to ui-select directive. it's not the only way to implement.
Join the DZone community and get the full member experience.
Join For FreeThe ui-select directive to a select and multi-select control with a search feature, I have to say is a control very useful. You can use it with a static list or dynamically getting data from a server.
In this post, I want to show you how to configure and to use ui-select directive to add a paging behavior (NOTA: by default the ui-select directive have no paging functionality).
The first step is to add the ui-select dependency into your module definition, following the official documentation the ngSanitize is required too.
x
var app = angular.module('Paging-Functionalty-Demo', ['ngSanitize', 'ui.select']);
This is the controller definition (I put it here to help you to understand the complete structure)
x
app.controller('DemoCtrl', function ($scope) {
var ctr = this;
ctr.itemSelected = undefined;
ctr.list = [
{text: 'First Item',valid:true},
{text: 'Second Item',valid:true},
{text: 'Third Item',valid:true},
{text: 'Fourth Item',valid:true},
{text: 'Last Item',valid:true}
];
});
NOTE: the valid property will be used to identify when the item is a real option or the item for the paging option.
A very basic example of the HTML code to configure the ui-select control.
x
<body class="ng-cloak" ng-controller="DemoCtrl as ctrl">
<ui-select ng-model="ctrl.itemSelected" >
<ui-select-match placeholder="Search...">
{{$select.selected.name}}
</ui-select-match>
<ui-select-choices repeat="item in ctrl.list | filter: {text:$select.search}">
<div ng-bind-html="item.text | highlight: $select.search" ></div>
</ui-select-choices>
<ui-select-no-choice>
<div>There is no items</div>
</ui-select-no-choice>
</ui-select>
</body>
OK, at this point we have a complete functional select on the web page. (you can find more advanced examples on https://angular-ui.github.io/ui-select/ if you need more information about this directive).
Now let's go ahead with the next step. I want to show you how to work with this control when your list has hundreds or thousands of items, you can not show the complete list, you need some paging controls to show a slice of the list to the user, we need to add 2 properties on ui-select-choices tag.
refresh: Define the function will be executed when the user type some character to filter the list.
x
<body class="ng-cloak" ng-controller="DemoCtrl as ctrl">
<ui-select ng-model="ctrl.itemSelected" >
<ui-select-match placeholder="Search...">
{{$select.selected.name}}
</ui-select-match>
<ui-select-choices repeat="item in ctrl.listFilter" refresh="ctrl.getItems($select.search)">
<div ng-bind-html="item.text | highlight: $select.search" ></div>
</ui-select-choices>
<ui-select-no-choice>
<div>There is no items</div>
</ui-select-no-choice>
</ui-select>
</body>
And the getItems function implementation. This function is used to filter the list based on the text typed by the user (This is a very basic implementation to filter the list, you can put your own implementation with some http call or other one you need).
x
ctr.getItems = function (search){
ctr.listFilter = ctr.list.filter(item => item.text.includes(search));
};
Now I am going to add the paging buttons to the ui-select control
x
<body class="ng-cloak" ng-controller="DemoCtrl as ctrl">
<ui-select ng-model="ctrl.itemSelected" >
<ui-select-match placeholder="Search...">
{{$select.selected.name}}
</ui-select-match>
<ui-select-choices repeat="item in ctrl.listFilter" refresh="ctrl.getItems($select.search)">
<div ng-if="item.valid" ng-bind-html="item.text | highlight: $select.search" ></div>
<div ng-if="!item.valid">
<button style="width:100%;" ng-click="ctrl.loadMore($select.search,$event)">Load more...</button>
</div>
</ui-select-choices>
<ui-select-no-choice>
<div>There is no items</div>
</ui-select-no-choice>
</ui-select>
</body>
The load more implementation:
x
ctr.loadMore = function(search,$event){
$event.stopPropagation();
$event.preventDefault();
ctr.paging++;
ctr.listFilter = ctr.list.filter(item =>item.text.includes(search)).slice(0,(ctr.paging*2) +2);
ctr.listFilter.push({text:'Load more Items',valid:false});
};
NOTE: The logic inside this method is a basic example to filter an array you can put your custom logic, you can call a http service, or another type of logic you need.
The Complete example:
<body ng-controller="DemoCtrl as ctrl">
<ui-select ng-model="ctrl.itemSelected" >
<ui-select-match placeholder="Search...">
{{$select.selected.text}}
</ui-select-match>
<ui-select-choices repeat="item in ctrl.listFilter"
refresh="ctrl.getItems($select.search)">
<div ng-if="item.valid" ng-bind-html="item.text | highlight: $select.search" ></div>
<div ng-if="!item.valid">
<button style="width:100%;" ng-click="ctrl.loadMore($select.search,$event)">Load more...</button>
</div>
</ui-select-choices>
<ui-select-no-choice>
<div>There is no items</div>
</ui-select-no-choice>
</ui-select>
</body>
x
<html>
<body ng-controller="DemoCtrl as ctrl">
<ui-select ng-model="ctrl.itemSelected" >
<ui-select-match placeholder="Search...">
{{$select.selected.text}}
</ui-select-match>
<ui-select-choices repeat="item in ctrl.listFilter"
refresh="ctrl.getItems($select.search)">
<div ng-if="item.valid" ng-bind-html="item.text | highlight: $select.search" ></div>
<div ng-if="!item.valid">
<button style="width:100%;" ng-click="ctrl.loadMore($select.search,$event)">Load more...</button>
</div>
</ui-select-choices>
<ui-select-no-choice>
<div>There is no items</div>
</ui-select-no-choice>
</ui-select>
</body>
</html>
xxxxxxxxxx
var app = angular.module('demo', ['ngSanitize', 'ui.select']);
app.controller('DemoCtrl', function ($scope) {
var ctr = this;
ctr.itemSelected = undefined;
ctr.list = [
{text: 'First Item',valid:true},
{text: 'Second Item',valid:true},
{text: 'Third Item',valid:true},
{text: 'Fourth Item',valid:true},
{text: 'Last Item',valid:true}
];
ctr.getItems = function (search){
ctr.paging = 0;
ctr.listFilter = ctr.list.filter(item => item.text.includes(search)).slice(ctr.paging,2);
ctr.listFilter.push({text:'Load more Items',valid:false});
};
ctr.loadMore = function(search,$event){
$event.stopPropagation();
$event.preventDefault();
ctr.paging++;
ctr.listFilter = ctr.list.filter(item => item.text.includes(search)).slice(0,(ctr.paging*2) +2);
ctr.listFilter.push({text:'Load more Items',valid:false});
};
});
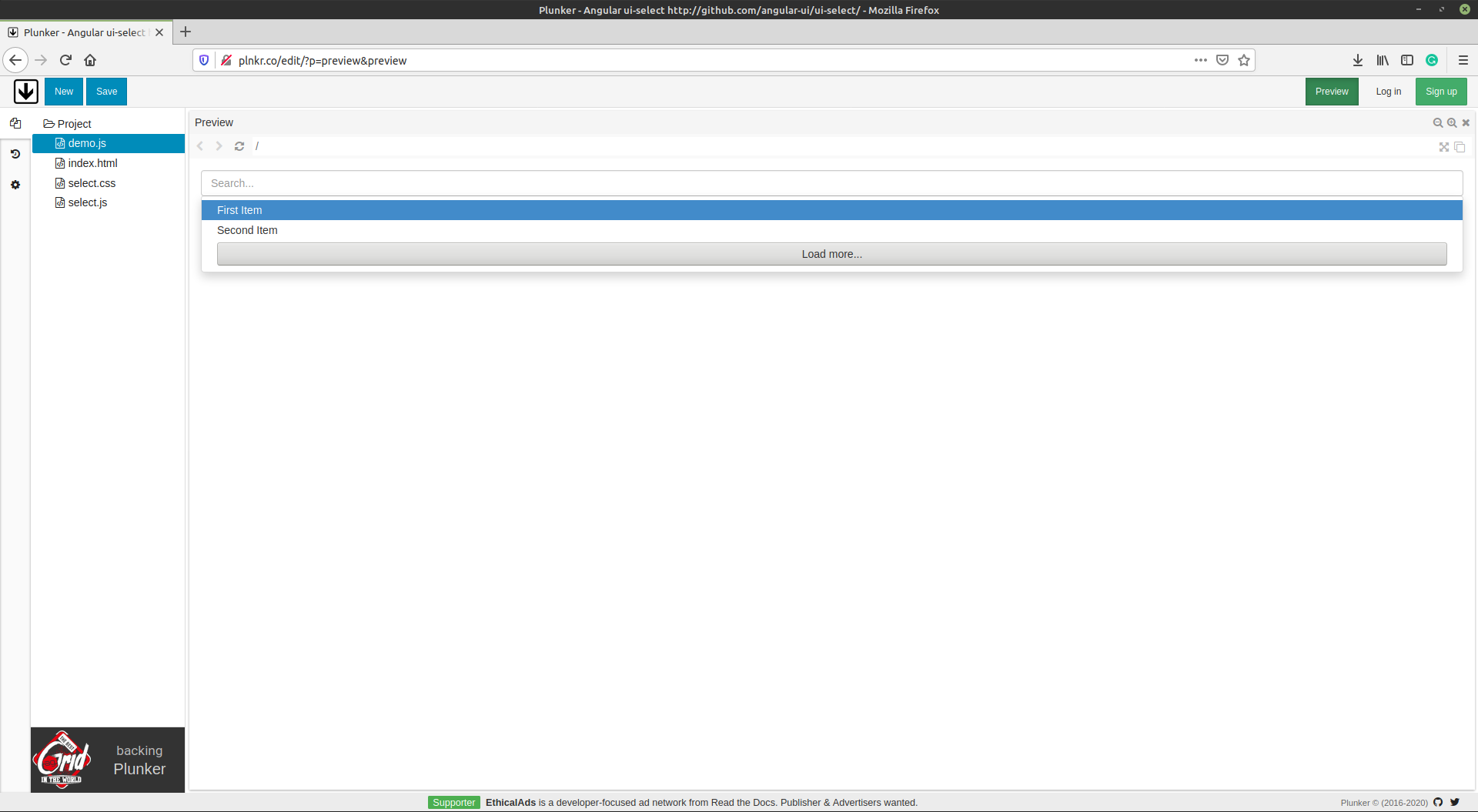
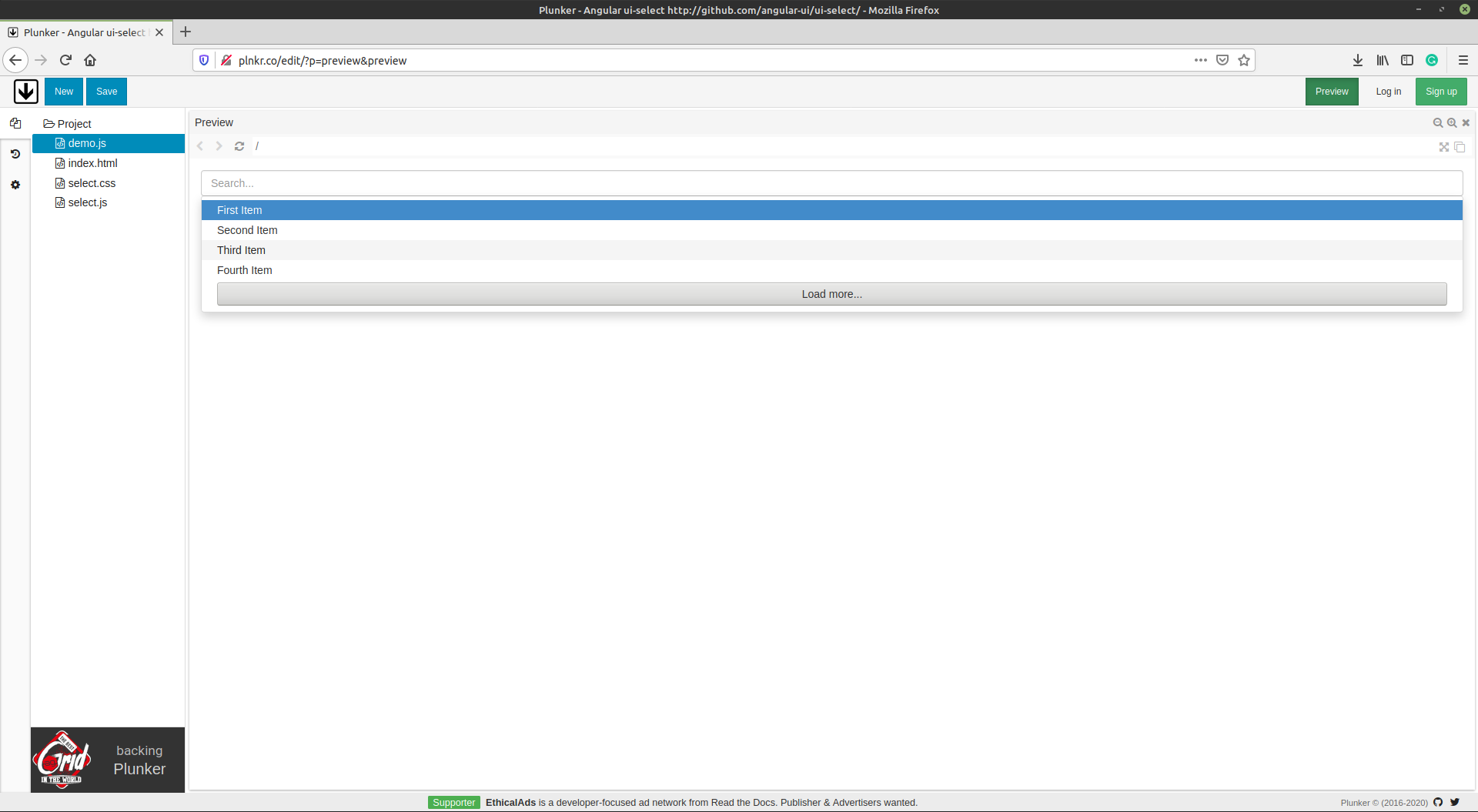
And the final result


The idea of this post is to show you an approach to how to add a paging feature to ui-select directive. it's not the only way to implement.
Opinions expressed by DZone contributors are their own.

Comments