Custom Elements Manifest: The Key to Seamless Web Component Discovery and Documentation
Discover the role of Custom Elements Manifest in seamless web component integration for documentation and beyond.
Join the DZone community and get the full member experience.
Join For FreeEven though Web Components have been the talk of being a necessity for developers to create reusable and encapsulated UI components for web applications, in totality, developers can't embrace it entirely due to the issues around tooling and integration. This is where the Custom Elements Manifest (CEM) comes in: a JSON format that provides structured metadata for Web Components. CEM wishes to make it all simpler, from development to discovery, documentation, and integration within IDEs, making a much smoother developer experience.
In this article, let's dig deep into how Custom Elements Manifest works, why it is a game-changer for the development of web components, and how it can power modern tools. We will also see various cases that elucidate how CEM helps enhance the experience for both developers and users.
What Is Custom Elements Manifest (CEM)?
In simpler terms, CEM is a standardized JSON format used to describe metadata regarding custom elements as defined in a web component library.
It describes the entirety of such elements: properties, attributes, events, slots, methods, and everything else that might be useful for the tooling in a machine-readable format. Such metadata is key to enabling tooling, such as IDEs, documentation generators, and component catalogs, to provide more advanced out-of-the-box functionality and insights for developers.
Here is an illustrative of the example with an example to make it clearer.
- A web component custom-button:
class customButton extends HTMLElement {
constructor() {
super();
this.attachShadow({ mode: 'open' });
this.shadowRoot.innerHTML = `<button>Custom Button</button>`;
this._color = 'red';
}
static get observedAttributes() {
return ['color'];
}
attributeChangedCallback(name, oldValue, newValue) {
if (name === 'color') {
this._color = newValue;
this.updateColor();
}
}
updateColor() {
this.shadowRoot.querySelector('button').style.backgroundColor = this._color;
}
changeColor(newColor) {
this.setAttribute('color', newColor);
}
}
customElements.define('custom-button', customButton);Here is the Custom Elements Manifest JSON representing the above web component custom button:
{
"schemaVersion": "1.0.0",
"readme": "",
"modules": [
{
"kind": "javascript-module",
"path": "src/my-element.js",
"declarations": [
{
"kind": "class",
"description": "",
"name": "customButton",
"members": [
{
"kind": "method",
"name": "updateColor"
},
{
"kind": "method",
"name": "changeColor",
"parameters": [
{
"name": "newColor"
}
]
},
{
"kind": "field",
"name": "innerHTML",
"default": "`<button>Custom Button</button>`"
},
{
"kind": "field",
"name": "_color",
"type": {
"text": "string"
},
"default": "'red'"
}
],
"attributes": [
{
"name": "color"
}
],
"superclass": {
"name": "HTMLElement"
},
"tagName": "custom-button",
"customElement": true
}
],
"exports": [
{
"kind": "custom-element-definition",
"name": "custom-button",
"declaration": {
"name": "customButton",
"module": "src/my-element.js"
}
}
]
}
]
}A Custom Elements Manifest (CEM) primarily serves as a comprehensive reference for custom elements. It typically details each element by covering the following:
- Tag name: This refers to the HTML tag of the custom element, like
<custom-button>. - Class name: The JavaScript class associated with the custom element
- Attributes: A list of all supported attributes, including their types, default values, and descriptions
- Properties: These are JavaScript properties linked to the element, functioning similarly to attributes but used for dynamic interaction
- Events: Information on any custom events that the element can trigger, including event names and detailed descriptions
- Slots: Both named and unnamed slots for content projection within the element
- CSS parts: Parts of the shadow DOM that can be styled from outside the component, offering customization options
- Modules and exports: Metadata concerning JavaScript modules and their exports, ensuring compatibility with tools like bundlers and linters
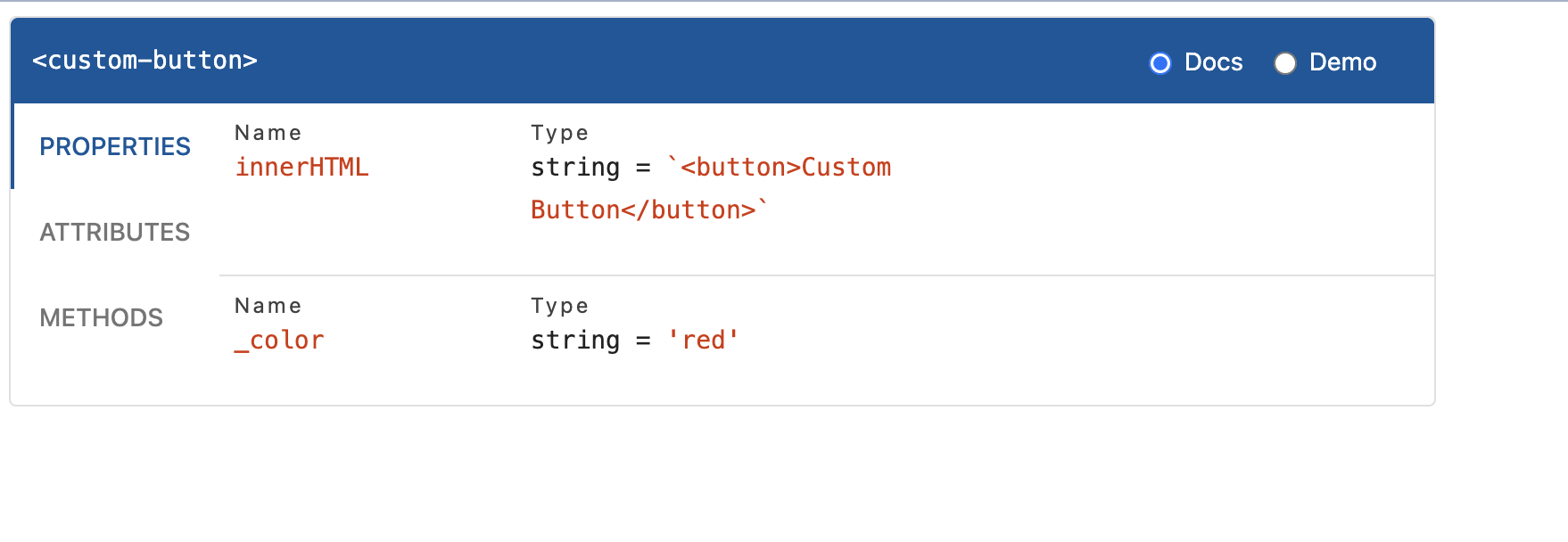
Here is how the custom elements manifest can be used in a documentation generator like API Viewer.
API Viewer is a set of custom elements and helpers providing interactive UI for documenting web components.
Create an HTML file that would include the API Viewer library from CDN:
<script type="module" src="https://jspm.dev/api-viewer-element"></script><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Custom Elements Manifest (CEM) : The Key to Seamless Web Component Discovery and IDE Integration</title>
<script type="module" src="https://jspm.dev/api-viewer-element"></script>
</head>
<body>
<div id="container" style="width:20rem;align:center;">
<div id="error"></div>
<api-viewer src="./customButton.json"></api-viewer>
<custom-Button>
</custom-Button>
</div>
</body>
</html>The custom elements manifest for the custom button web component (customButton.json) has been provided to the documentation viewer, which generates the following documentation, helpful for any developer to consume the newly created web component:

Benefits
Standardized Documentation
CEM provides a consistent approach to documenting custom elements, simplifying the process for developers to grasp and integrate web components across various projects.
Tooling Support
The manifest enhances support for IDEs and code editors, promoting better features like autocompletion, improved code navigation, and seamless integration with developer tools.
Component Discoverability
By incorporating metadata for custom elements, the process of finding, recognizing, and reusing components becomes much easier, particularly in large-scale projects or within collaborative teams.
Improved Testing and Validation
The manifest allows developers to define specific attributes, events, and slots, resulting in more precise validation and testing of web components.
Conclusion
The Custom Elements Manifest (CEM) is a standardized JSON format designed to organize metadata for custom web components. It covers various elements such as properties, attributes, methods, and events, streamlining the integration of different tools. By providing structured information, CEM facilitates automation for documentation generation and component discovery and improves support in IDEs. This framework helps connect component creators with their users, making development more efficient. Tools like API Viewer take advantage of CEM to offer interactive documentation, giving developers a hands-on way to explore and implement custom elements. Ultimately, CEM is transforming the landscape of web component tooling, enhancing both interoperability and usability across diverse libraries.
Opinions expressed by DZone contributors are their own.

Comments